Никита Селецкий, Webskola.lv

 Никита Селецкий
Никита Селецкий
Jade — это краткий и простой язык шаблонизации с акцентом на высокую производительность и великолепные возможности.
#container.col
h1 What is Jade?
article
p Jade is a terse and <i>simple</i> templating language.
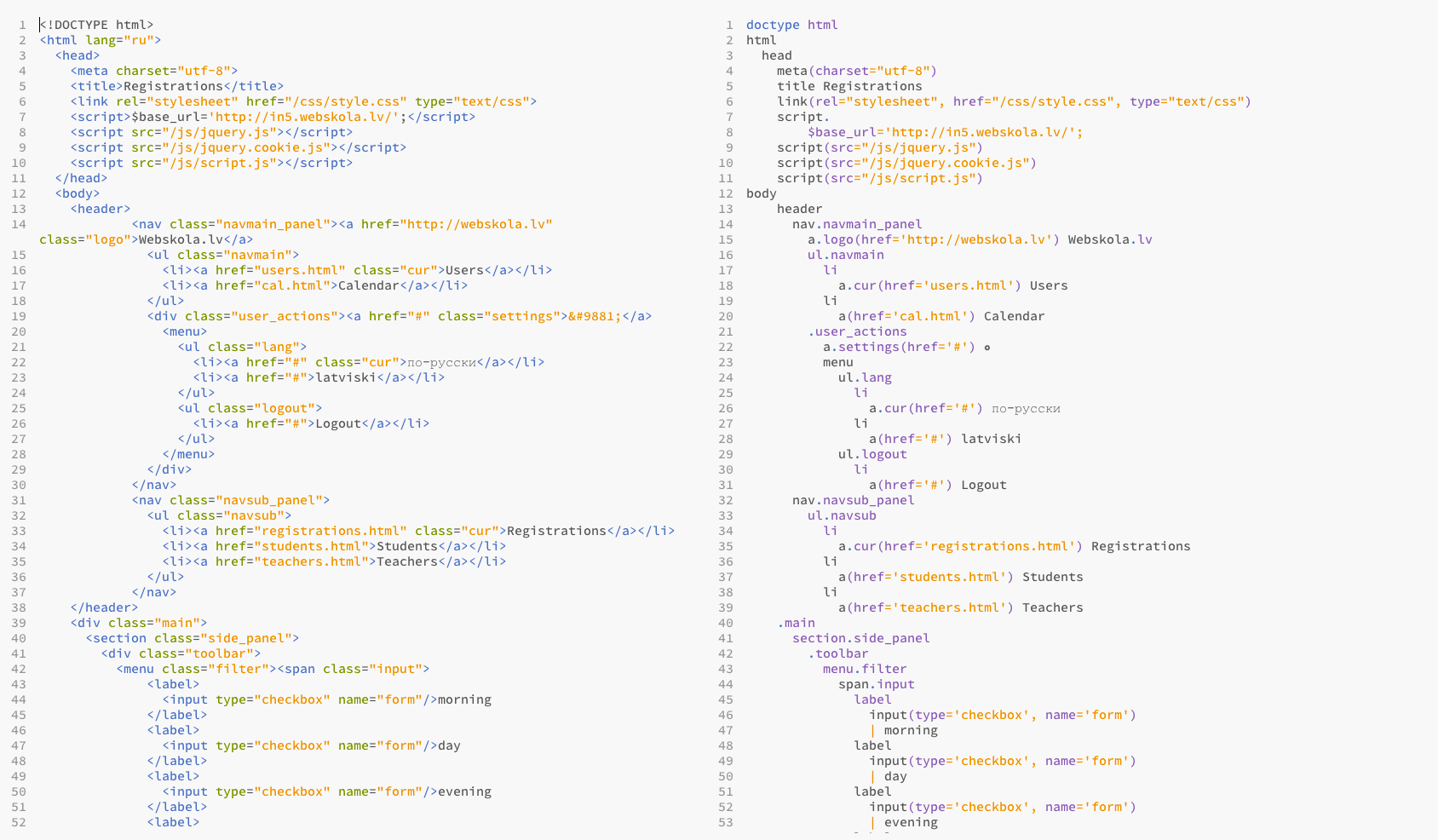
p: a(href="http://jade-lang.com", class="more") Learn more<div id="container" class="col">
<h1>What is Jade?</h1>
<article>
<p>Jade is a terse and <i>simple</i> templating language.</p>
<p><a href="http://jade-lang.com" class="more">Learn
more</a></p>
</article>
</div>

