Вадим Макеев, HTML Academy


Семантика —
это как монады.


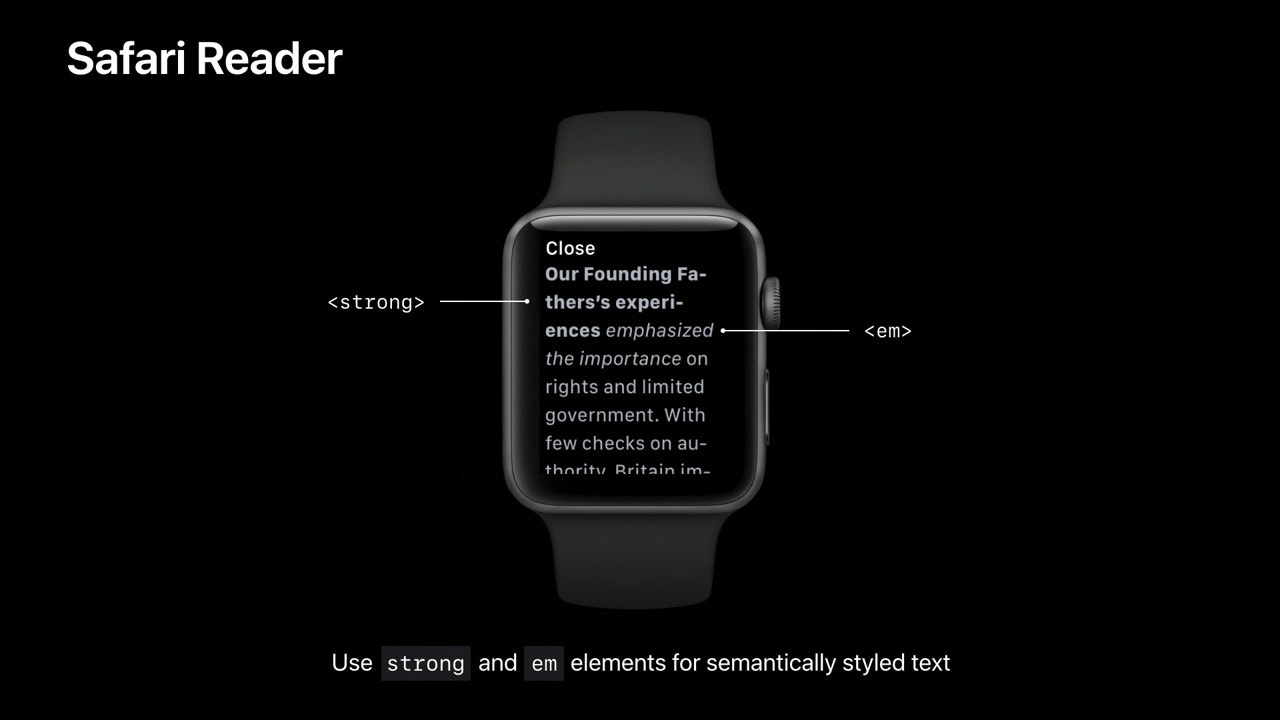
<b> или <strong><section> или <article><div> или <span><i> для иконок?Ну или важно, но вам может быть всё равно.
Удобно ли пользоваться сайтом.

