
Роботы имеют
право знать
Заметки о микроразметке
Андрей Абрамов, Graph.uk
Web Standards Days, Октябрь 2015
Андрей Абрамов, Graph.uk

Заметки о микроразметке
Андрей Абрамов, Graph.uk
Web Standards Days, Октябрь 2015






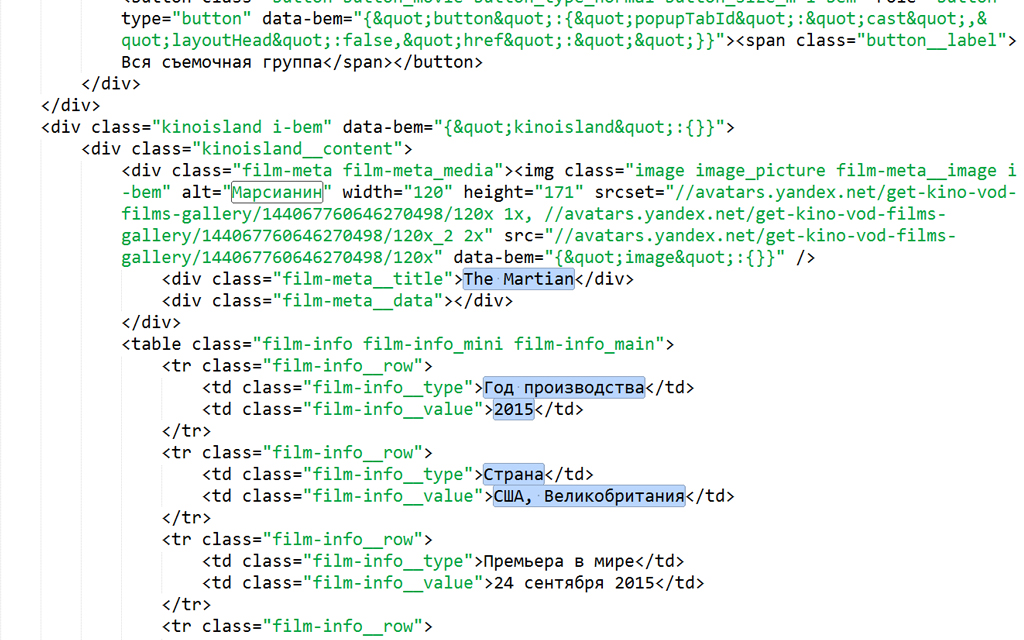
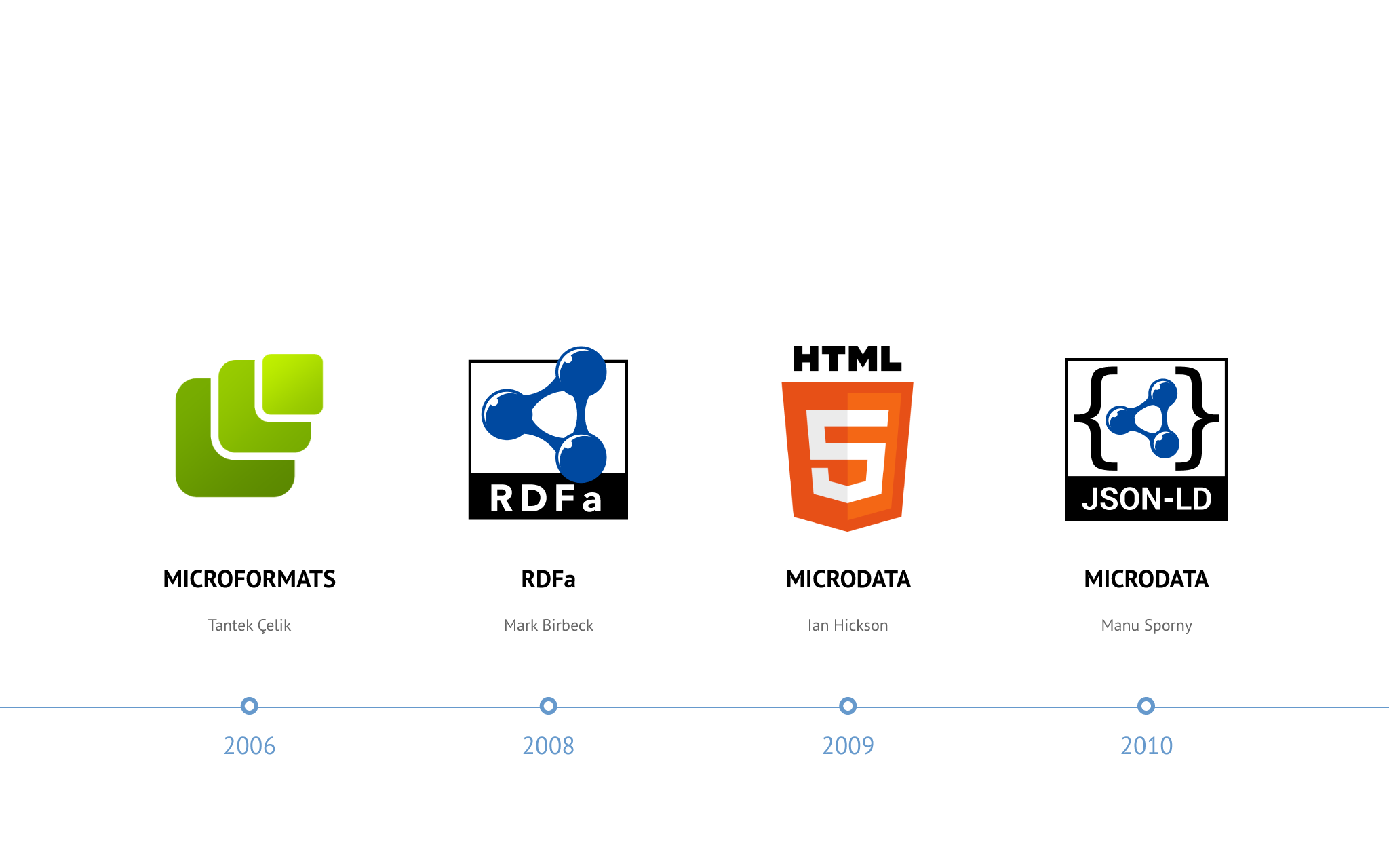
Микроразметка (семантическая разметка) — споcоб задать структуру и смысл данным в HTML с помощью дополнительных тегов и атрибутов.
Не путать:




<div class="vcard"><span class="fn">Mark Watney</span><div class="org">NASA</div><div class="adr"><span class="country-name">USA</span></div></div>
<div vocab="http://schema.org/" typeof="Person">
<span property="name">Mark Watney</span>,
<span property="jobTitle">Astronaut</span>,
<a property="email" href="mailto:potatoes@nasa.gov">
Talk to me!</a>
</div>

<div itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Mark Watney</span>,
<span itemprop="jobTitle">Astronaut</span>,
<a itemprop="email" href="mailto:potatoes@nasa.gov">
Talk to me!</a>
</div>

<script type="application/ld+json"> {"@context": "http://schema.org/","@type": "Car","name": "Tesla Model S","numberOfDoors": "5","fuelType": "Electricity"} </script>

<div itemscope itemtype="http://schema.org/Organization"itemref="orgname"><img src="logo.jpg" itemprop="image"></div>…<div id="orgname" itemprop="name">SpaceX</div>

<html prefix="og: http://ogp.me/ns#">
<head>
<meta property="og:title" content="Заголовок" />
<meta property="og:type" content="Тип данных" />
<meta property="og:description" content="Описание" />
<meta property="og:image" content="http://…/image.jpg" />
<meta property="og:url" content="http://bit.ly/…" />
…
<meta property="og:image" content="http://…/image.jpg" />
<meta property="og:image:secure_url" content="https://…" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="600" />
<meta property="og:image:height" content="600" />
…

…
<meta property="og:type" content="video" />
<meta property="og:video:url" content="https://…" />
<meta property="og:video:type" content="text/html" />
<meta property="og:video:width" content="1280" />
<meta property="og:video:height" content="720" />
…






