Василика Климова






<canvas>



 &
&



 |
+ |  |
+ | GLSL ES |


|

|








| obj | ply | binary |
| babylon | stl | wrl |
| vrm | dae (collada) | ctm |
| utf8 | svg | pvr |
| vtk | awd | pdb |
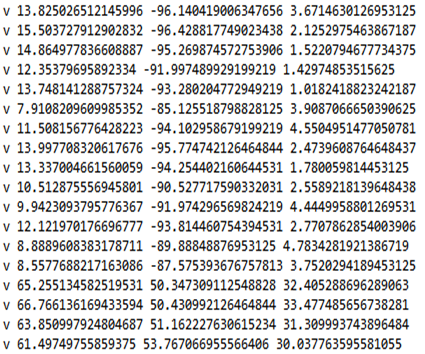
object.obj
Список вершин, с координатами (x,y,z)

|
Текстурные координаты (u,v)
 Определения поверхности(v/vt)
Определения поверхности(v/vt)

|
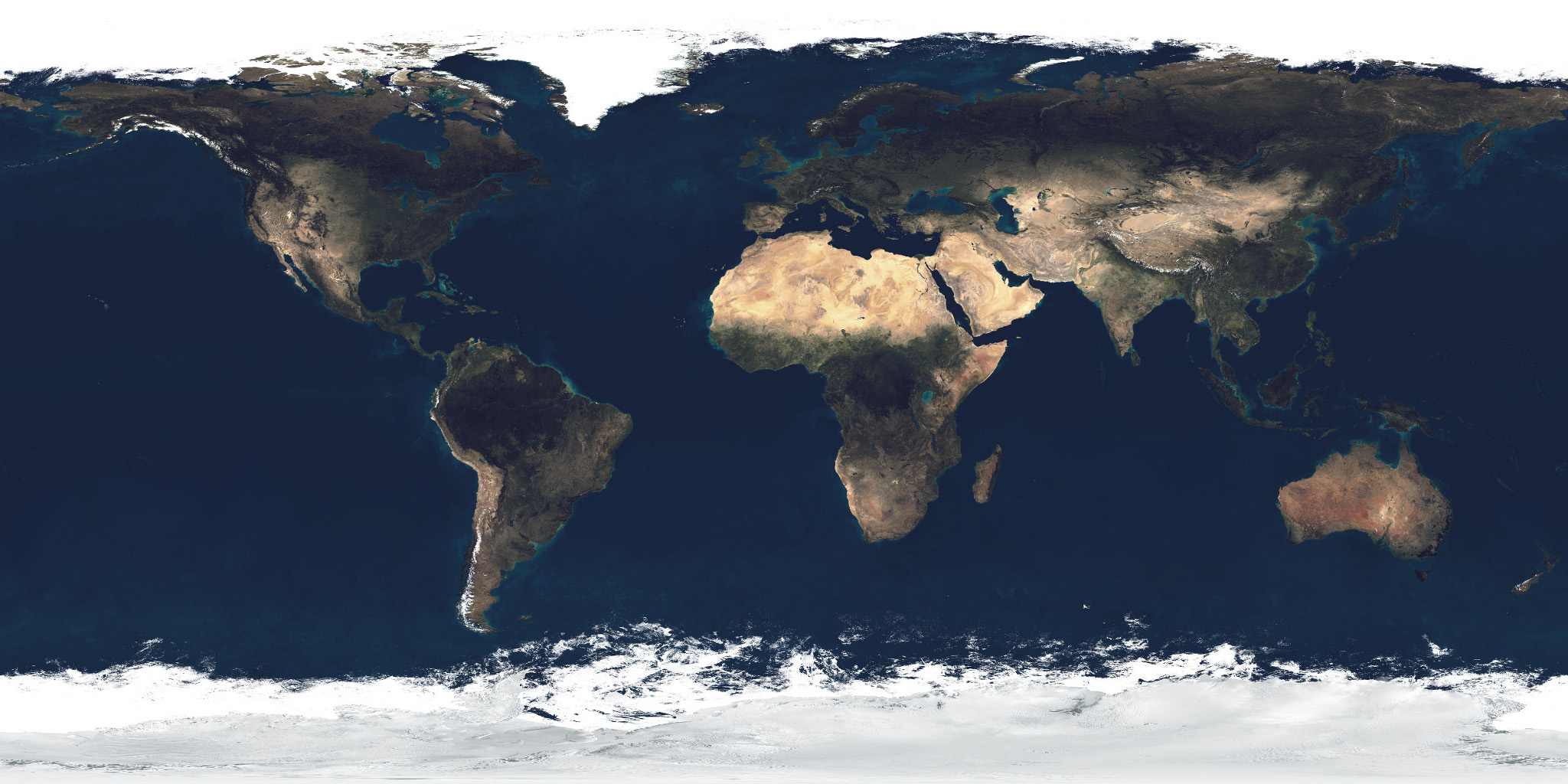
texture.jpg |
 |


Player.container = document.getElementById("webgl-player");
Player.size = {
width: Player.container.offsetWidth,