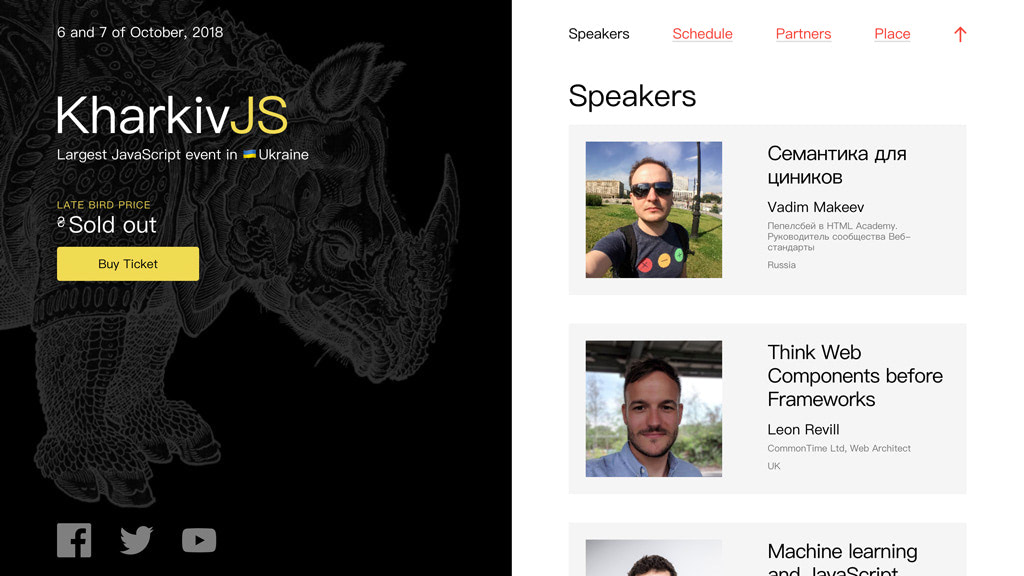
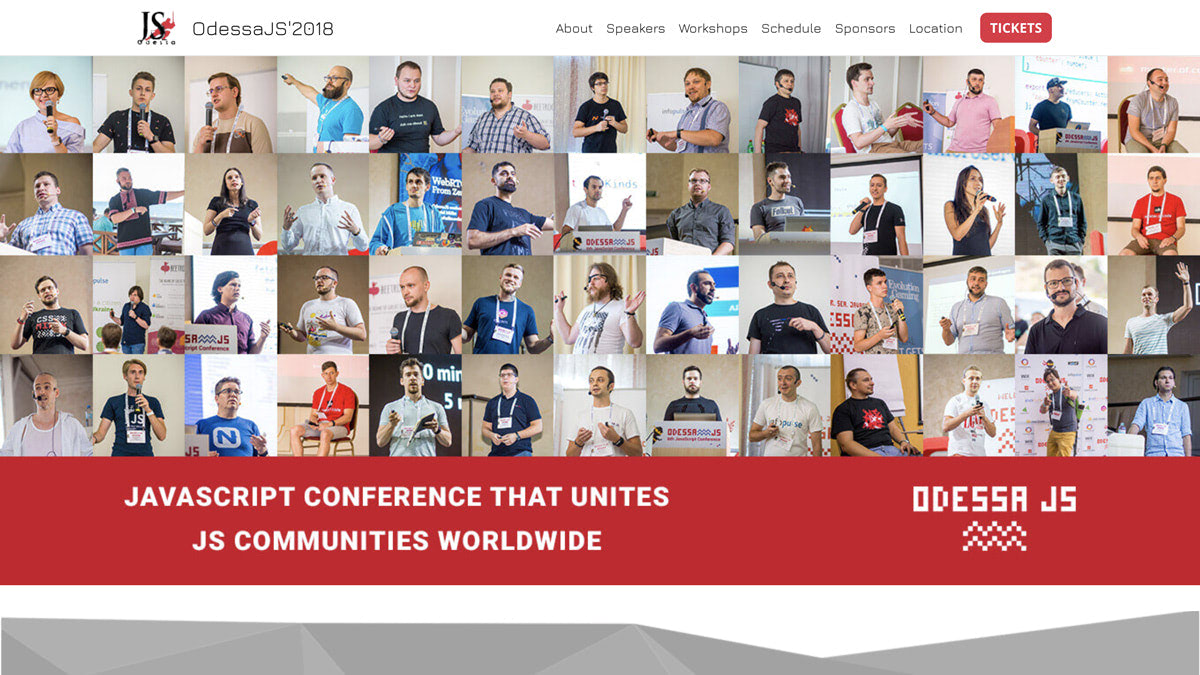
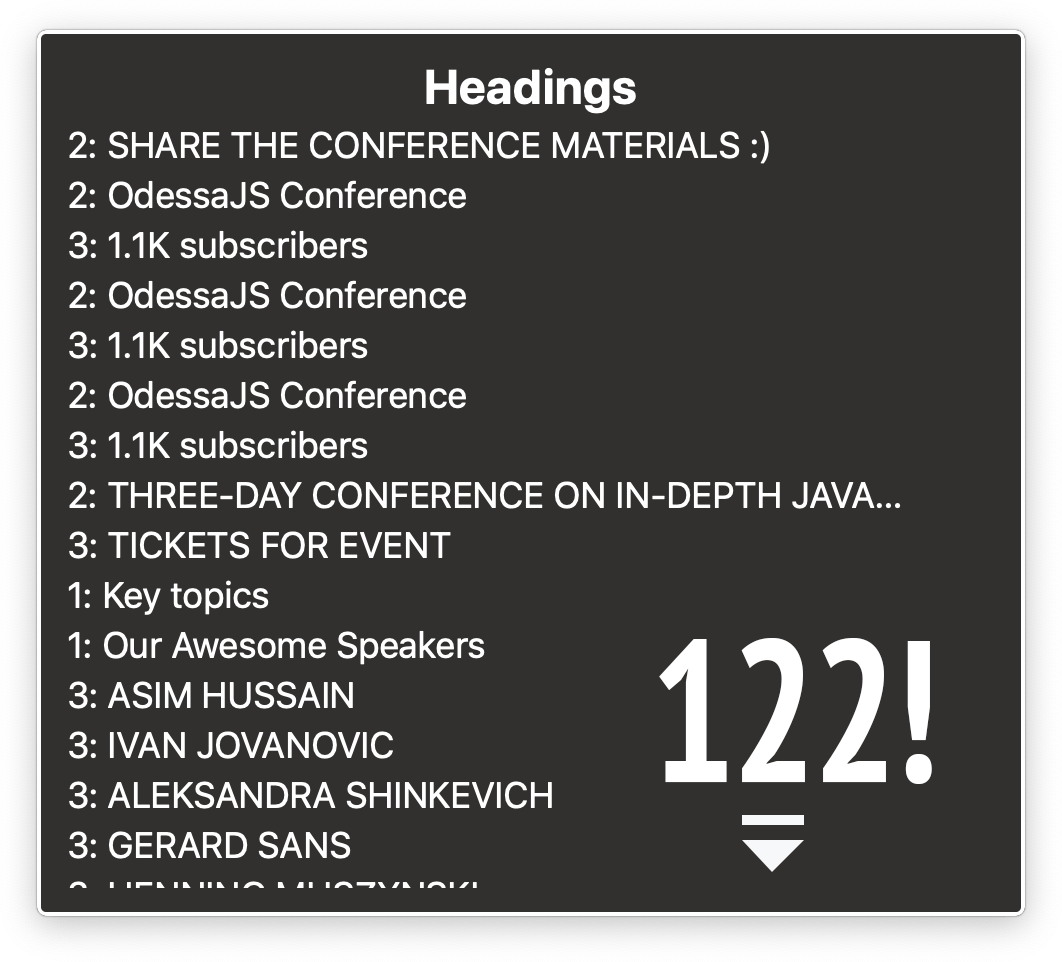
