Лечим непроизводительные анимации
Доклад Шабалина Николая
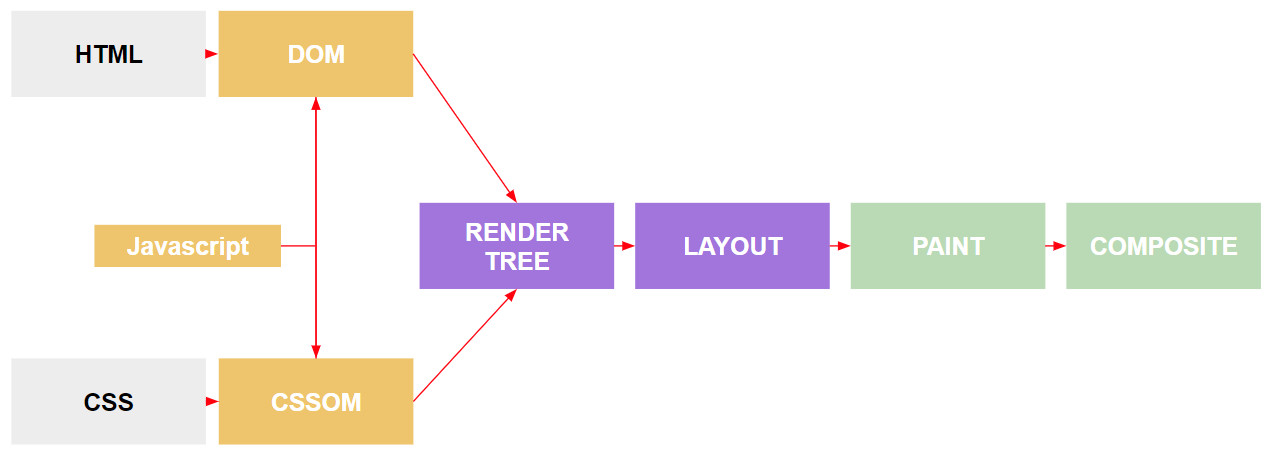
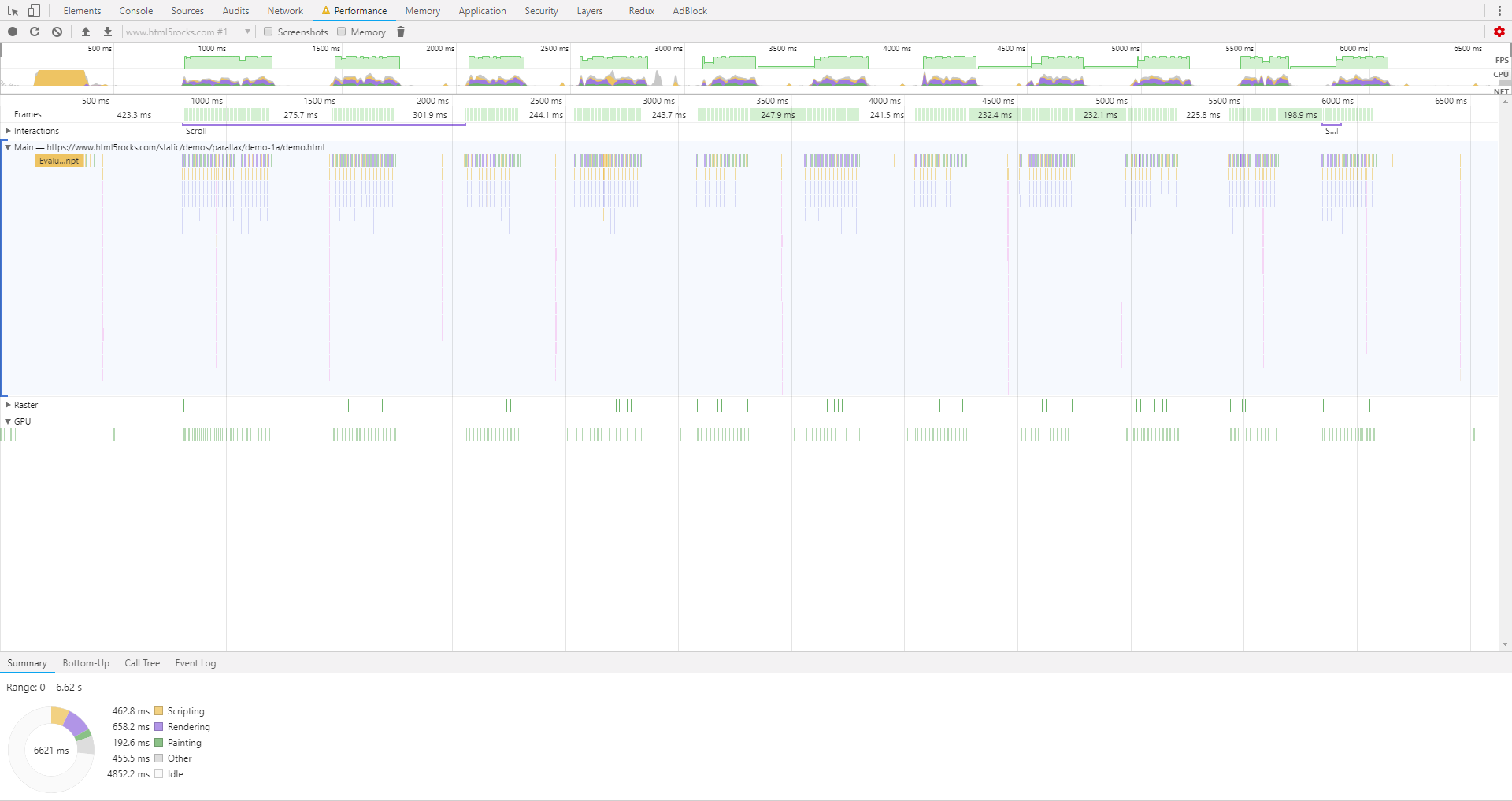
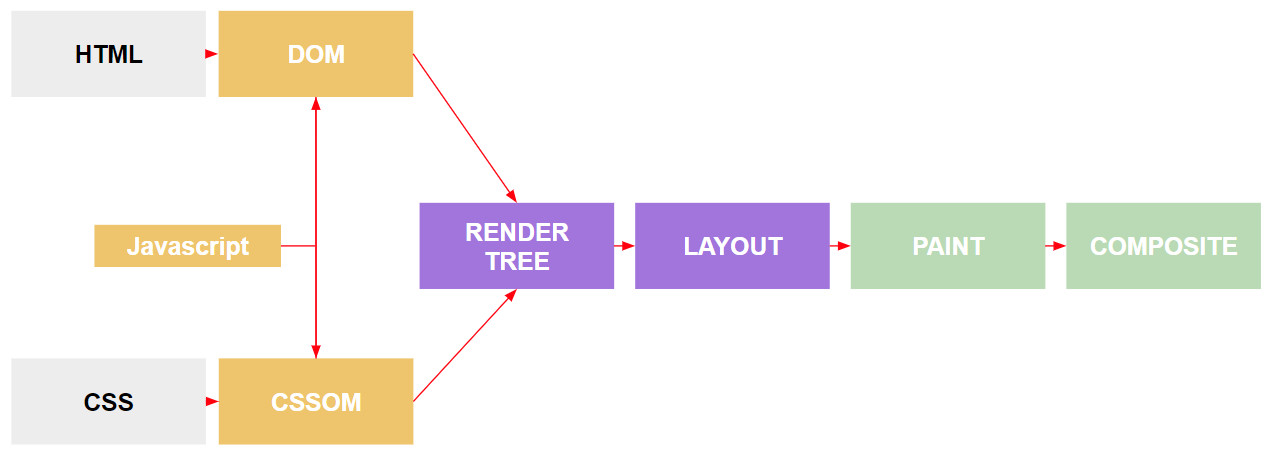
Рендеринг

Pipeline
- JavaScript
- Style
- Layout
- Paint
- Composite
Pipeline > JavaScript
- JavaScript
- Style
- Layout
- Paint
- Composite
- Сортировка DOM
- Добавление новых DOM Node

Pipeline > Style
- JavaScript
- Style
- Layout
- Paint
- Composite
- Высчитывание стилей nav > li, :nth-child()
- Media Queries
Pipeline > Style
- JavaScript
- Style
- Layout
- Paint
- Composite
@media screen and (min-width: 670px) {
.block {