height: Player.container.offsetHeight
};
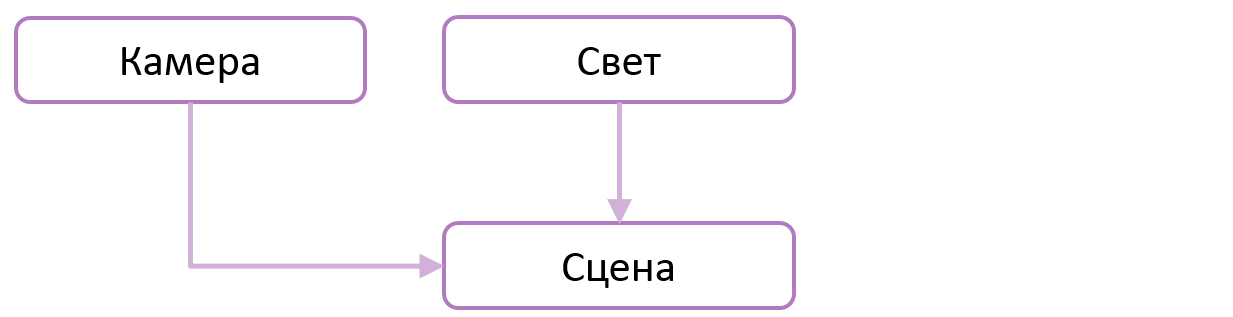
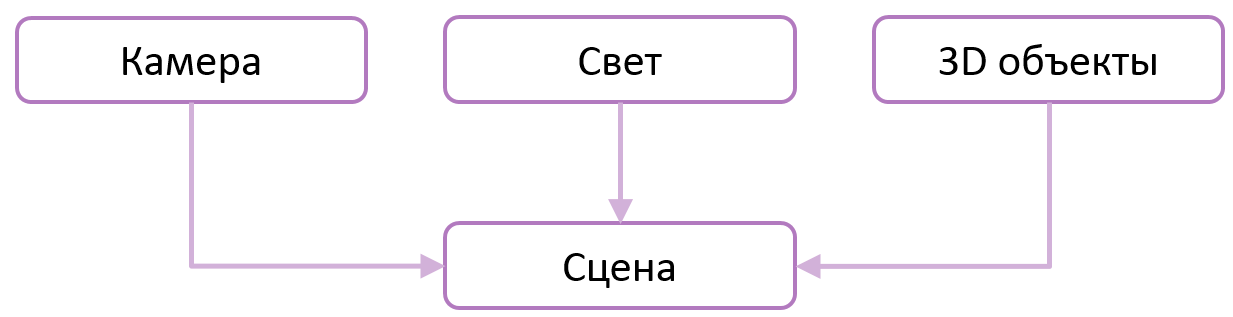
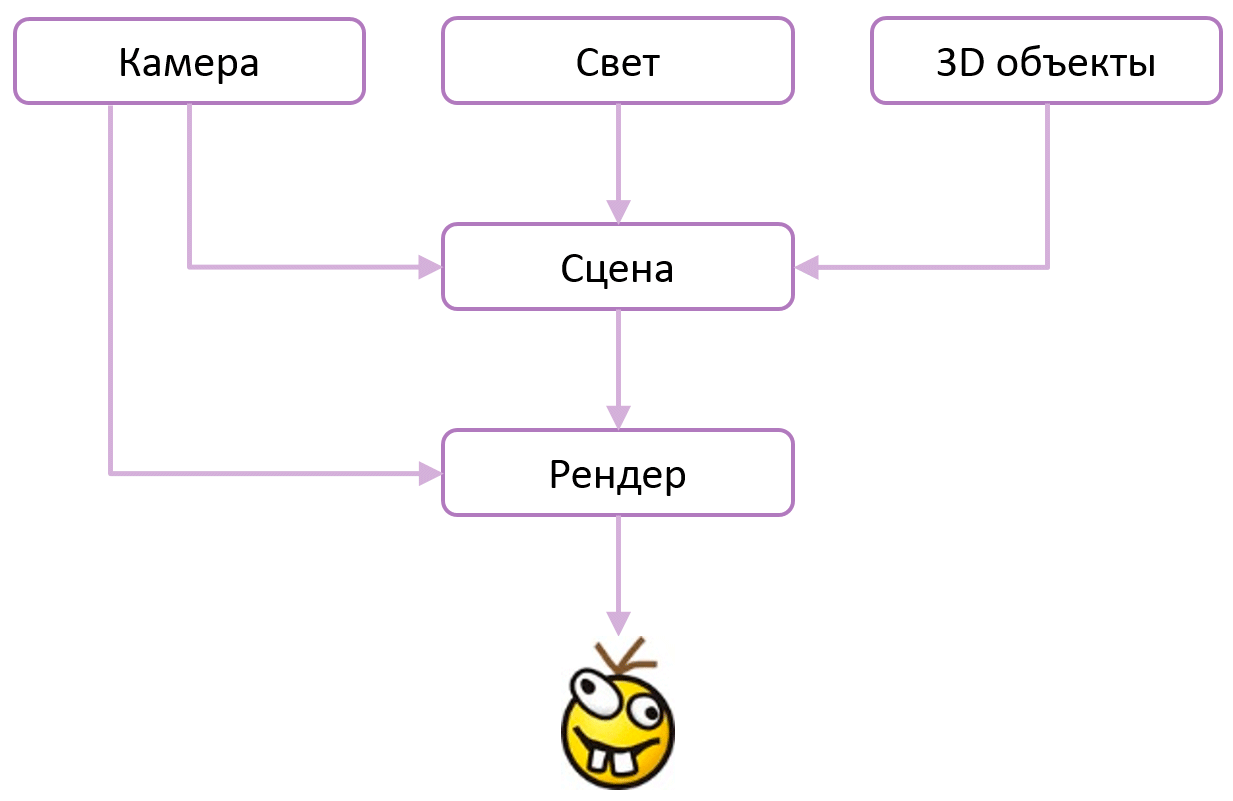
Player.scene = new THREE.Scene();
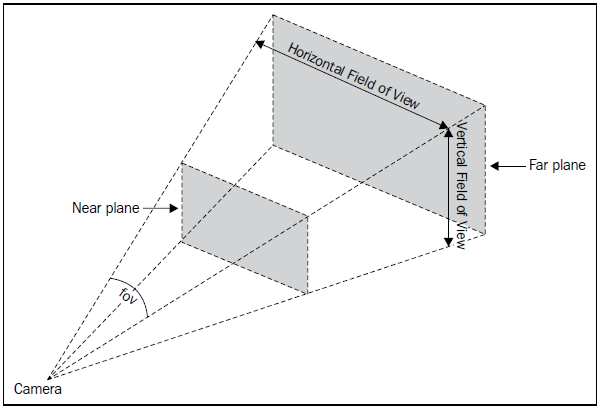
Перспективная проекция - PerspectiveCamera