<div> — 497 шт. да пофиг<img alt> — 0 из 53 шт. ой, беда<a href></a> — 7 шт. очень беда<h*> — 0 шт. вообще беда

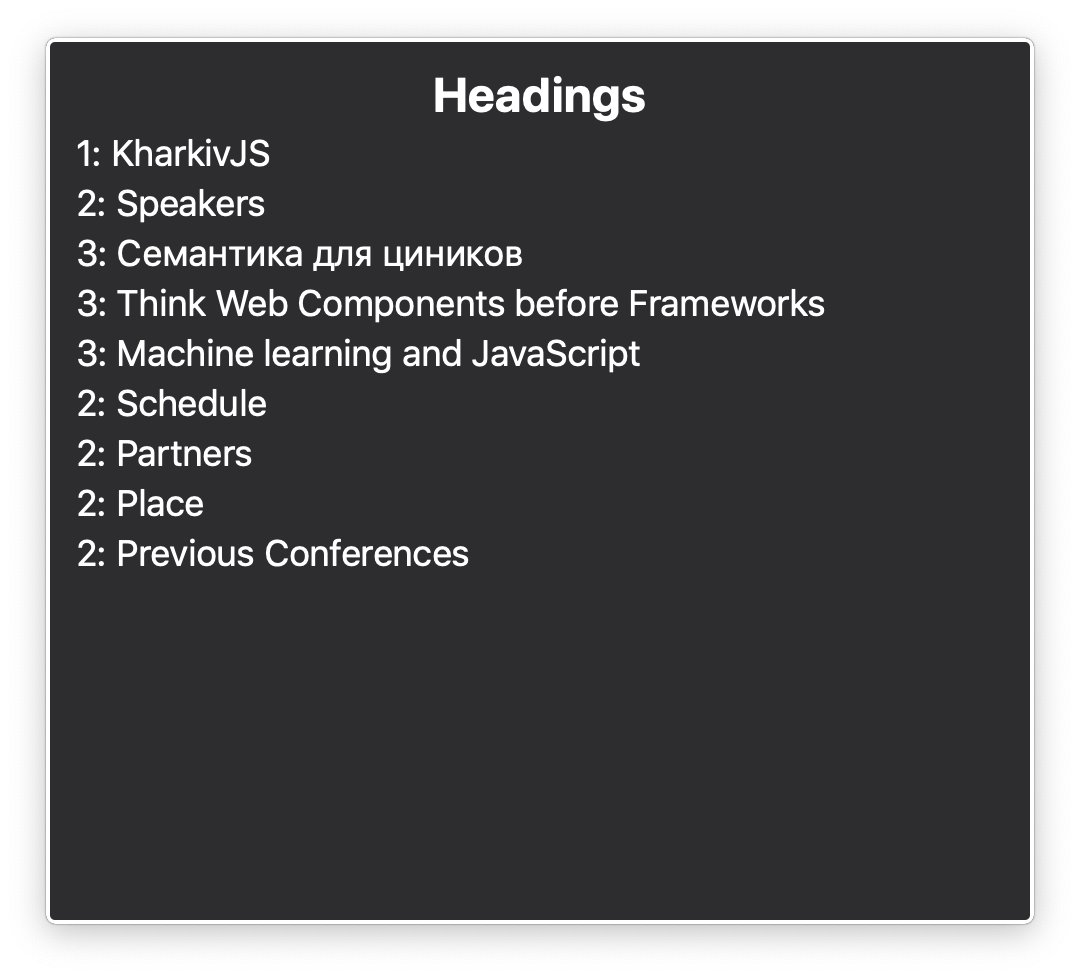
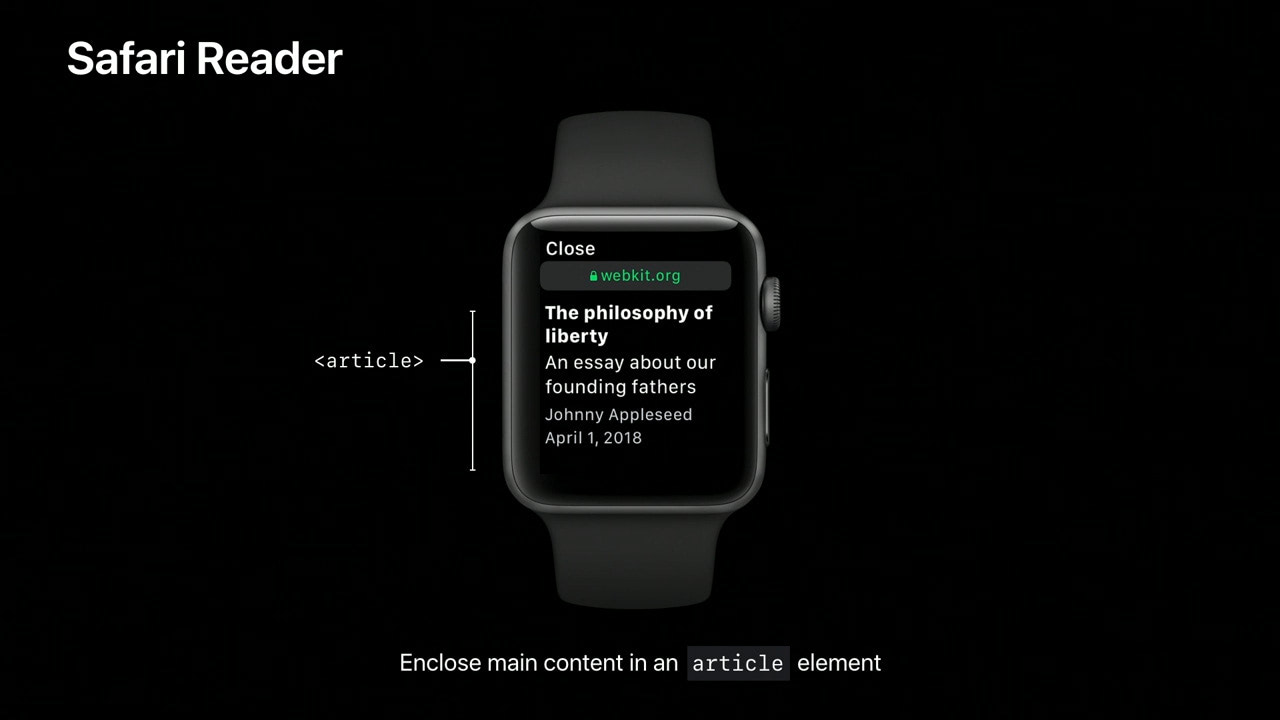
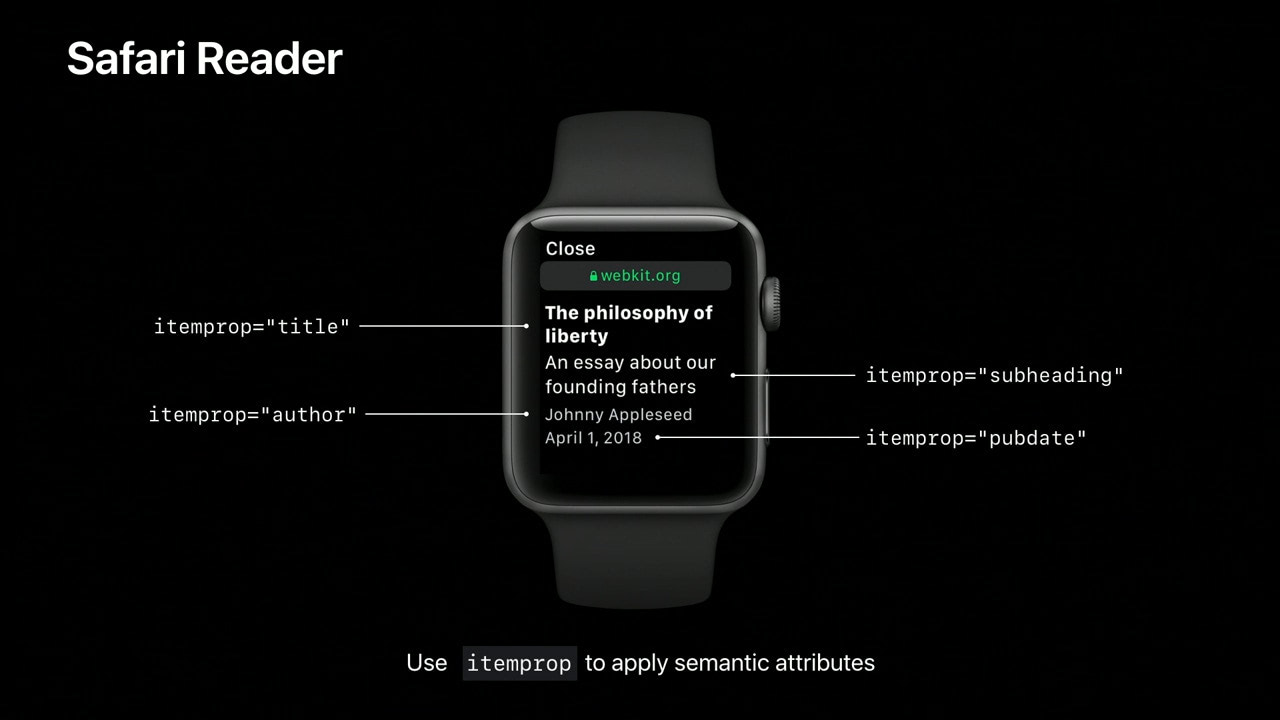
