Никита Дубко, Яндекс


Никита Дубко, разработчик интерфейсов

«У нас критический баг ...
... в очень важной функции.
Релиз сегодня».

разработчик интерфейсов



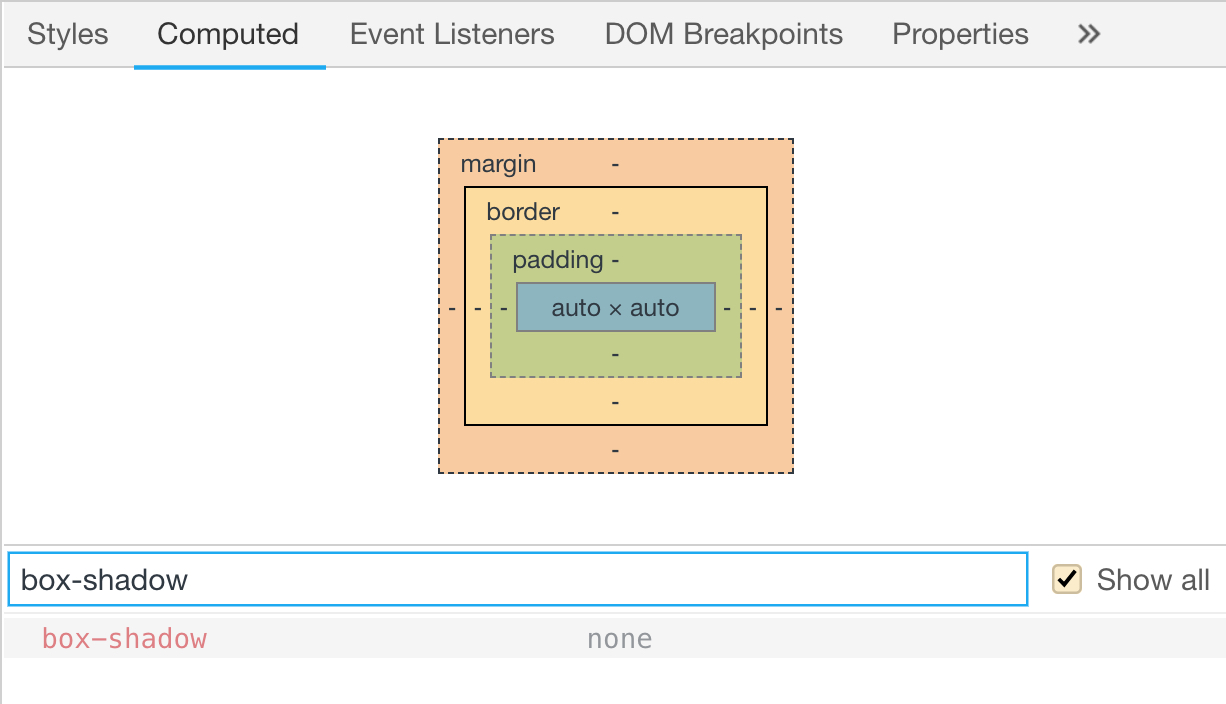
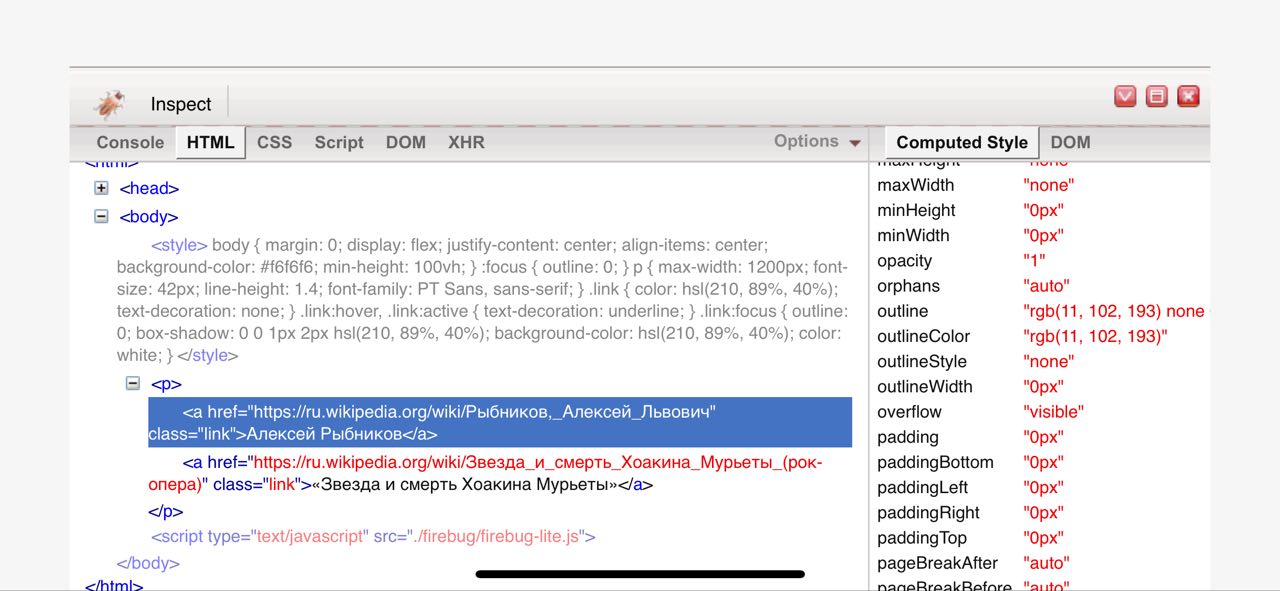