Ортогональная проекция - OrthographicCamera

PerspectiveCamera( fov, aspect, near, far )


// PerspectiveCamera( fov, aspect, near, far )
var aspect = Player.size.width / Player.size.height;
Player.camera = new THREE.PerspectiveCamera(45.0,
aspect, 2, 8000);
Player.camera.position.z = 300;
Player.scene.add(Player.camera);
var light = new THREE.AmbientLight();
Player.scene.add(Player.light);
Player.renderer = new THREE.WebGLRenderer({alpha: true});
Player.renderer.setSize(Player.size.width, Player.size.height);
// canvas
Player.container.appendChild(Player.renderer.domElement);
 |
|
 |
|
 |
|
 |
|
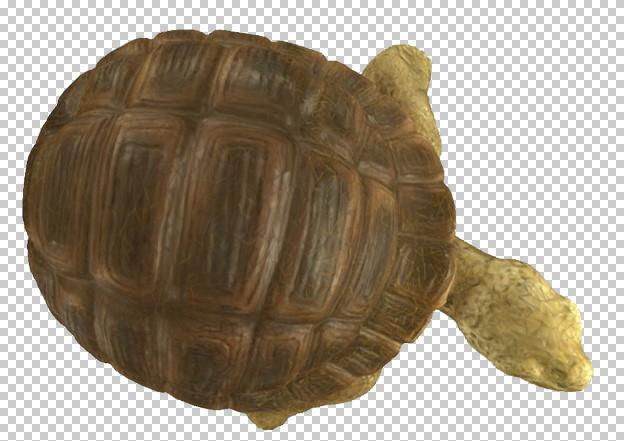
var textureLoader = new THREE.TextureLoader();
textureLoader.load("texture.jpg", function(texture) {
Player.texture = texture;
Player.loadModel();
});
loadModel: function() {
var objectLoader = new THREE.OBJLoader();
objectLoader.load("object.obj", function(object) {
object.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.map = Player.texture; }
});
Player.scene.add(object);
});
}
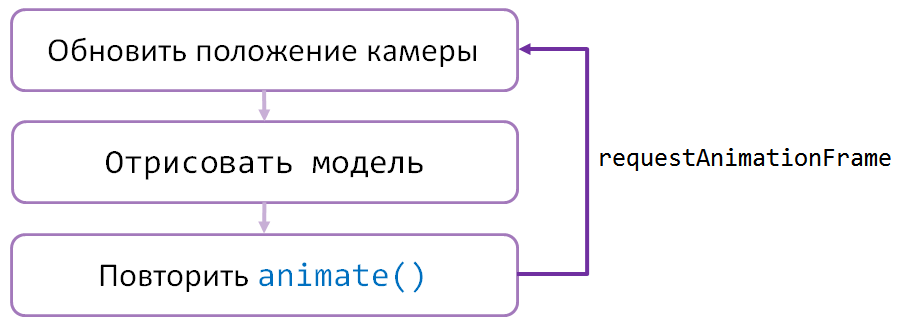
Player.animate();
animate: function() {
requestAnimationFrame(Player.animate);
Player.renderer.render(Player.scene, Player.camera);
}
Player.controls = new THREE.TrackballControls(
Player.camera,
Player.container
);
Player.animate();
animate: function() {
requestAnimationFrame(Player.animate);
Player.controls.update();
Player.renderer.render(Player.scene, Player.camera);
}

animate: function() {
requestAnimationFrame(Player.animate);
Player.controls.update();
Player.renderer.render(Player.scene, Player.camera);
}
requestId = requestAnimationFrame(animate);
cancelAnimationFrame(requestId);