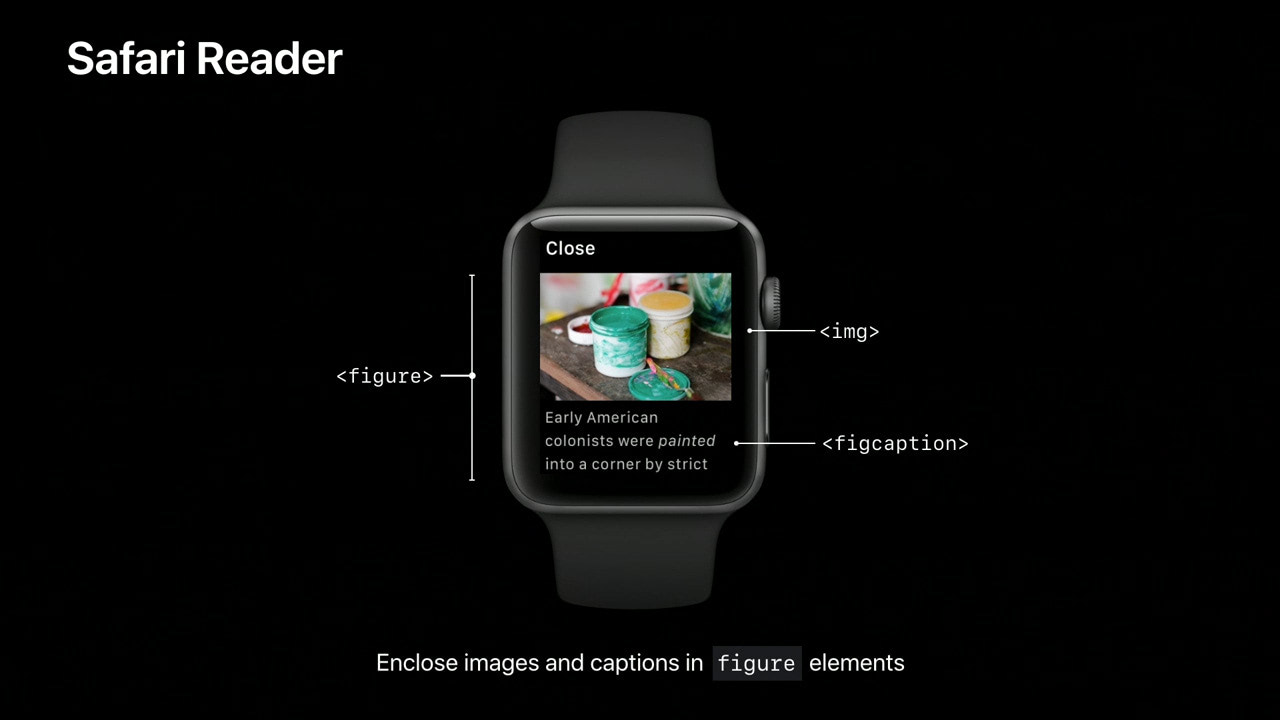
<html lang="en">, <html lang="uk"><h1>, <h2>, <h3>, <h4>, <h5>, <h6><img alt="">, <svg role="image" aria-label=""><figure>, <figcaption><ul>, <ol>, <li>Для поисковиков, режимов чтения, скринридеров, новых устройств.