background-color: rebeccapurple;
}
}
Pipeline > Style
- JavaScript
- Style
- Layout
- Paint
- Composite
- Высчитывание стилей nav > li, :nth-child()
- Media Queries
- DOM Events
Pipeline > Style
- JavaScript
- Style
- Layout
- Paint
- Composite
document.querySelector('.block')
.addEventListener('click', event => {
event.preventDefault(); {
const newElement = document.createElement('div');
newElement.classList.add('active');
});
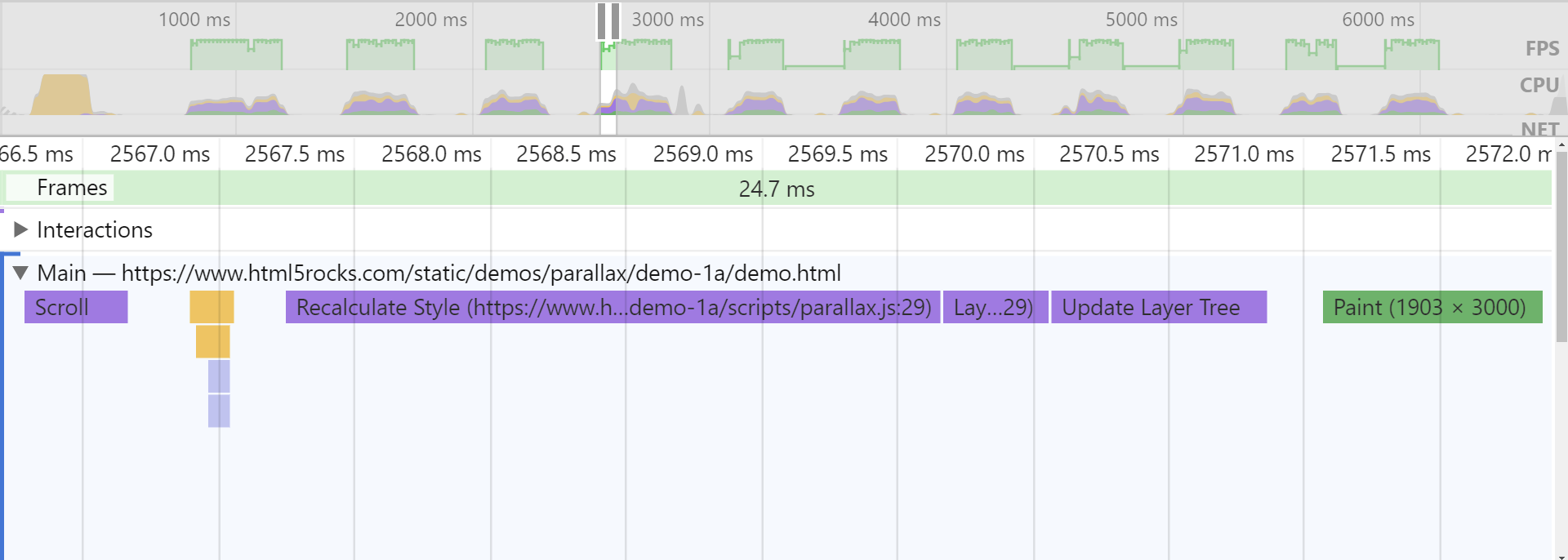
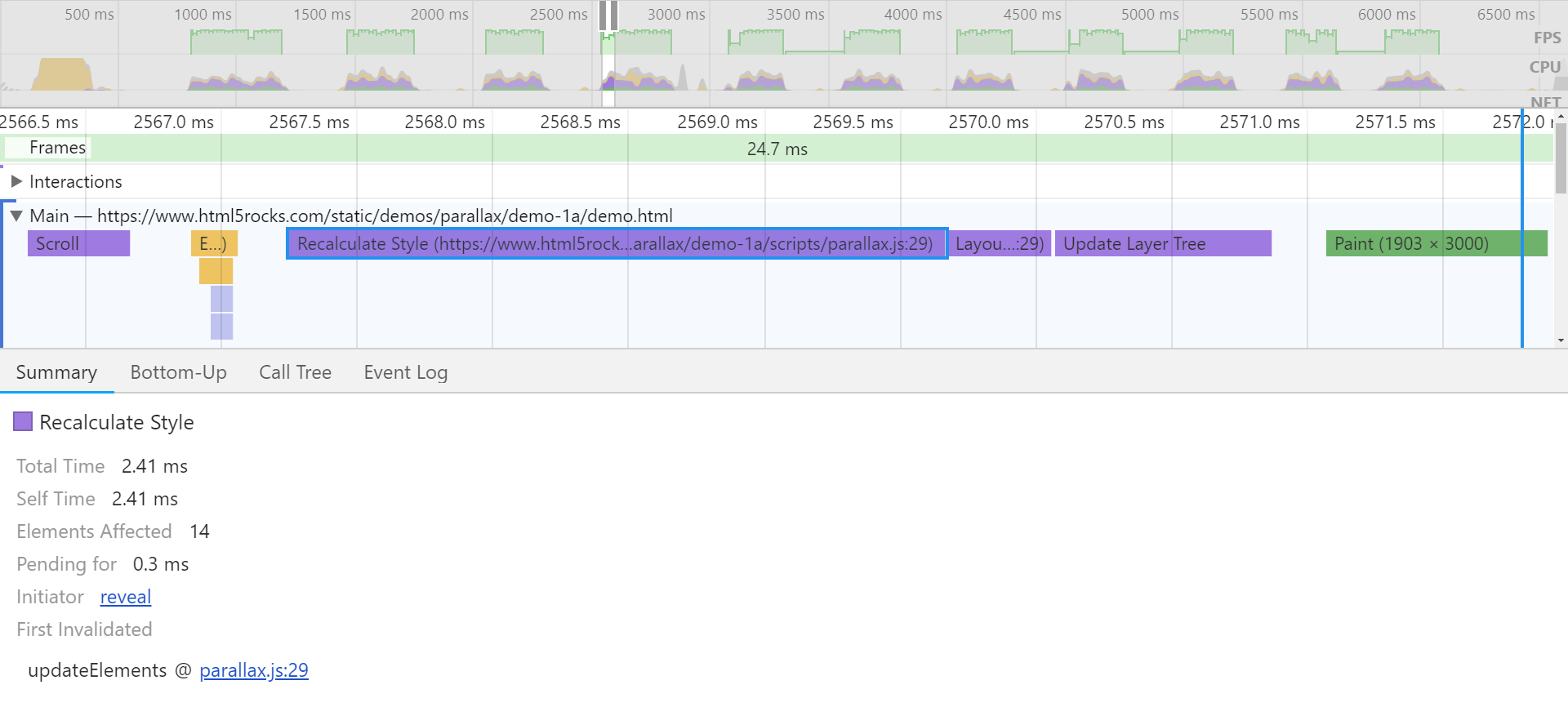
Pipeline > Layout
- JavaScript
- Style
- Layout
- Paint
- Composite
Любой запрос к:
- width
- height