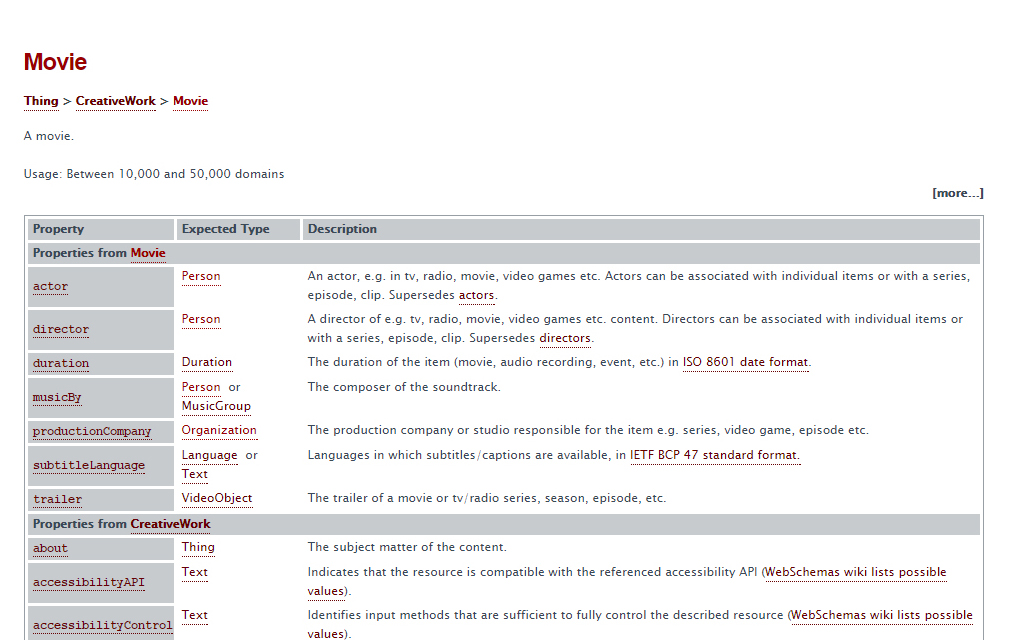
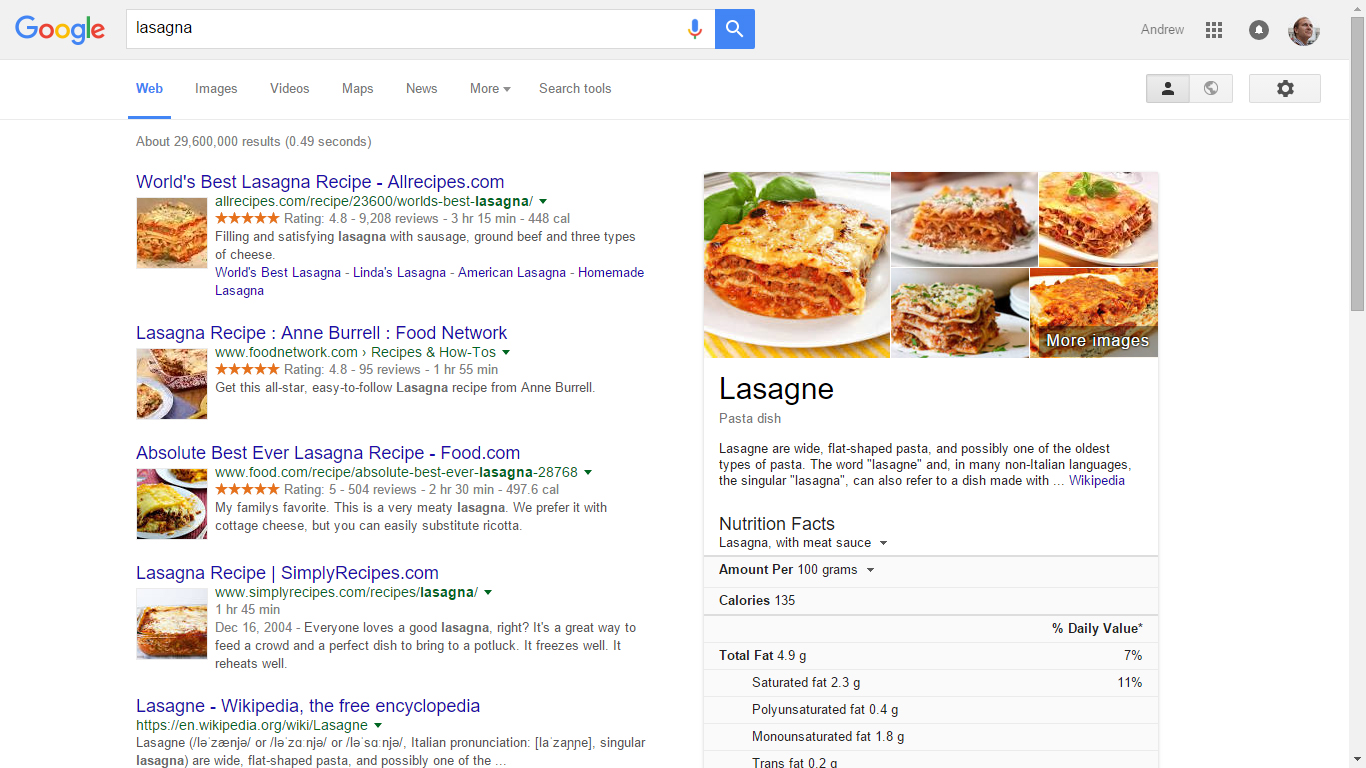
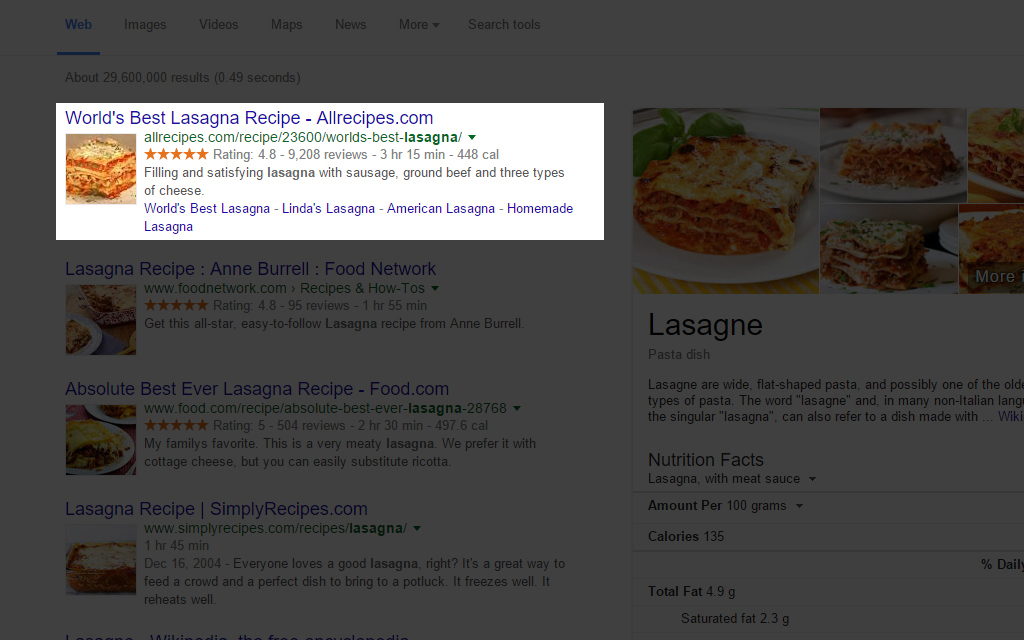
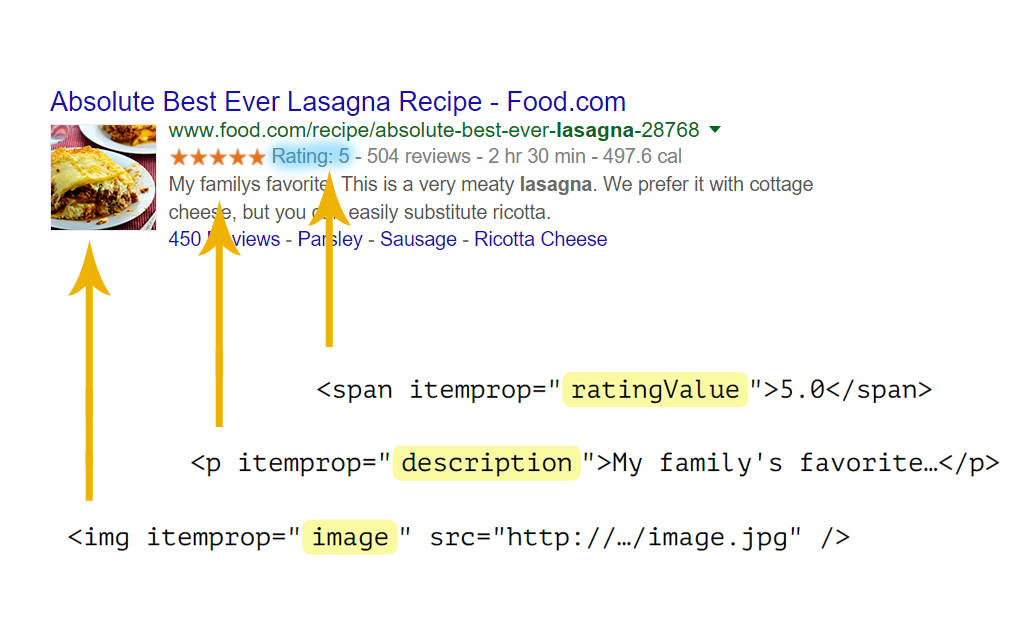
<div itemscope itemtype="http://schema.org/Recipe">
<p itemprop="description">My family's favorite…</p>
<img itemprop="image" src="http://…/image.jpg" />
<div itemscope itemprop="aggregateRating"
itemtype="http://schema.org/AggregateRating">
Rating: <span itemprop="ratingValue">5.0</span>
</div>
</div>