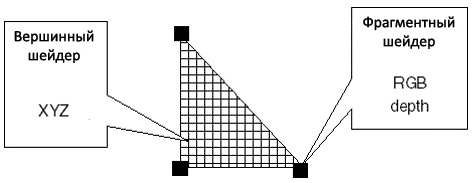
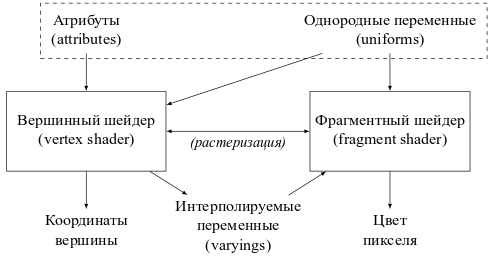
| Описатели/Шейдеры | Вершинный | Фрагментный |
|---|---|---|
| attribute | READ | - |
| uniform | READ | READ |
| varying | READ/WRITE | READ |

| <Описатель> | <Тип> | <НазваниеПеременной> |
|---|---|---|
| varying | vec2 | vUv |
<script type="x-shader/x-vertex" id="shader-vs">
varying vec2 vUv;
void main() {
vUv = uv;
vec4 mvPosition = modelViewMatrix * vec4(position, 1.0);
gl_Position = projectionMatrix * mvPosition;
}
</script>
<script type="x-shader/x-fragment" id="shader-fs">
uniform sampler2D u_Sampler;
varying vec2 vUv;
void main() {
gl_FragColor = texture2D(u_Sampler, vUv);
}
</script>
var vShader = document.getElementById("vshader").text;
var fShader = document.getElementById("fshader").text;
child.material = new THREE.ShaderMaterial({
uniforms: {
u_Sampler: {type: "t", value: Player.texture}
},
vertexShader: vShader,
fragmentShader: fShader,
});

Player.mesh.rotation.z += 0.01;
child.material.map = Player.texture;