%outline {
outline: 0;
box-shadow: 0 0 1px 2px $color_outline;
background-color: $color_link;
color: $color_background;
}
.link:focus {
@extend %outline;
}Было:
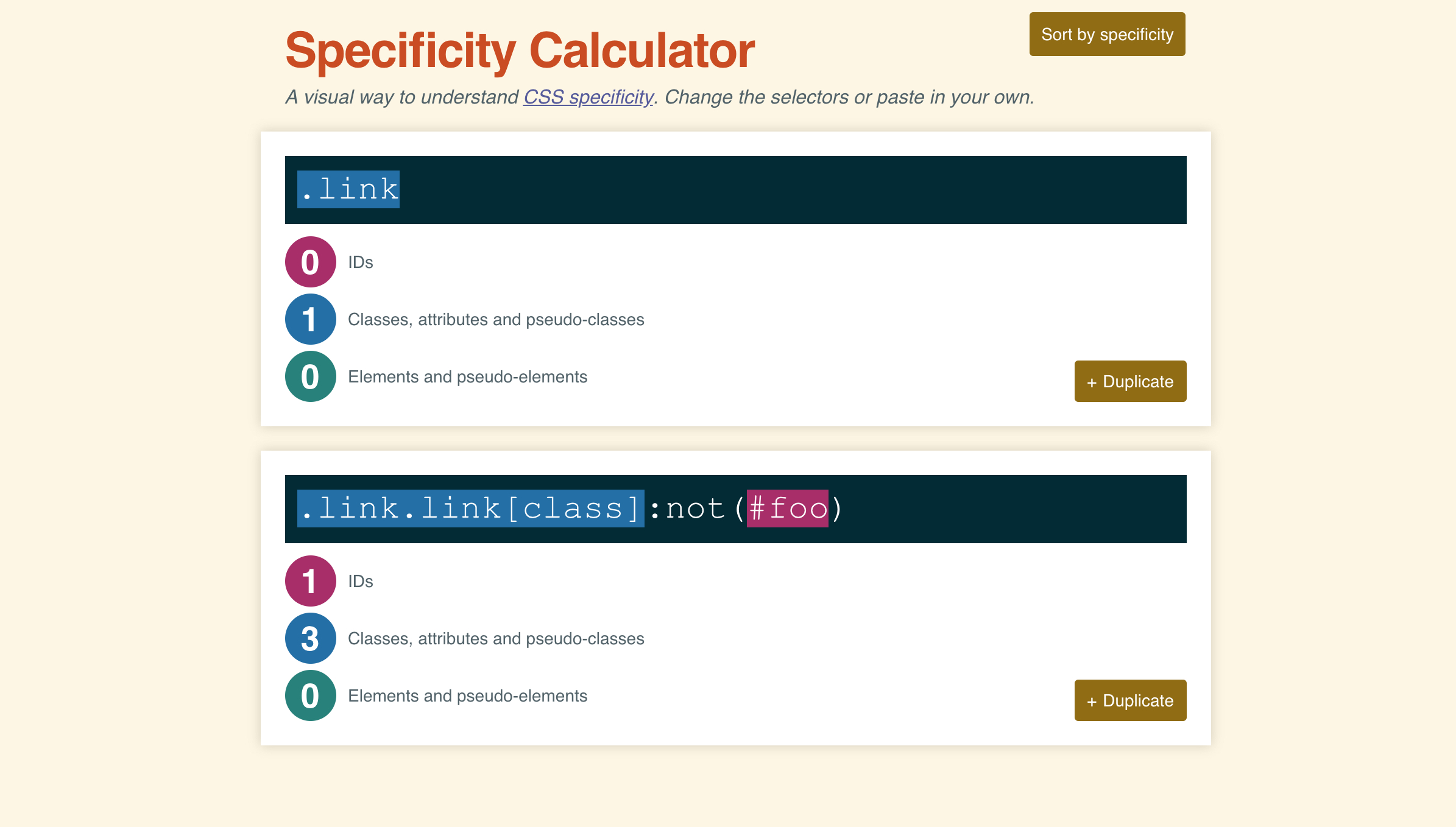
.linkСтало:
