Станислав Зубович, EPAM














a, a:focus {outline: none;outline: 0;}


$(‘a.trap’).keydown(function(event){event.preventDefault();var href = $(this).attr(‘href’);var text = $(this).text();;window.open(href, text);});
<input type="text" tabindex="0"/><input type="password" tabindex="1"/><a href="forgot.html" tabindex="2">Forgot Password?</a><button>Next</button><button tabindex="3">Back</button>
<span class="btn">Click me</span><span class="btn">Click me</span><a href="#" class="btn">Click me</a><span class="btn">Click me</span><a href="#" class="btn">Click me</a><button class="toggle">Click me</ button><label for="[INPUT ID]">














.wcag-hidden {border: 0;clip: rect(0 0 0 0);height: 1px;margin: -1px;padding: 0;position: absolute;width: 1px;}
<a href="#" class="icon"><span class="wcag-hidden">Next</span></a>a {background: url(next.png);}

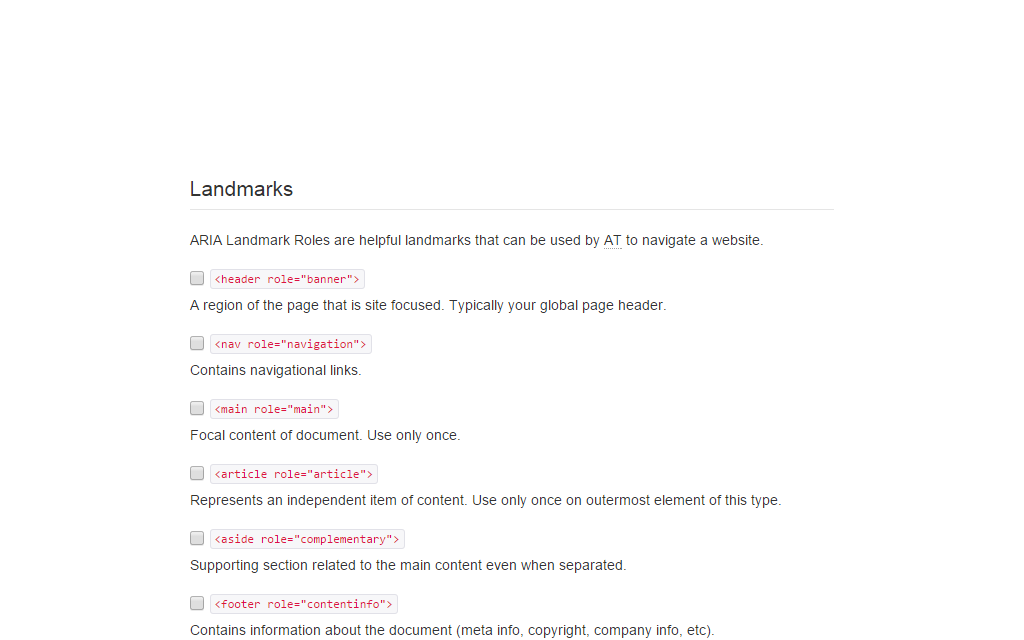
<li role="list"><main role="main"><table role="presentation"><span class="btn">Click me</span>...
<span class="btn">Click me</span><a href="#" class="btn">Click me</a>Click me Link
<span class="btn">Click me</span><a href="#" class="btn">Click me</a><a href="#" role="button" class="btn">Click me</a>Click me Button
<table><thead>...<a href="#">Next page</a>...</table>table with 1 rows and 2 columns ... Next page Link
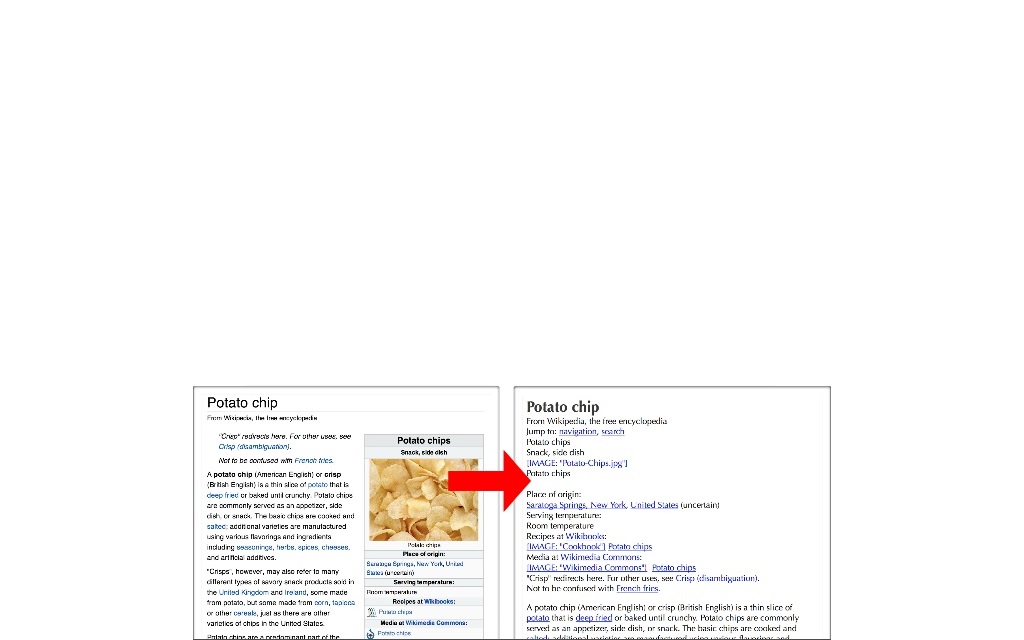
<table role="presentation"><thead>...<a href="#">Next page</a>...</table>... Next page Link
.btn [role="button"] {background: green;...}
<section aria-labelledby="MainHeading"><div aria-expanded="true"><label for="password">Choose Password:</label><input type="password" id="password"><span class="help">
Passwords must be 8 characters long</span>Choose Password: edit protected
<label for="password">Choose Password:
<span class="wcag-hidden">
Passwords must be 8 characters long</span></label><input type="password" id="password"><span class="help">
Passwords must be 8 characters long</span>Choose Password:Passwords must be 8 characters long
<label for="password">Choose Password:</label><input type="password" id="password"
aria-describedby="passwordHelp"><span class="help" id="passwordHelp">
Passwords must be 8 characters long</span>Choose Password:Passwords must be 8 characters long
<p id="passwordError" class="error">Error</p><label for="password">Choose Password:</label><input type="password" id="password" aria-describedby=
"passwordHelp passwordError"><span class="help" id="passwordHelp">
Passwords must be 8 characters long</span>Choose Password:Passwords must be 8 characters long. Error
<div aria-live="polite" class="status">Content is loading</div>...
<div aria-live="polite" class="status">Content is successfully loaded</div>Content is successfully loaded






<button type="button">Print</button>background: url(sprite.png);button {overflow: hidden;outline: 1px solid transparent;}button:before {content: url(sprite.png);margin: -X 0 0 -Y;}
@media screen and (-ms-high-contrast: active)