- всему тому, что связано с размерами
Pipeline > Layout
- JavaScript
- Style
- Layout
- Paint
- Composite
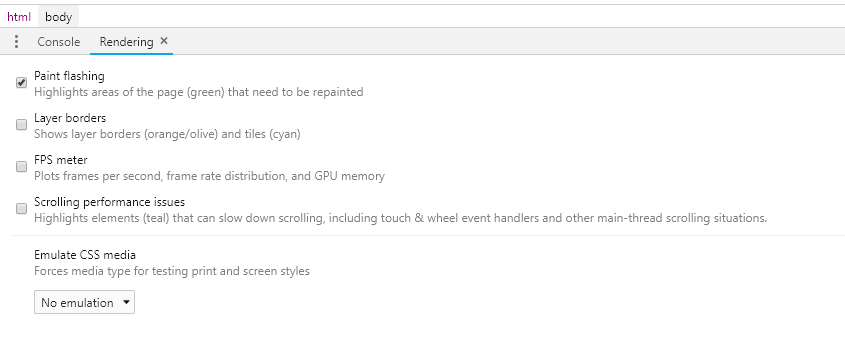
Info
- Именно на этапе обычно происходит мерцание
- Обычно происходит для всего DOM
- Для ускорения сокращайте количество DOM Node
- Этот этап вообще можно избежать
Pipeline > Layout
- JavaScript
- Style
- Layout
- Paint
- Composite
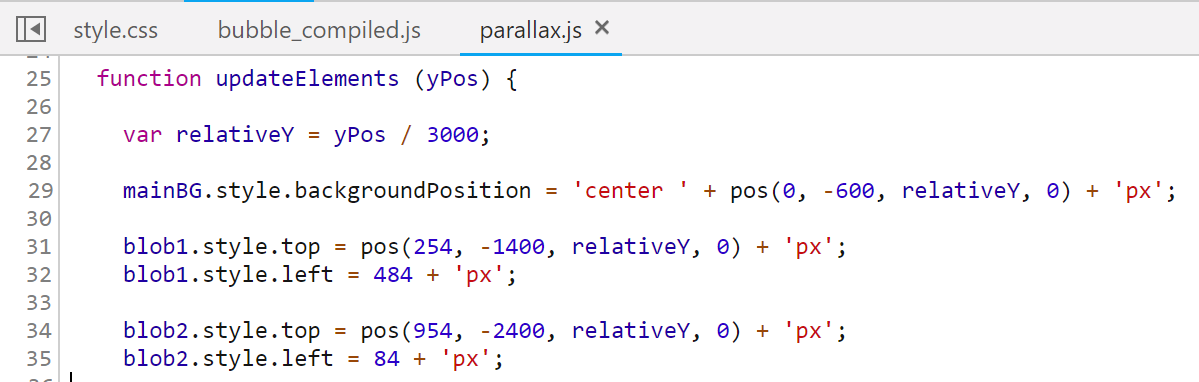
It's a trap
function frame() {
const element = document.querySelector('.block');
element.style.width = element.offsetWidth * 2;
};
requestAnimationFrame(frame);
};
Pipeline > Paint
- JavaScript
- Style