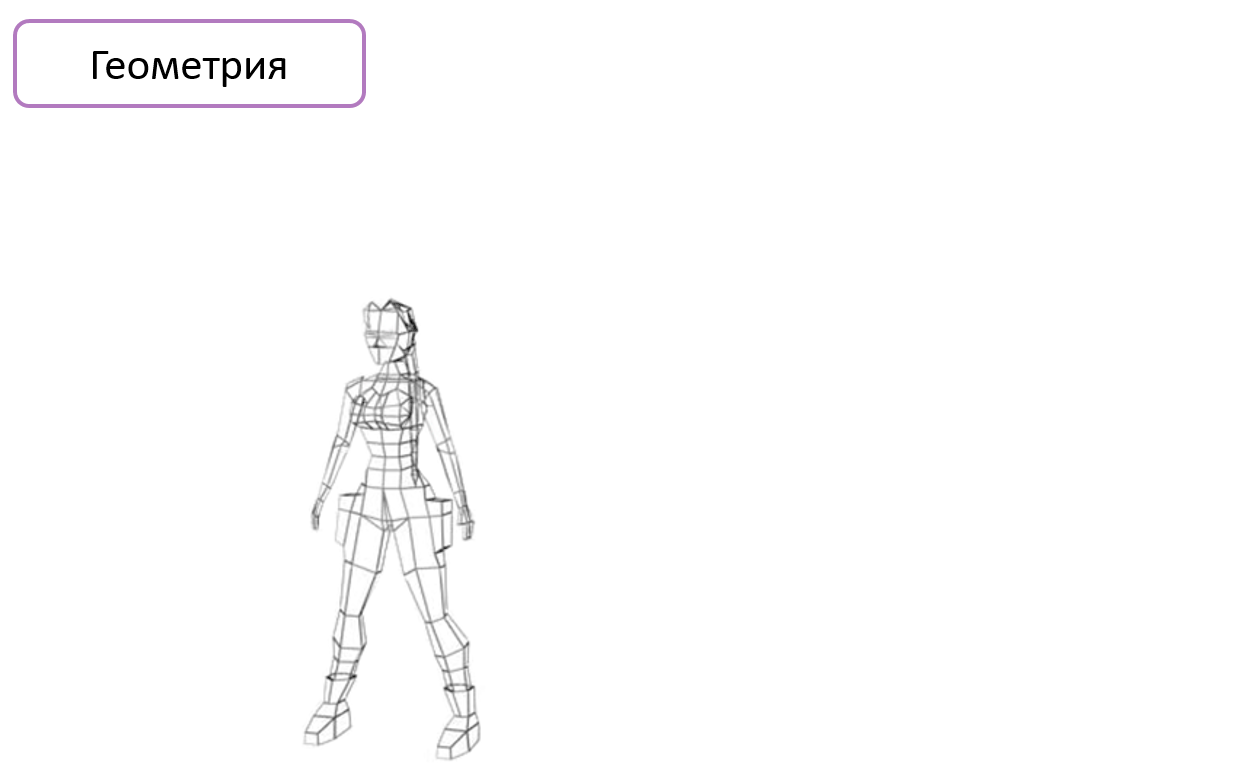
geometry = new THREE.SphereGeometry(100, 50, 50);
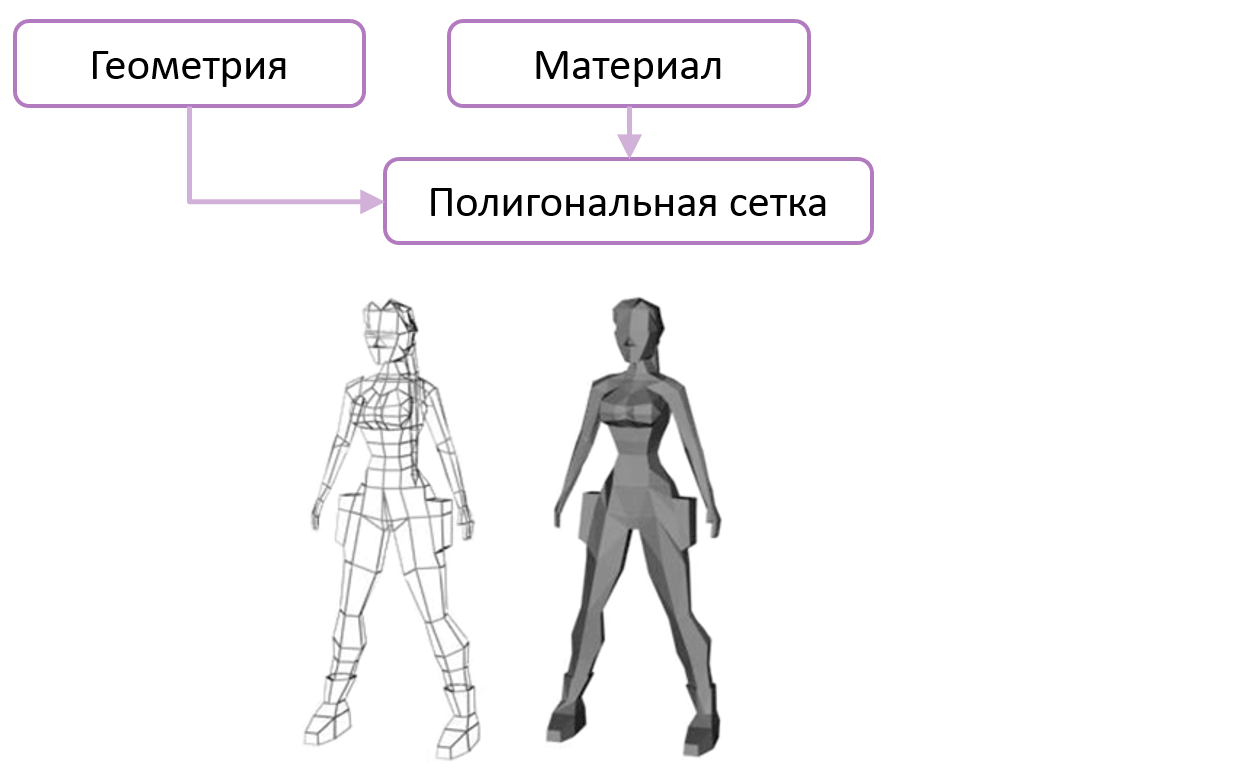
material = new THREE.MeshPhongMaterial({map: texture});
mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);