.link.link.link[class].link:not(.foo).link:not(#foo)
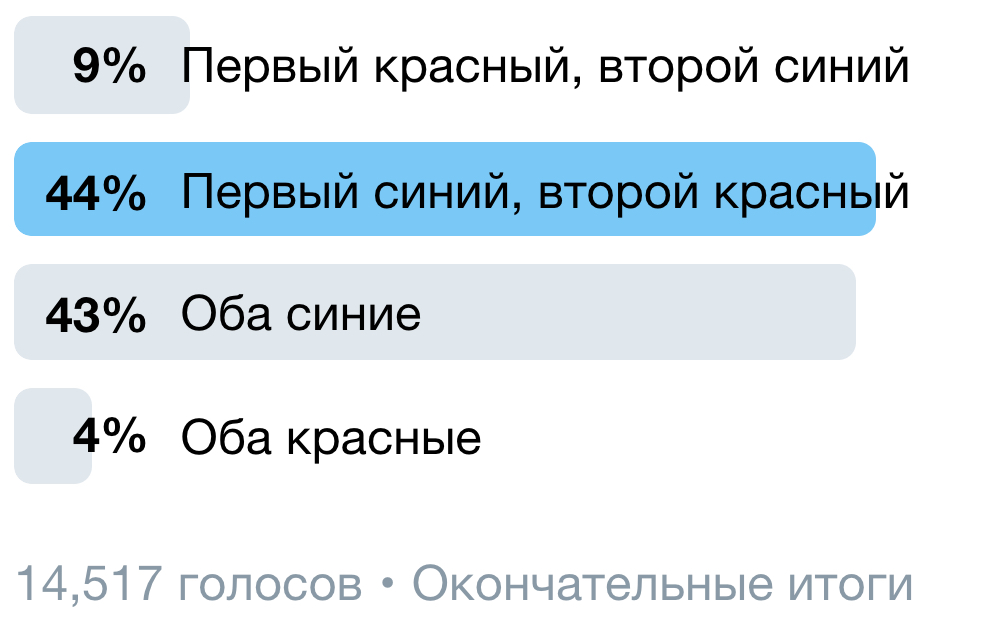
Как хорошо вы знаете CSS? 👨🏼🏫
Даны следующие классы:
.red { color: red; }
.blue { color: blue; }Какого цвета должны быть эти дивы?
