HTTP/0.9 — 1991 г.
HTTP/1.0 — 1996 г.
HTTP/1.1 — 1999 г.
Алексей Уколов, @alexey_m_ukolov
Алексей Уколов, @alexey_m_ukolov
Айтигро, Екатеринбург


HTTP/0.9 — 1991 г.
HTTP/1.0 — 1996 г.
HTTP/1.1 — 1999 г.
SPDY — 2009 г.
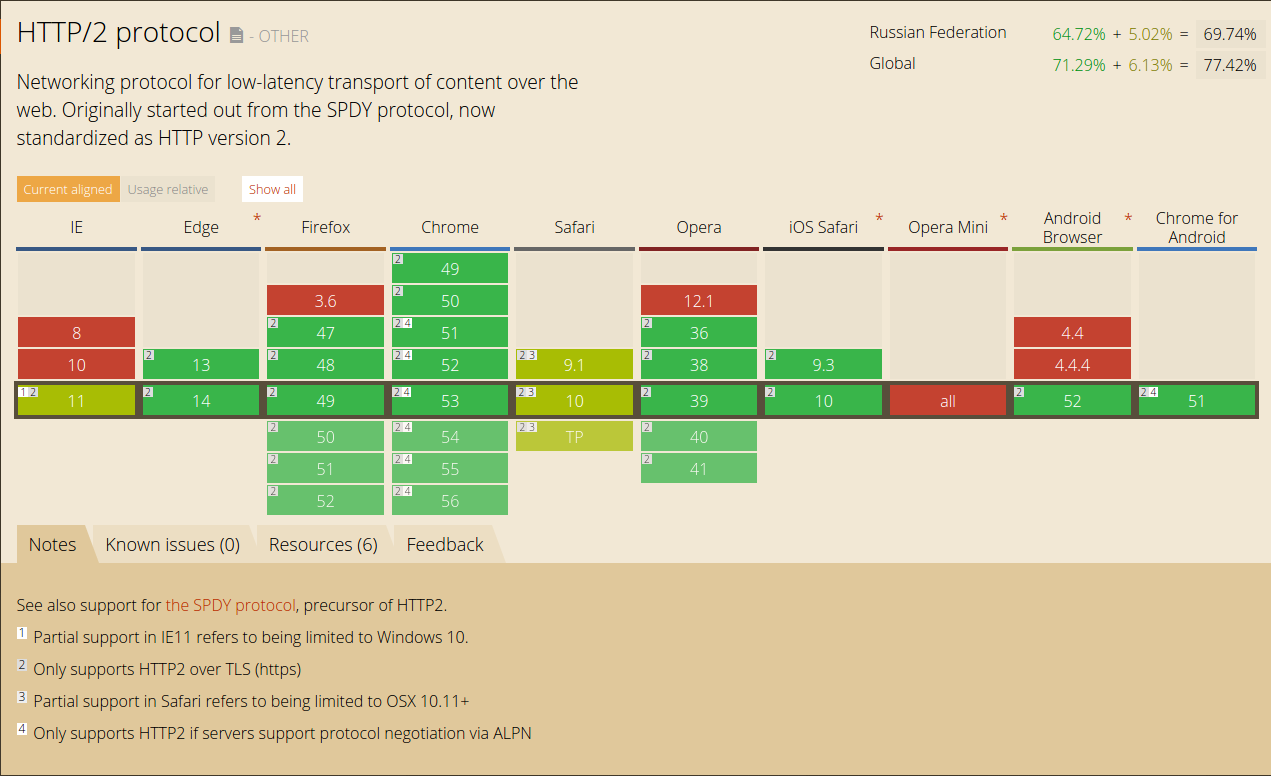
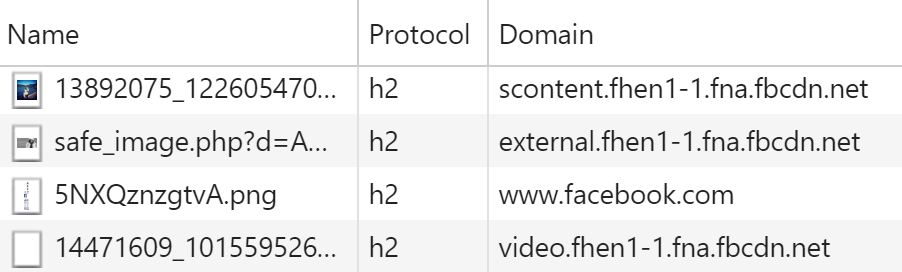
HTTP/2 — 2015 г.


А на нашем проекте ≈91%

Некоторые лучшие практики оптимизации скорости загрузки бесполезны или даже вредны при использовании HTTP/2.
Это — костыли, призванные бороться с недостатками и ограничениями HTTP/1.
Но отказ от этих оптимизаций ударит по тем, кто не поддерживает новый протокол.
Но их же у нас всего 9%…