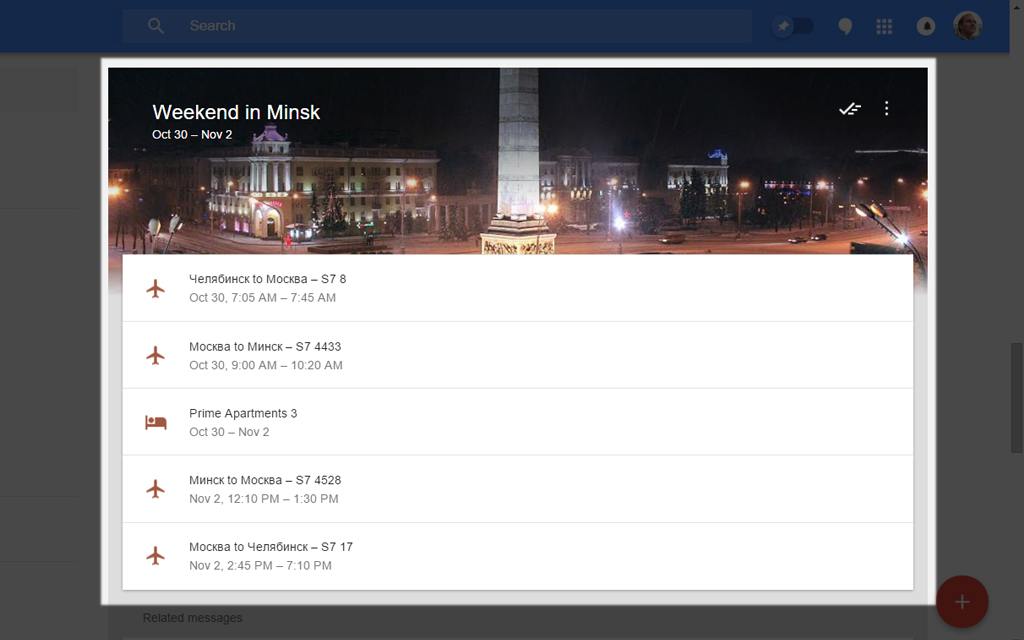
{
"@context": "http://schema.org",
"@type": "LodgingReservation",
...
"checkinDate": "2015-10-30T14:00:00+03:00",
"checkoutDate": "2015-11-02T12:00:00+03:00"
}