- Layout
- Paint
- Composite
- color
- background-color
- border
- box-shadow
- img
Pipeline > Paint
- JavaScript
- Style
- Layout
- Paint
- Composite
Info
Pipeline > Composite
- JavaScript
- Style
- Layout
- Paint
- Composite
Pipeline
- JavaScript
- Style
- Layout
- Paint
- Composite
Bad pipeline
- JavaScript
- Style
- Layout
- Paint
- Composite
- margin, padding
- top, right, bottom, left
- width, height
- flex-grow, flex-direction
- border
Good pipeline
- JavaScript
- Style
- Layout
- Paint
- Composite
- color, background-color, border-color
- text-shadow, box-shadow
Best pipeline
- JavaScript
- Style
- Layout
- Paint
- Composite
-
transform
translate, scale, rotate, skew, matrix(3d)
- opacity
RAIL
Response
Animation
Idle
Load
Советы
- Уменьшайте количество DOM узлов
- Упрощайте селекторы (БЭМ)
- Используйте правильные css-свойства
- используйте passive: true на мобильных устройствах
- Что?
DOM Event {passive: true}
document.querySelector('.block')
.addEventListener('wheel', () => {...}, {passive:true})
.addEventListener('touchstart', () => {...}, {passive:true});
Всем привет. Меня зовут Николай.
Я верстаю уже 6 лет
Сейчас работаю фронтендером в Коде Безопасности
Will-change
.circles {
will-change: transform;
}