<div class="red blue">
<div class="blue red">


!important!important!important!important) авторские стили
%outline {
outline: 0;
box-shadow: 0 0 1px 2px $color_outline !important;
background-color: $color_link !important;
color: $color_background;
}
.link:focus {
@extend %outline;
}



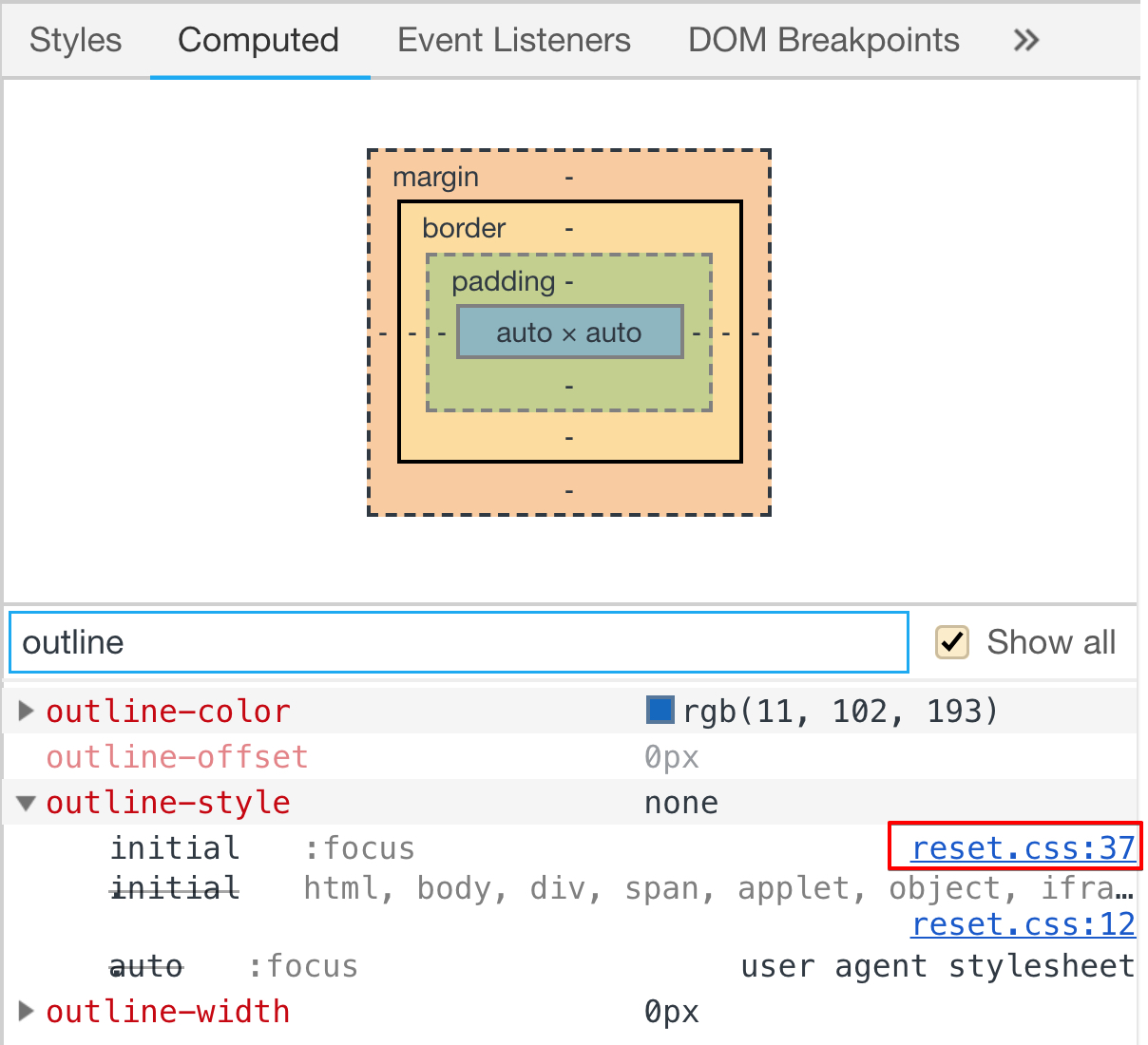
{"version":3,"file":"style.css","sources":["style.scss","imports/reset.css"],"sourcesContent":["@import './imports/reset';\n\n$color_outline: hsl(210, 89%, 40%);\n$color_link: hsl(210, 89%, 40%);\n$color_background: white;\n\n%outline {\n outline: 0;\n box-shadow: 0 0 1px 2px $color_outline;\n background-color: $color_link;\n color: $color_background;\n}\n\n.link:focus {\n @extend %outline;\n}","/* http://meyerweb.com/eric/tools/css/reset/ */\n/* v1.0 | 20080212 */\n\nhtml, body, div, span, applet, object, iframe,\nh1, h2, h3, h4, h5, h6, p, blockquote, pre,\na, abbr, acronym, address, big, cite, code,\ndel, dfn, em, font, img, ins, kbd, q, s, samp,\nsmall, strike, strong, sub, sup, tt, var,\nb, u, i, center,\ndl, dt, dd, ol, ul, li,\nfieldset, form, label, legend,\ntable, caption, tbody, tfoot, thead, tr, th, td {\n\tmargin: 0;\n\tpadding: 0;\n\tborder: 0;\n\toutline: 0;\n\tfont-size: 100%;\n\tvertical-align: ...