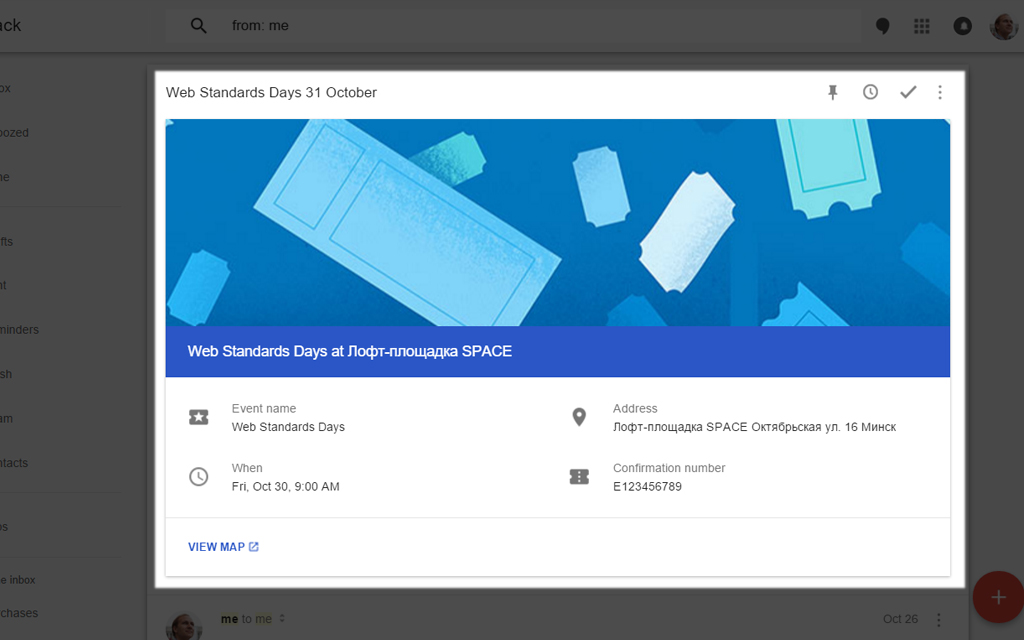
{
"@context": "http://schema.org",
"@type": "EventReservation",
"reservationFor": {
"@type": "Event",
"name": "Web Standards Days",
"startDate": "2015-10-30T09:00:00+03:00"
}
}
