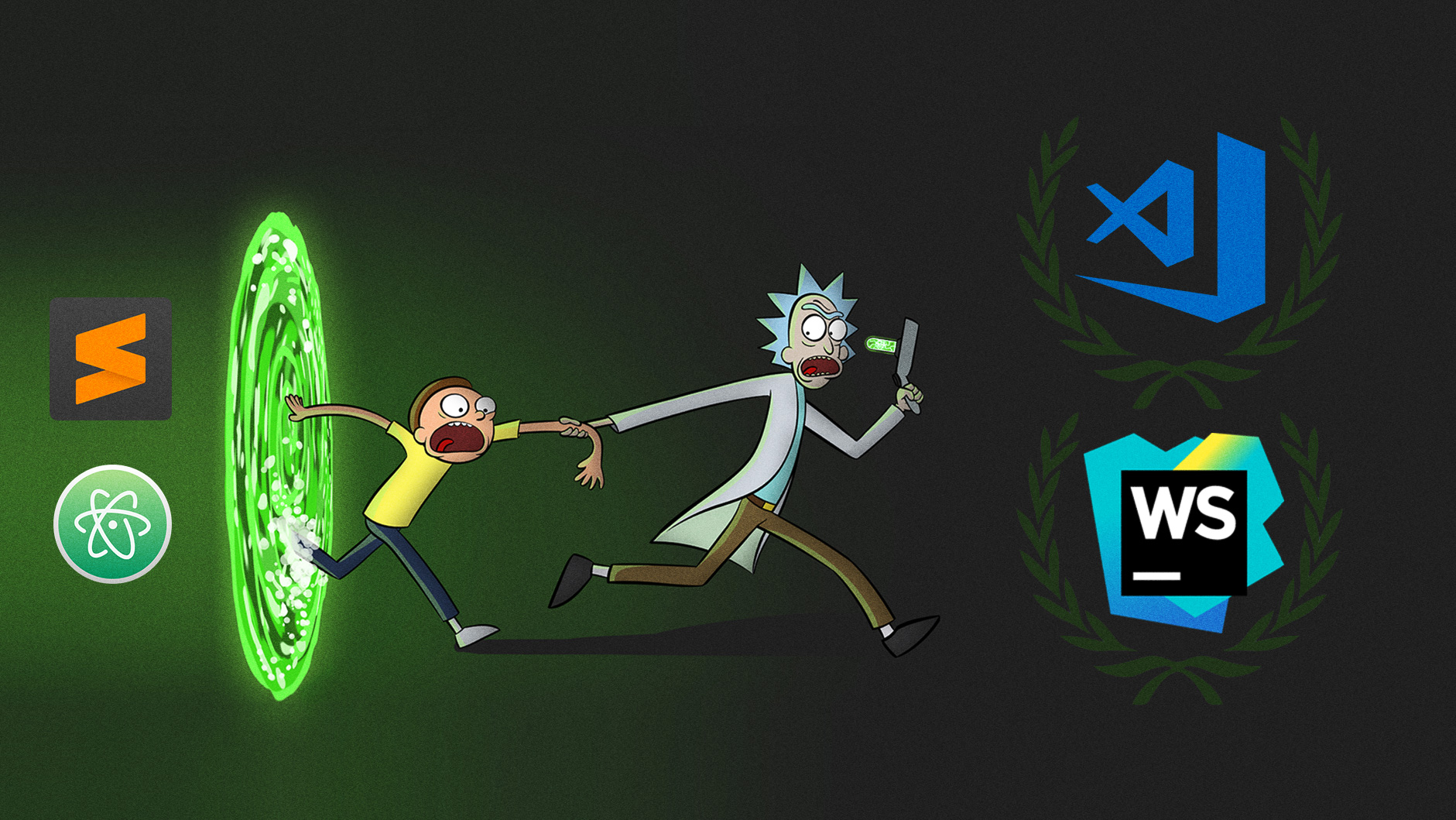
Война текстовых редакторов: редактор кода vs IDE
Александра Шинкевич (@neesoglasnaja)

Александра Шинкевич (@neesoglasnaja)





Оценки, приведенные в докладе, во многом субъективны.
Автор работает с определенным набором технологий, и обращает внимание на моменты, которые могуть быть незначительны для кого-то другого


Данный доклад не охватывает особенности программирования в языках, которые не относятся ко фронтенду (почти)


+


Я допускаю некоторую небрежность в именовании, называя «текстовый редактор», «редактор кода», «редактор исходного кода» и «IDE» общим словом «редактор»


НЕТ
(или да, если вы живете в 2008)






Sublime Text
|

Atom
|

VS Code
|

WebStorm
|
|---|---|---|---|
| 2008 | 2014 | 2015 | 2010 |
| Очень редко | ~1-3/мес | ~3/мес | ~1.5/мес |
| Python | Electron | Electron | Java |
| Английский | Английский | Мультиязычный | Английский |
| Proprietary | Open Source | Open Source | Proprietary |
| Условно-бесплатный | Бесплатный | Бесплатный | Платный |









 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| Первый запуск | ~15s | ~40s |
| Базовый проект | ~15s | ~40s |
| C зависимостями (~6000 файлов) | ~10s / ~8s | ~60s / ~40s |
| Мультиязычный (~22 000 файлов) | ~5s | ~7min / ~45s |
| Поиск | ~10s | ~0s |
| Открытие файла извне | ~6s | ~40s |
| + |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| HTML | + | + |
| CSS | + | + |
| JS | + | + |
| Emmet | + | нет HTML |
| Formatter | нет CSS | + |
| ++ | + |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| Pug/Jade | + | + |
| Pug/Jade автокомплит | + | - |
| Markdown синтаксис | + | Просит плагин |
| +++ | + |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| SASS | + | + |
| Less | + | + |
| Stylus | - | + |
| Форматирование | - | + |
| +++ | ++ |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| Angular (TypeScript) | + | + |
| Автоимпорт | + | + |
| Переход по компонентам | + | + |
| ++++ | +++ |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| JSX | + | + |
| Автоимпорт | + | + |
| Переход по компонентам | + | + |
| +++++ | ++++ |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| .vue | Просит плагин | + |
| Автоимпорт | + | + |
| Переход по компонентам | + | + |
| +++++ | +++++ |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| Stylelint | Есть плагин | + |
| ESLint | Есть плагин | + |
| TSLint | Есть плагин | + |
| .editorconfig | + | + |
| +++++ | ++++++ |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| Интеграция с консолью | + | + |
| Просит установить зависимости | - | + |
| Таск-раннер | + | + |
| Инструменты для дебага | + | + |
| Live Share | + | Есть плагин |
| ++++++ | +++++++ |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| Базовая интеграция | + | + |
| Diff | + | + |
| Проверка Git в системе | + | + |
| +++++++ | ++++++++ |
 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| Цена | + | - |
| Работа редактора без багов | - | + |
| Правописание | Есть плагин | + |
| Простота интерфейса | + | - |
| Частота обновления | + | - |
| ++++++++ / 8 | ++++++++ / 8 |


 VS Code VS Code |
 WebStorm WebStorm |
|
|---|---|---|
| Абсолютные значения | ++++++++++ ++++++++++ ++++++++++ ++++++++++ ++ / 32 |
++++++++++ ++++++++++ ++++++++++ ++++++++++ / 30 |









bit.ly/wsd-editors
Александра Шинкевич (@neesoglasnaja)