ul
- for (var x = 0; x < 3; x++)
li= x<ul>
<li>0</li>
<li>1</li>
<li>2</li>
</ul>mixin checkbox(label, name, value, checked)
input(
type="checkbox"
name=name
value=value
id=value
checked=checked)
label(for=value, class=checked ? 'checked' : '')= label+checkbox("Нажми меня", "checkme", "ok", false)
<input type="checkbox" name="checkme" value="ok" id="ok" />
<label for="ok">Нажми меня</label>
index.jade
inc/
/header.jade
/footer.jadeindex.jade:
include inc/header
article
h1 Hello world!
include inc/footerindex.jade
system/html.jade
doctype html
html
head
include head
body
header
include header
main
block main
footer
include footerextend system/html
block main
article
h1 Hello world!:markdown
## Some header
* List item 1
* List item 2
* List item 3
script
:coffee
console.log 'This is coffee script'
Нужен установленный Node.js
$ npm install jade
$ npm install jade -g$ sudo npm install jade -g$ echo "h1 Hello world!" | jade
<h1>Hello world!</h1>$ jade < index.jade > index.html$ jade -w -P templates-w — watch
-P — pretty

Необходим Node.js
$ npm install grunt-cli -g
$ npm install grunt --save-dev
$ npm install grunt-contrib-jade --save-dev
Или расписать package.json и
$ npm install
Инструкция
module.exports = function(grunt)
{ grunt.initConfig
({ jade:
{ compile:
{ files:
{ "index.html": "index.jade"
}
, options:
{ pretty: true
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-jade');
grunt.registerTask('default', ['jade']);
};files:
[{ expand: true
, cwd: "app/"
, src: "**/*.jade"
, dest: "site/"
, ext: ".php"
}]
Gruntfile.js:
watch:
{ jade:
{ files: ["app/**/*.jade"]
, tasks: "jade"
}
, options:
{ livereload: true
}
}script(src="//localhost:35729/livereload.js")$ npm install grunt-contrib-watch --save-dev
Gruntfile.js:
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ['jade', 'watch']);


h1 <?php echo $heading ?>
h1 <? echo $heading ?>
h1 <?= $heading ?>
<? if($heading): ?>
h1 <?= $heading ?>
<? endif ?>.htaccess: php_flag short_open_tag on
a(href!="<?= $page->url() ?>") <?= $page->title() ?>
a(…, <? if ($active): ?>class="active"<? endif ?>)
<? if ($active) { $class = "active" } ?>
a(…, class!="<?= $class ?>") <?= $page->title() ?>input(type="text" disabled)
input(type="text", <?php if($disabled): ?>disabled<? endif ?>)
<? if ($disabled): ?>
input(type="text", disabled)
<? else: ?>
input(type="text")
<? endif ?>
.screen_items
|<? $cur = 'cur';
| foreach ($screens as $key => $screen):
| $src = $screen->url() || "blank.gif"; ?>
img(src!="<?= $src() ?>", class!="<?= $cur ?>")
|<? $cur = '';
| endforeach ?>.screen_items.
<? $cur = 'cur';
foreach ($screens as $key => $screen):
$src = $screen->url() || "blank.gif"; ?>
<img src="<?= $src() ?>" class="<?= $cur ?>">
<? $cur = '';
endforeach ?>

h1 Hello world!
article
<?php include('article.php'); ?>
h1 Hello world!
article
include article // article.jade<?php include('header.php'); ?> // <body>
article
h1 Hello world!
<?php include('footer.php'); ?> // </body>
index.jade
system/html.jade
doctype html
html
head
include head
body
header
<?php include('header.php'); ?>
main
block main
footer
<?php include('footer.php'); ?>extend system/html
block main
article
h1 Hello world!
- var labels = { pass: "Password" }
input(type="text", placeholder=labels.pass)
<input type="text" placeholder="Password" />
jade:
{ compile:
{ options:
{ pretty: true
, data: grunt.file.readJSON("data/data.json")
}
…
jade:
{ compile:
{ options:
{ pretty: true
, data: grunt.file.readYAML("data/data.yaml")
}
…