const
sass = require('gulp-sass'),
sourcemaps = require('gulp-sourcemaps');
gulp.task('build:scss', function () {
return gulp
.src('path/to/scss')
.pipe(sourcemaps.init())
.pipe(sass())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('path/to/css'));
});
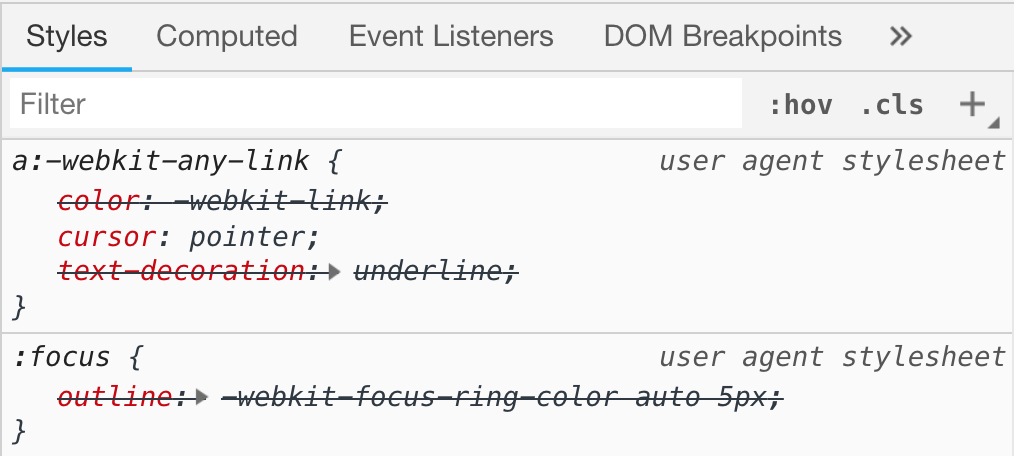
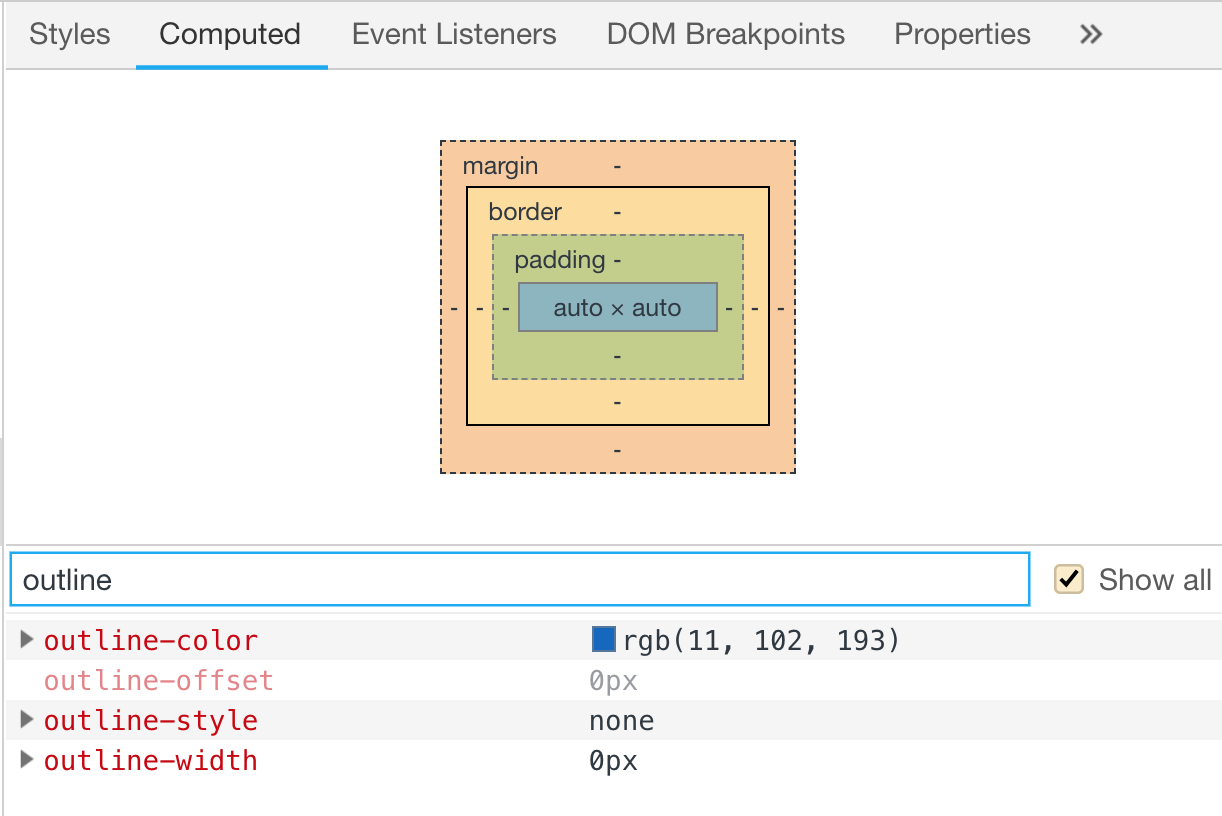
/* remember to define focus styles! */
:focus {
outline: 0;
}В SASS есть отладочные директивы:
@error@warn@debug%outline {
outline: 0;
box-shadow: 0 0 1px 2px $color_outline;
background-color: $color_link;
color: $color_background;
}
.link:focus {
@extend %outline;
@debug $color_outline;
}
style.scss:10: DEBUG: hsl(210, 89%, 40%)
%outline {
outline: 0;
box-shadow: 0 0 1px 2px $color_outline;
background-color: $color_link;
color: $color_background;
@debug $color_outline;
}
.link:focus {
@extend %outline;
}
style.scss:6: DEBUG: hsl(210, 89%, 40%)
.link:focus,
.button_type_ghost:focus,
.title:focus,
.popup__button:not(.popup .popup__button_disabled):focus,
.menu__item:focus,
/* ... */
.more__button:focus {
outline: 0;
box-shadow: 0 0 1px 2px #0b66c1;
background-color: #0b66c1;
color: #fff;
}.link:focus,
.button_type_ghost:focus,
.title:focus,
.popup__button:not(.popup .popup__button_disabled):focus,
.menu__item:focus,
/* ... */
.more__button:focus {
outline: 0;
box-shadow: 0 0 1px 2px #0b66c1;
background-color: #0b66c1;
color: #fff;
}:not;h1;*;[href];.link;#header;:visited;Было:
.popup__button:not(.popup .popup__button_disabled):focus {
@extend %outline;
}Стало:
.popup__button:not(.popup__button_disabled):focus {
@extend %outline;
}@extend
в пользу
@mixin;
.custom-focus;
reset.css.














-webkit-overflow-scrolling.transform: translateZ(0)will-change: transformfilter: invert(100%) invert(100%)opacity: 0.9999999
position: absolute формируется по краям padding box
ближайшего родителя, у которого position не static;position: absolute или position: fixed
также может формироваться по краям padding box ближайшего родителя, у которого: transform не равен none;perspective не равен none;will-change: transform или will-change: perspective;filter не равен none.
