
Как сделать жизнь прекрасной, волосы шелковистыми, а верстку неотразимой,
или почему я ненавижу дизайнеров.
Как сделать жизнь прекрасной, волосы шелковистыми, а верстку неотразимой
или
Почему я ненавижу дизайнеров






@media (width > 800px) and (width <= 900px).container {font-size: 146px;}@media (width > 700px) and (width <= 800px).container {font-size: 127px;}@media (width > 600px) and (width <= 700px).container {font-size: 109px;}
@media (min-width: 900px) and (max-width: 1000px) { .container {font-size: 164px;} }@media (min-width: 800px) and (max-width: 900px) { .container {font-size: 146px;} }@media (min-width: 700px) and (max-width: 800px) { .container {font-size: 127px;} }@media (min-width: 600px) and (max-width: 700px) { .container {font-size: 109px;} }@media (min-width: 500px) and (max-width: 600px) { .container {font-size: 91px;} }@media (min-width: 400px) and (max-width: 500px) { .container {font-size: 73px;} }@media (min-width: 300px) and (max-width: 400px) { .container {font-size: 54px;} }@media (min-width: 200px) and (max-width: 300px) { .container {font-size: 35px;} }@media (min-width: 100px) and (max-width: 200px) { .container {font-size: 18px;} }@media (min-width: 0px) and (max-width: 100px) { .container {font-size: 18px;} }

.container {font-size: 18vw;}
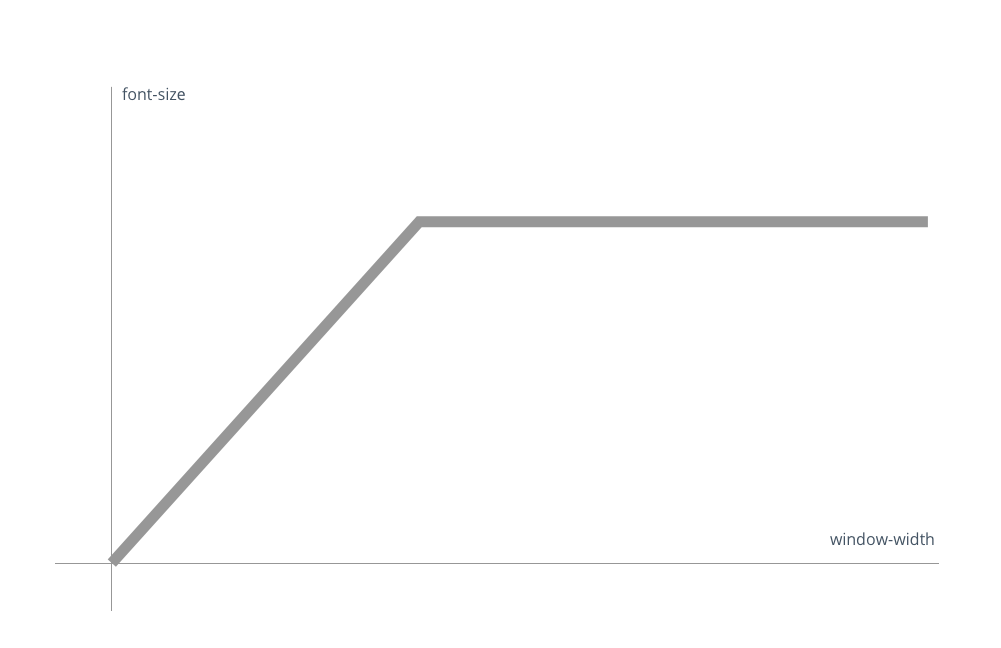
.container {font-size: 18vw;}@media (min-width: 500px) {.container { font-size: 85px;}}
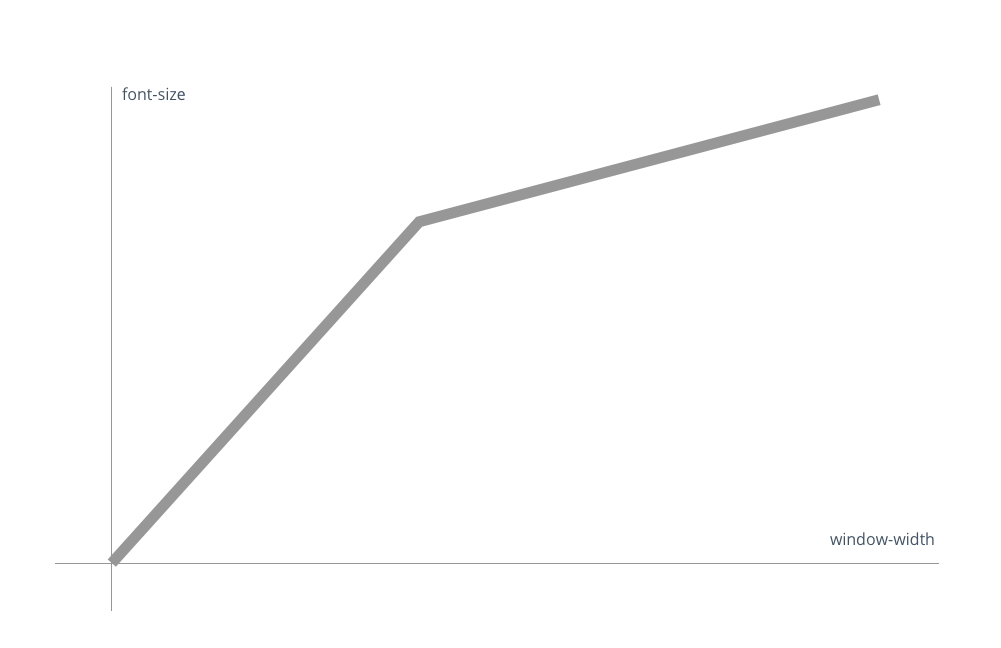
.container {font-size: 18vw;}@media (min-width: 500px) {.container { font-size: calc(50px + 6.9vw);}}
.container {font-size: min(18vw, calc(50px + 6.9vw));}





<svgviewBox="0 0 10 19"preserveAspectRatio="xMidYMid meet"><text><tspan x="0" y="15" >css</tspan><tspan x="0" y="34" >is</tspan><tspan x="0" y="53" >awesome!</tspan></text></svg>
const rootViewBox = svgRoot.viewBox.baseValinput.addEventListener("input", (event) => {const before = el.getBoundingClientRect();tspan.textContent = event.target.value;const after = el.getBoundingClientRect();rootViewBox.width *= after.width / before.width;});

<svgviewBox="0 0 10 19"preserveAspectRatio="xMidYMid meet"><text><tspan x="0" y="15" >css</tspan><tspan x="0" y="34" >is</tspan><tspan x="0" y="53" >awesome!</tspan></text></svg>

Михаил Иванкив
neformal.lviv@gmail.com
https://github.com/neformal13