Оказывают наибольшее влияние на скорость загрузки страниц, поэтому нужно оптимизировать в первую очередь их.
Но скорость света увеличить не получится…
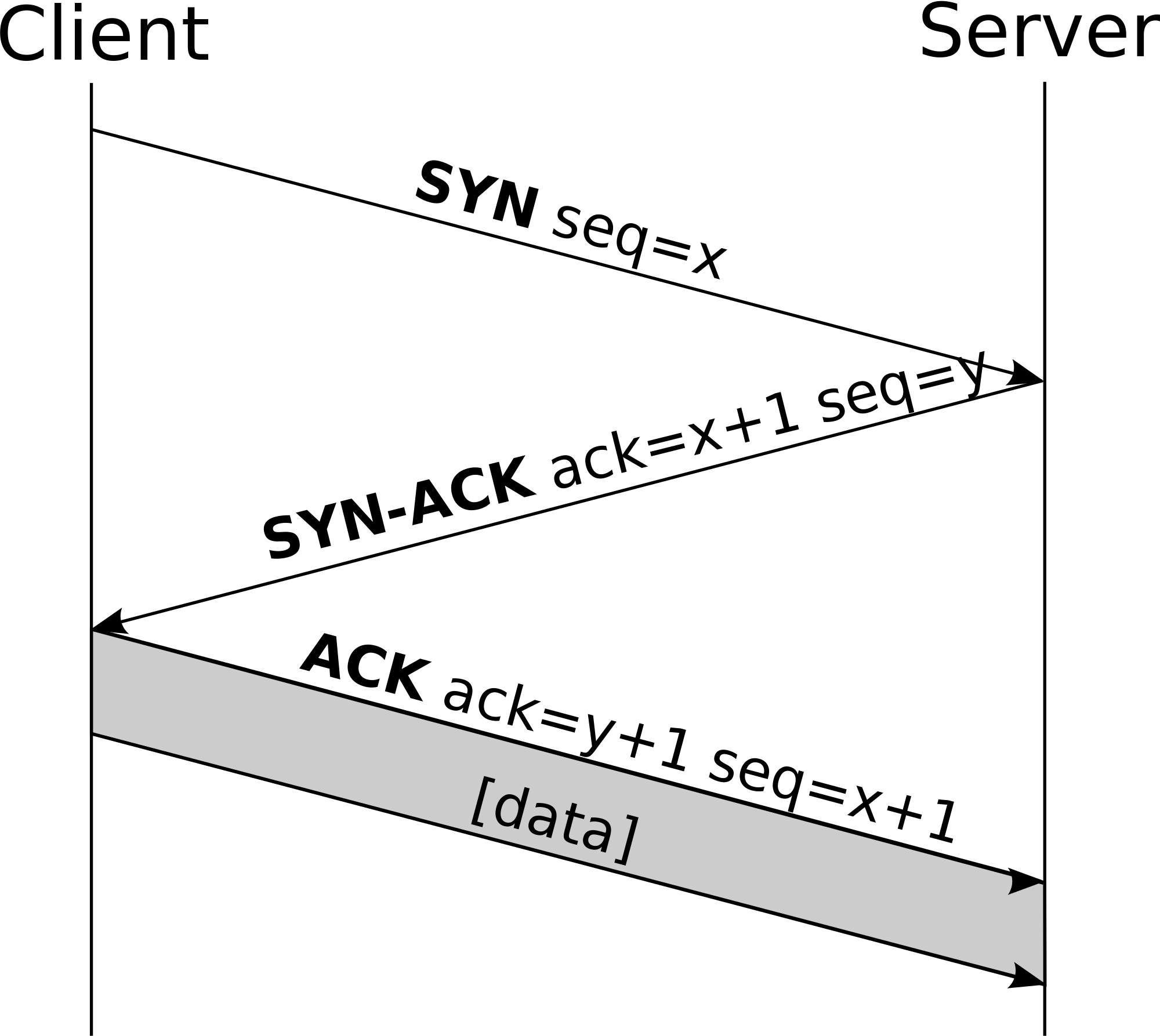
Установка соединения — очень дорогая операция.
High Performance
Browser Networking

В конфиге Apache заголовки можно установить вот так:
<Location /xxx.html>
Header add Link "</xxx.css>; rel=preload; as=style"
</Location>На PHP вот так:
header("Link: </xxx.css>; rel=preload; as=style", false);
http://engineering.khanacademy.org/posts/js-packaging-http2.htm
http://blog.octo.com/en/http2-arrives-but-sprite-sets-aint-no-dead/
Кто-так ещё делает?


<link href="/styles/main.v42.css"/><link href="/styles/main.css?v=42"/><link href="/styles/main.b149bad6.css"/>.block {
background-image: url(
data:image/gif;
base64,
PHN2ZVJlYWR5AP5JRE ... JRa2jEIzFoJHJoGa9Zn==
);
}<html>
<head>
<link rel="stylesheet" href="/styles/main.css"/>
</head>
<body>
…
<script src="/scripts/vendor/jquery.js"/>
<script src="/scripts/app.js"/>
</body>
</html><img src="loading.gif" data-src="real.jpg" />
…
<script>
$('img').each(function () {
$(this).attr('src', $(this).data('src'));
});
</script>

Применять практики бездумно нельзя, нужно понимать, почему делается именно так.
Не всё устареет с приходом HTTP/2.
Что-то нужно убирать или оставлять в зависимости от конкретных условий проекта.
Если на проекте нет оптимизаций — получите наибольший профит.
Иногда оказывается медленнее, но редко и ненамного.
Рекомендую включать – хуже не будет, но может стать сильно лучше.

no-cachedoesn't mean "don't cache", it means it must check (or "revalidate" as it calls it) with the server before using the cached resource.no-storetells the browser not to cache it at all. Alsomust-revalidatedoesn't mean "must revalidate", it means the local resource can be used if it's younger than the providedmax-age, otherwise it must revalidate.



Алексей Уколов, @alexey_m_ukolov
alexey-m-ukolov@gmail.com