.gallery__item {
animation-name: scroller-overflow-hack;
animation-fill-mode: forwards;
animation-duration: 1ms;
}
@keyframes scroller-overflow-hack {
0% { opacity: .9999; }
100% { opacity: 1; }
}
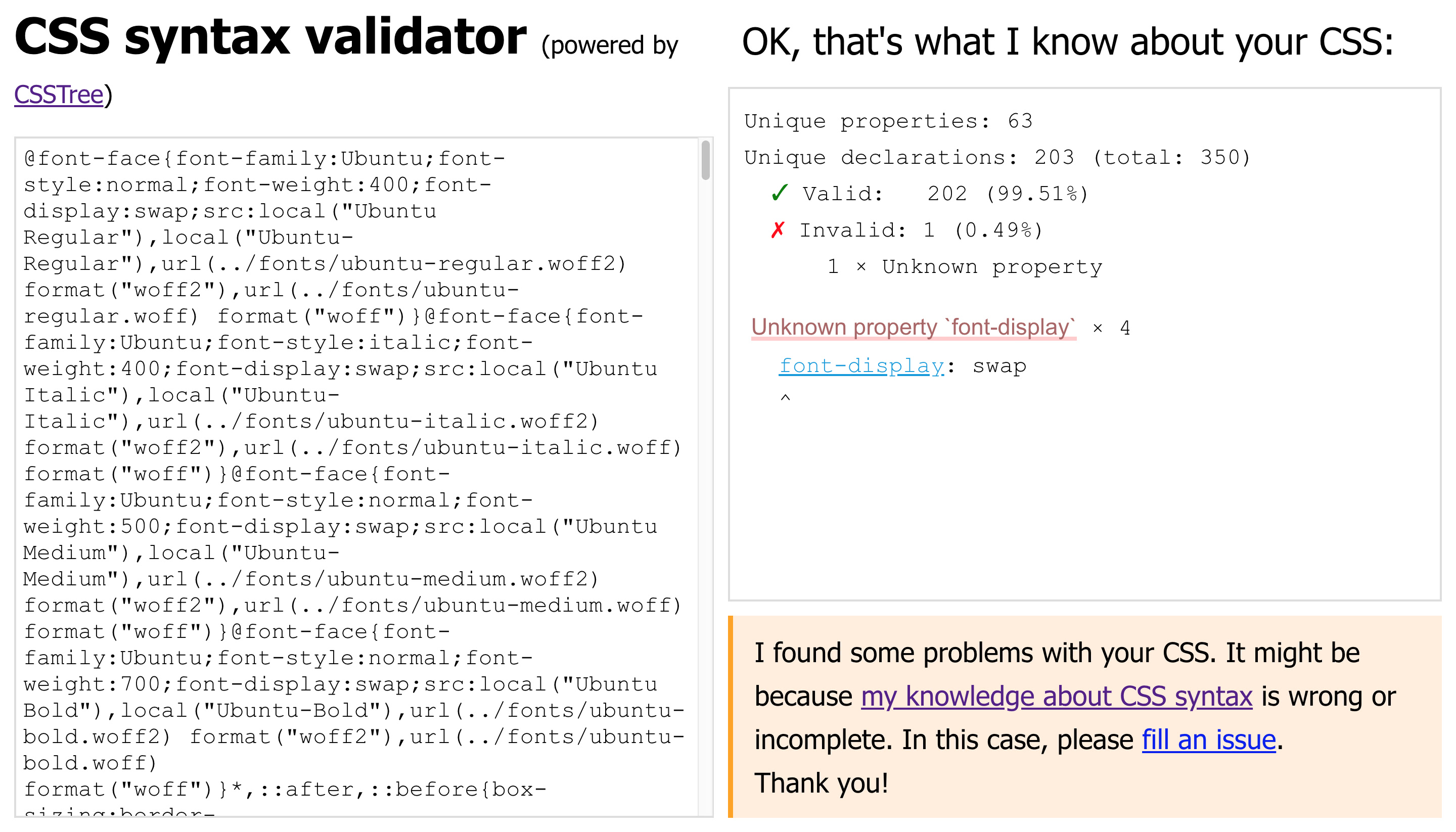
@warn или @error на использование нестабильных
свойств.