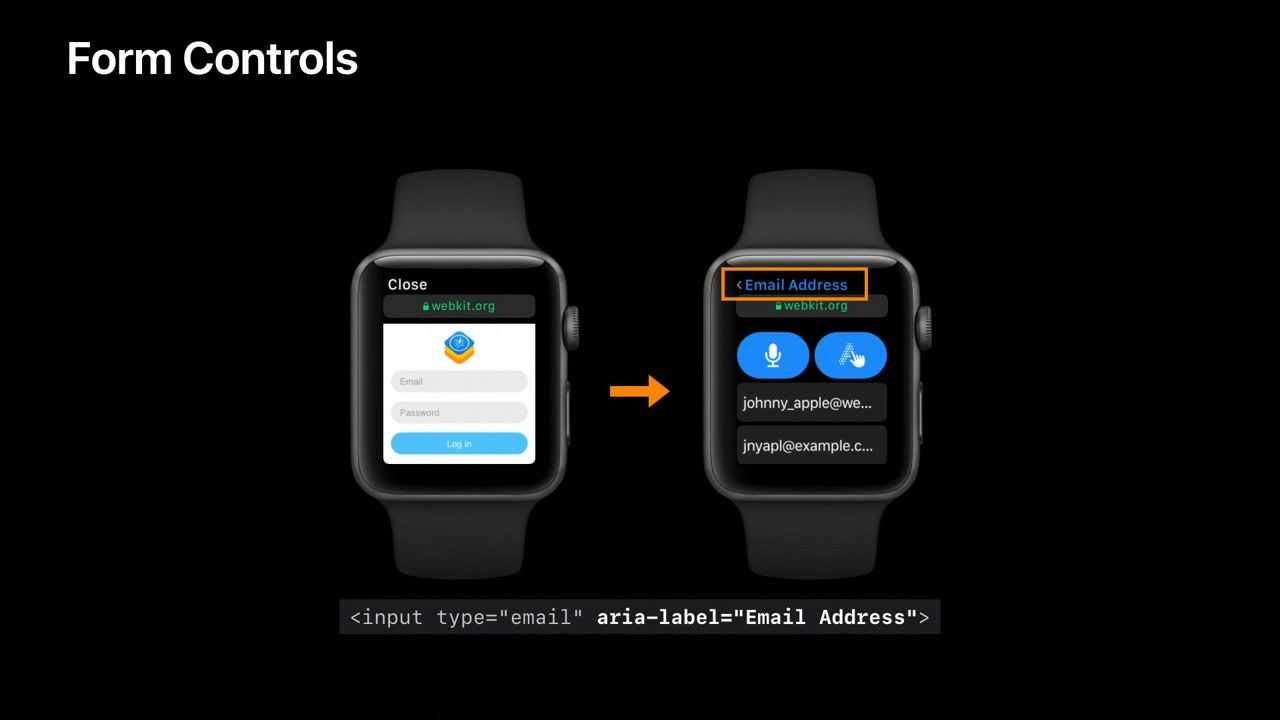
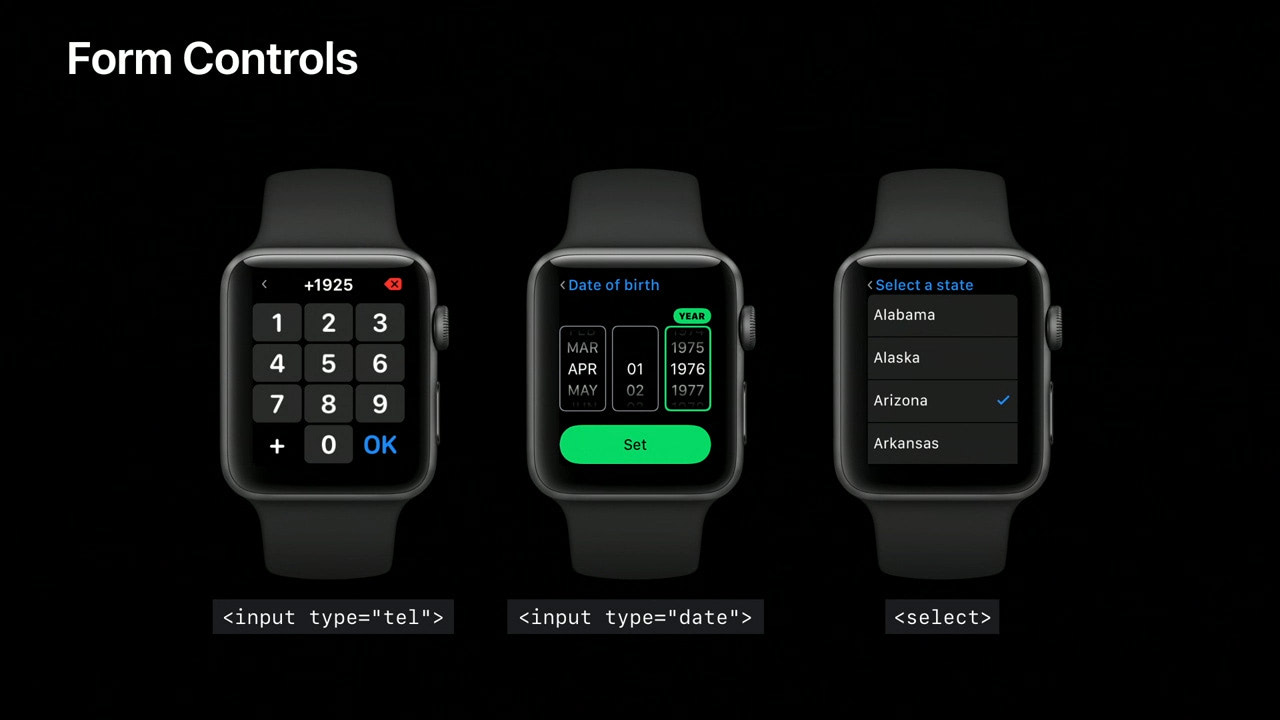
<header>, <main>, <aside>, <footer><h1>, <h2>, <h3>, <h4>, <h5>, <h6><fieldset>, <legend>, <input><button> и <a><a href="" aria-label="Twitter"></a>Для пользователей клавиатур и скринридеров.



<body>
<h1>Заголовок 1</h1>
<p>Съешь ещё этих булок</p>
<h2>Заголовок 2</h2>
<p>Да выпей кавы</p>
</body>
<body>
<header>Шапка сайта</header>
<nav>Навигация</nav>
<main>Главный контент</main>
<aside>Прочий контент</aside>
<footer>О сайте</footer>
</body>

<header>
<h1>Телеграм</h1>
<a href="/contacts">Контакты</a>
<a href="/chats">Чаты</a>
<a href="/options">Настройки</a>
</header>
<nav>
<h2>Чаты</h2>
<a href="/chat-1">
<img src="chat-1" alt="Чат 1">
<h3>Чат 1</h3a>
</a>
</nav>
<main id="chat-1">
<h2>Чат 1</h2>
<p>Как дела?</p>
<p>Ну такое…</p>
</main>
<main id="chat-2" hidden>
<main id="chat-3" hidden>
Разметка — это просто.
Если вы знаете зачем.
Теперь вы знаете.