files: [{
expand: true,
cwd: "jade/",
src: "**/*.jade",
dest: "application/view/",
ext: ".php"
}]
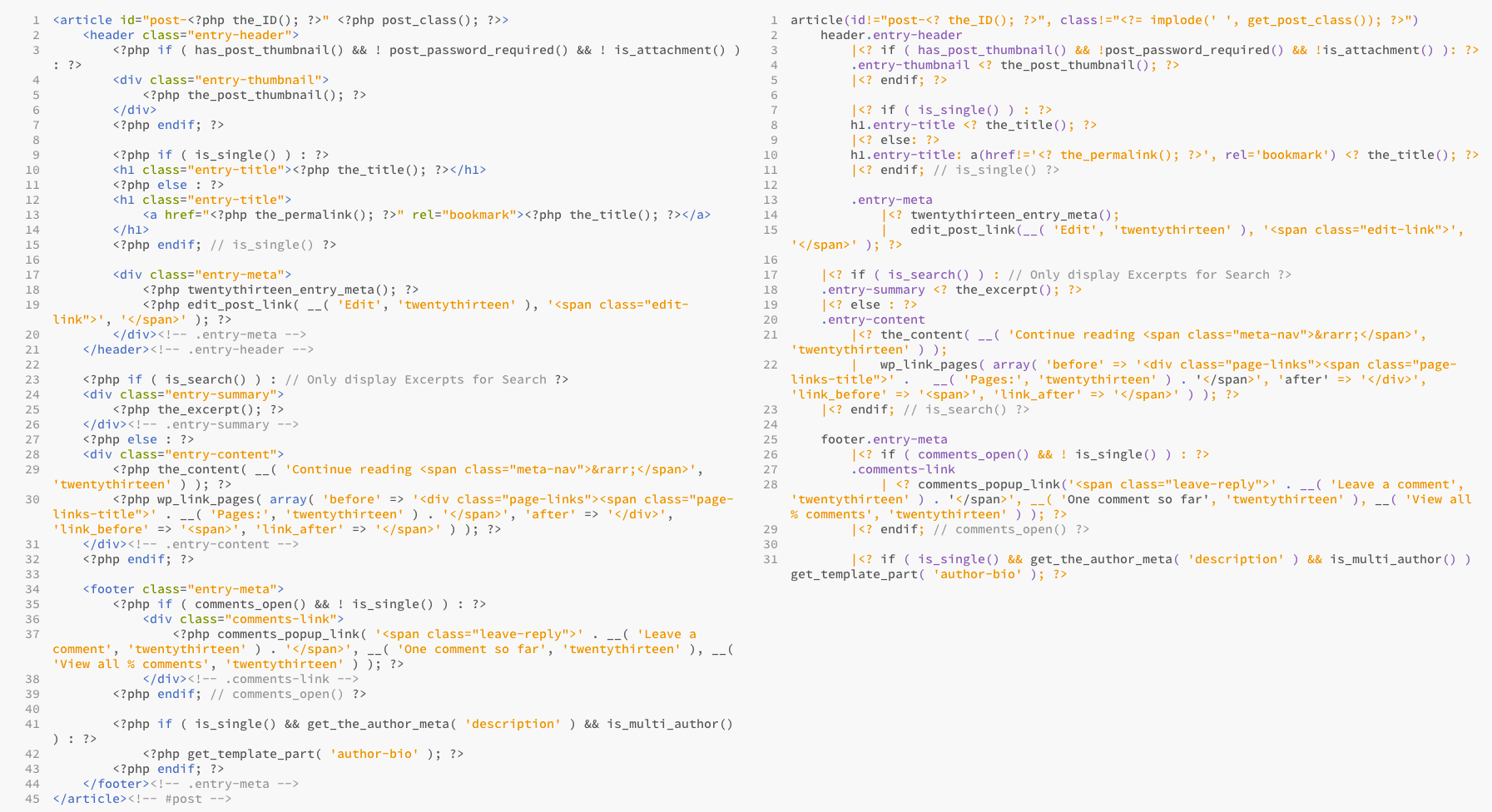
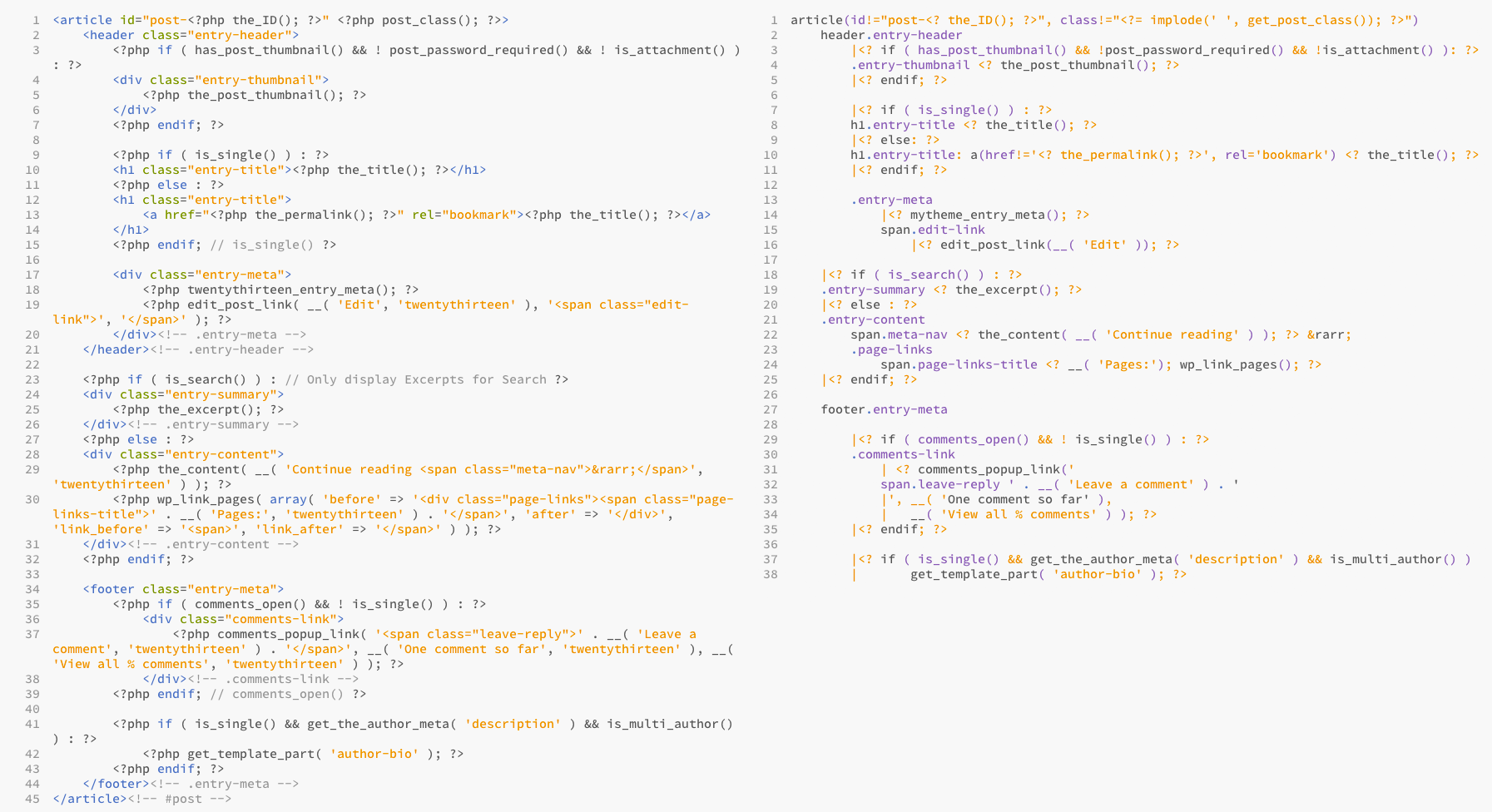
<?php get_header(); ?>
<div id="main-content" class="main-content">
…
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();$templates = array();
$name = (string) $name;
if ( '' !== $name )
$templates[] = "header-{$name}.php";
$templates[] = 'header.php';
$templates = array();
$name = (string) $name;
if ( '' !== $name )
$templates[] = "footer-{$name}.php";
$templates[] = 'footer.php';
<!doctype html>
<html <?php language_attributes(); ?>>
…
<body <?php body_class(); ?>>
<div id="page" class="hfeed site">
…
<div id="main" class="site-main">
</div><!-- #main -->
</div><!-- #page -->
…
</body>
</html>doctype html
html
head
…
body
div#page.hfeed.site
block pageextend ../system/html
block page
include ../templates/header
div#main.site-main
…
include ../templates/footerextend ../system/html
block page
<?php include('header.php'); ?>
div#main.site-main
…
<?php include('footer.php'); ?>






article
h1 {{ title }}
.bodytext.
{{#start}}
This is ${{some_value}}.
{{/stop}}<article>
<h1>{{ title }}</h1>
<div class="bodytext">
{{#start}}
This is ${{some_value}}.
{{/stop}}
</div>
</article>| @section('sidebar')
.sidebar This is the master sidebar.
| @show
article @yield('content')@section('sidebar')
<div class="sidebar">This is the master sidebar.</div>
@show
<article>@yield('content')</article>| {% for user in users %}
span.username {{ user.name }}
| {% else %}
| No user have been found.
| {% endfor %}{% for user in users %}
<span class="username">{{ user.name }}</span>
{% else %}
No user have been found.
{% endfor %}| {foreach $users as $user}
| {strip}
tr
td {$user.name}
td {$user.phone}
| {/strip}
| {/foreach}{foreach $users as $user}
{strip}
<tr>
<td>{$user.name}</td>
<td>{$user.phone}</td>
</tr>
{/strip}
{/foreach}