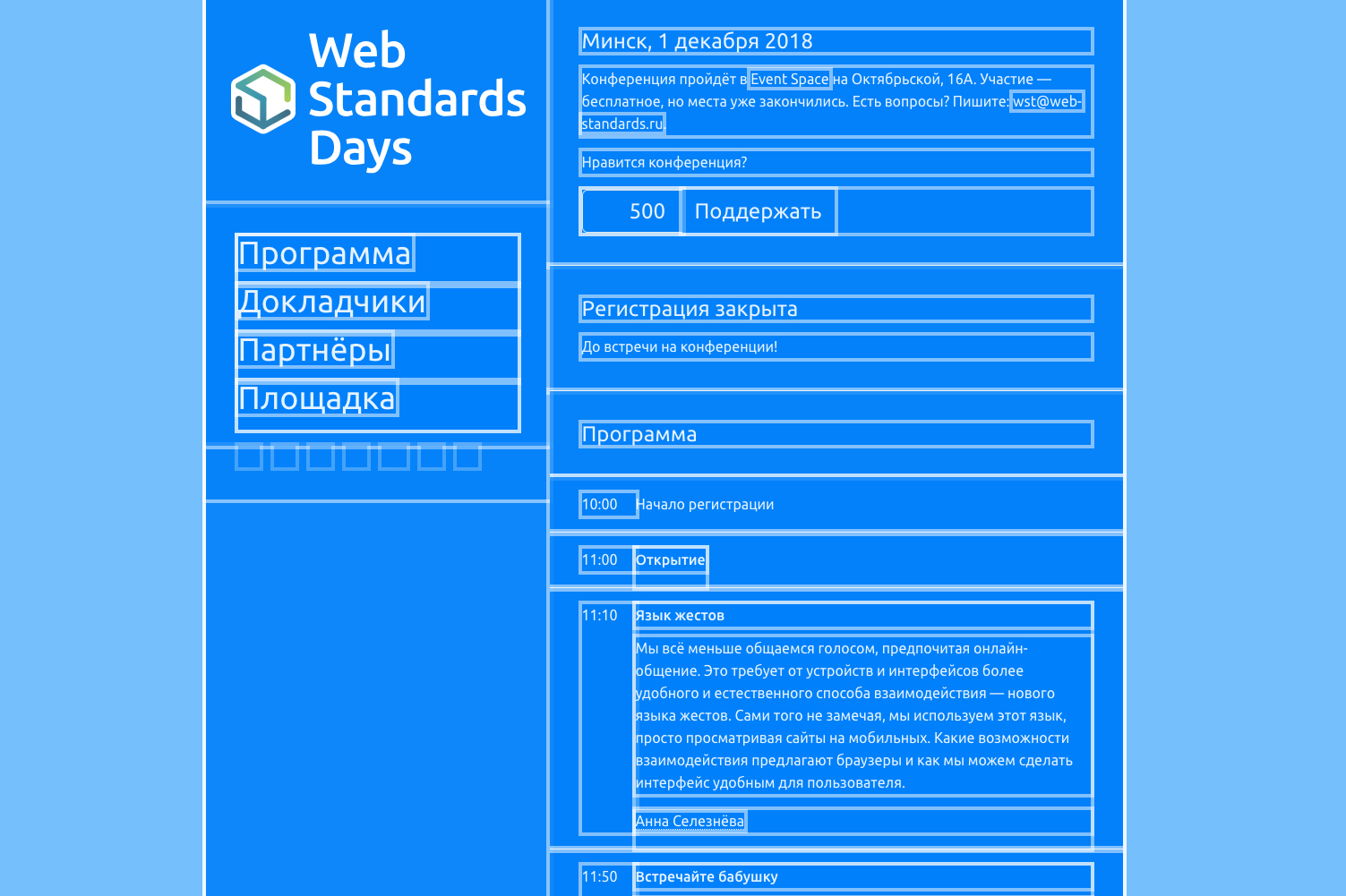
*:not(path):not(g) {
color: hsla(210, 100%, 100%, 0.9) !important;
background: hsla(210, 100%, 50%, 0.5) !important;
outline: solid 0.25rem hsla(210, 100%, 100%, 0.5) !important;
box-shadow: none !important;
}
* { outline: 2px dotted red; }
* * { outline: 2px dotted green; }
* * * { outline: 2px dotted orange; }
* * * * { outline: 2px dotted blue; }
* * * * * { outline: 1px solid red; }
* * * * * * { outline: 1px solid green; }
* * * * * * * { outline: 1px solid orange; }
* * * * * * * * { outline: 1px solid blue; }
:empty { outline:5px solid yellow; }
img { outline:5px solid red; }
img[alt] { outline:none; }
img[alt=""] { outline:5px solid yellow; }
ul > *:not(li),
ol > *:not(li) { outline: 5px solid red; }
/* ... */
background-image: url('/api/check?s=.my-class')
list-style-image: url('/api/check?s=.my-class')
content: url('/api/check?s=.my-class')
.link {
position: relative;
}
.link:before {
content: '.link';
color: red;
}
.link:after {
content: '';
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
border: 1px solid red;
}<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->... может быть критически дорого.



разработчик интерфейсов