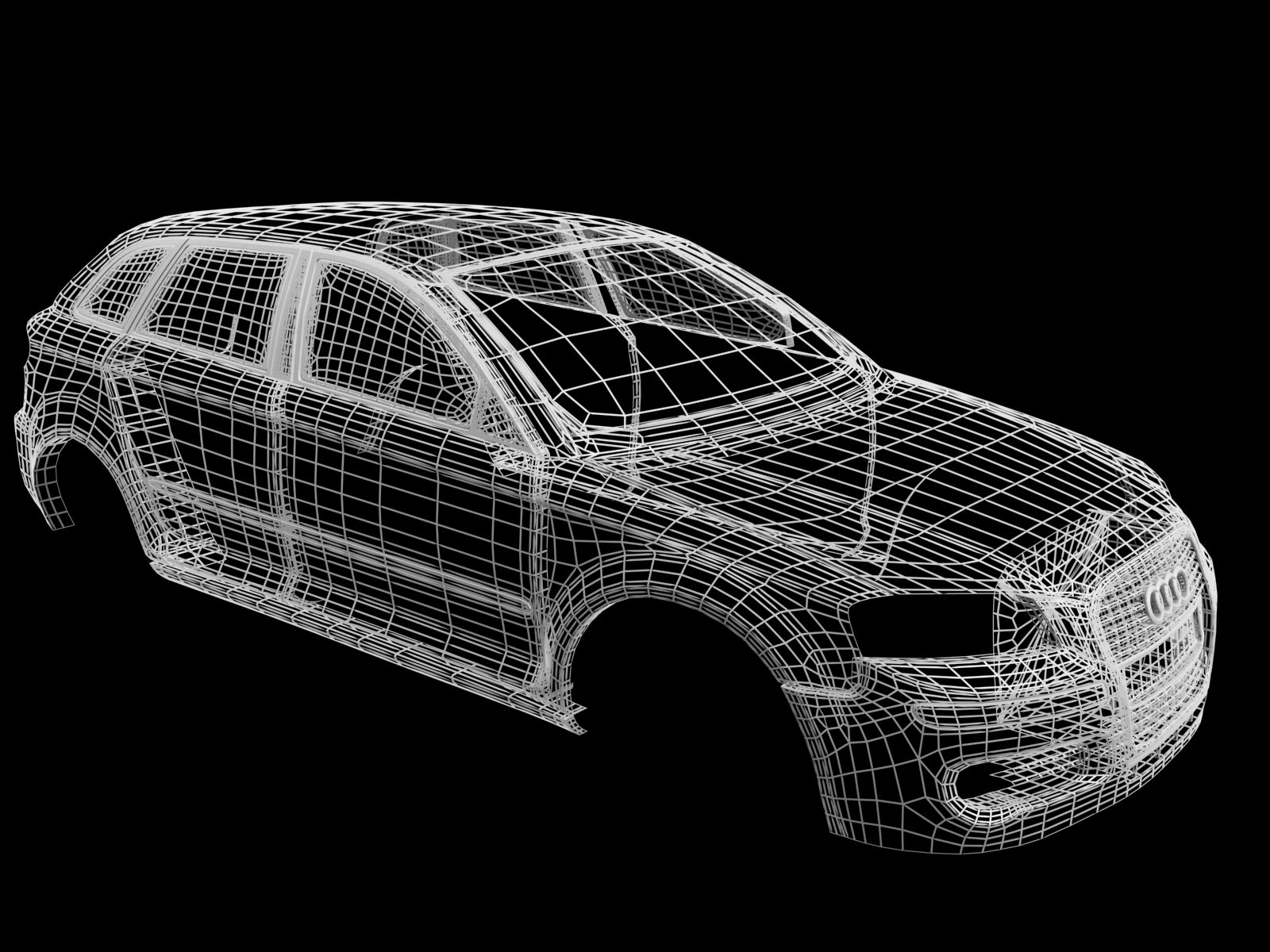
mesh.material.wireframe = false;




github.com/Likita |
 |
