Ещё лучше,
чем настоящие!
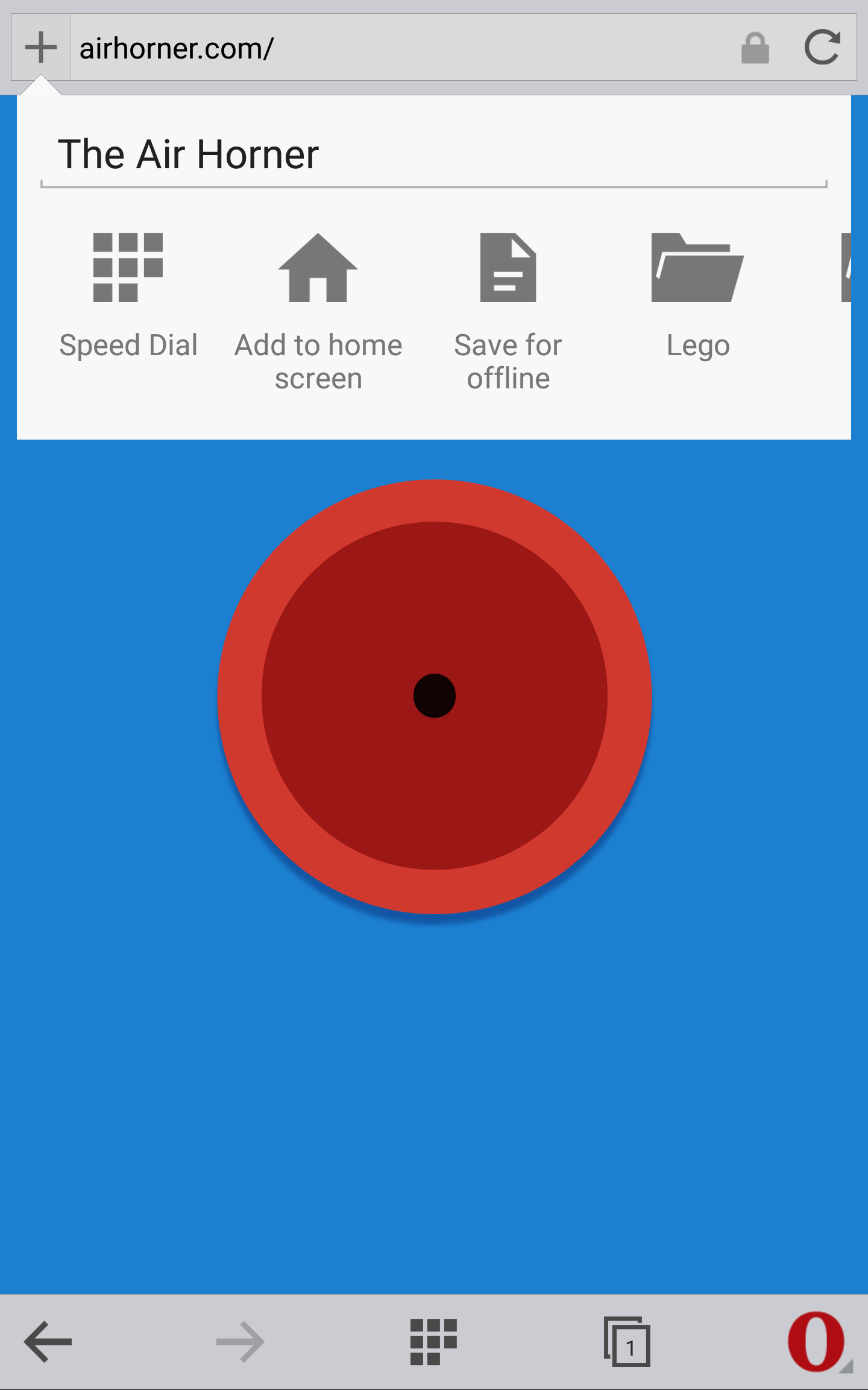
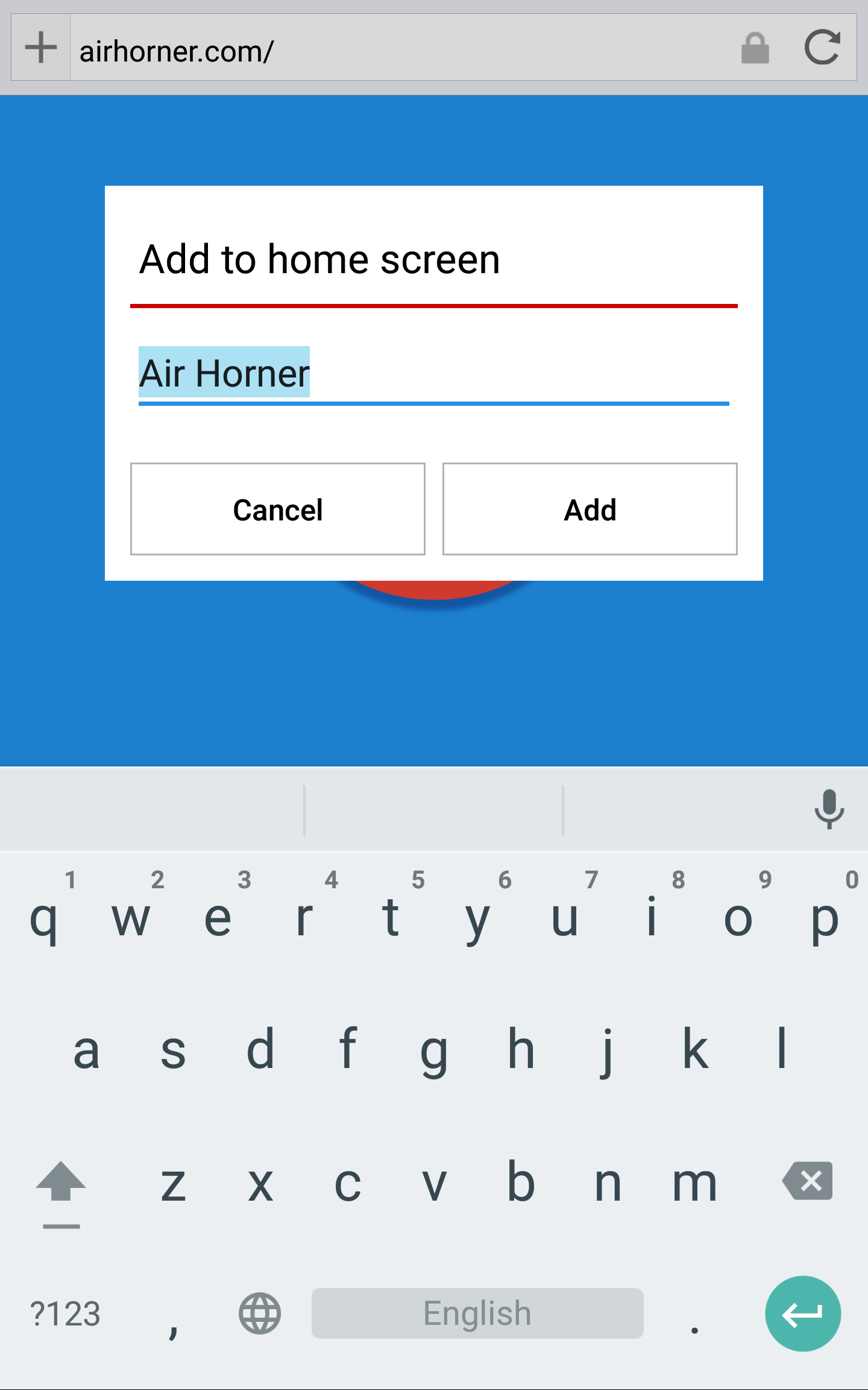
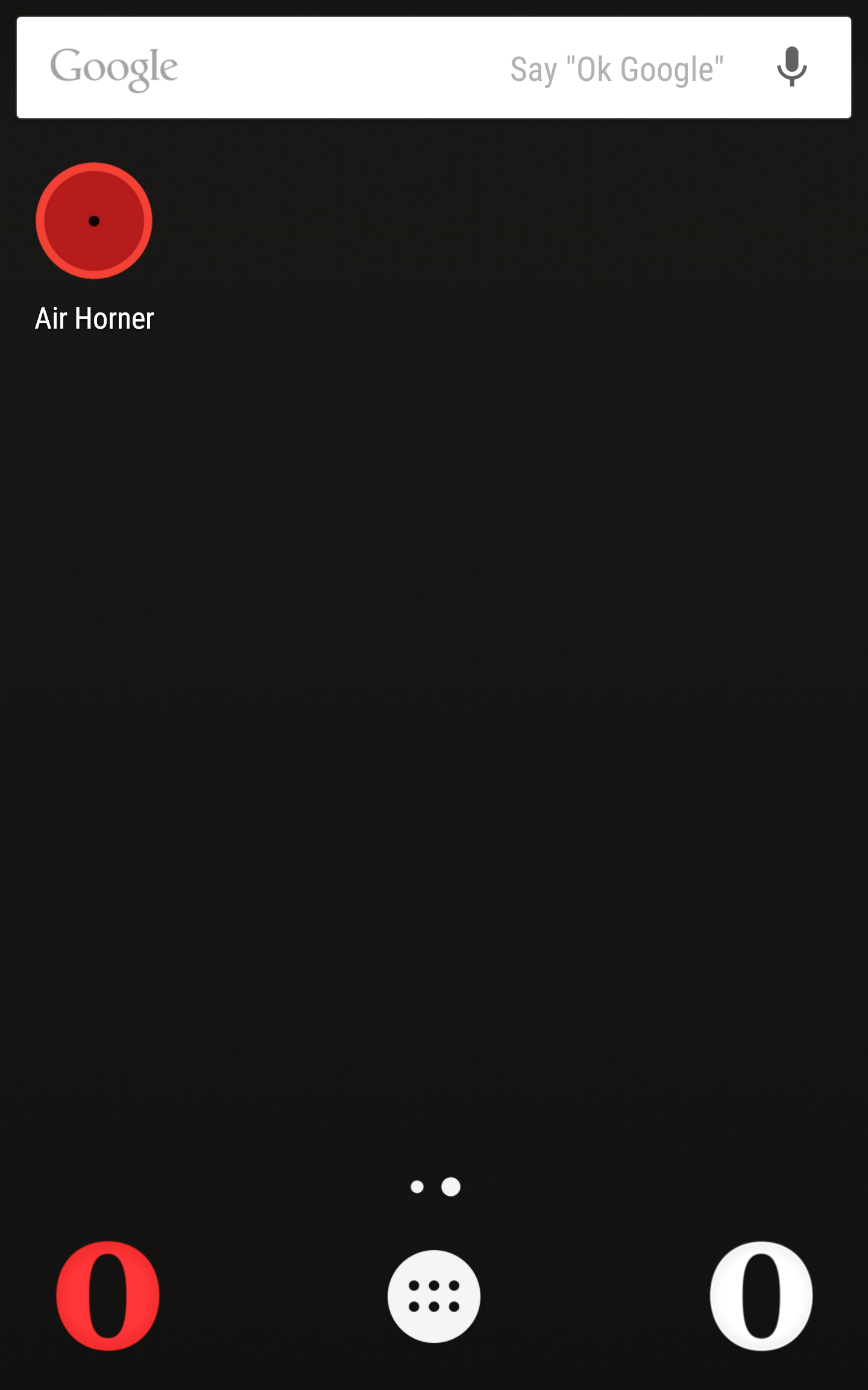
Установка веб-приложений

Установка веб-приложений











<head><link rel="apple-touch-icon" href="icon.png"><link rel="apple-touch-startup-image" href="startup.png"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black"></head>


'use strict';
const PREFIX = 'devopera';
const HASH = '1523903b';
const OFFLINE_CACHE = `${PREFIX}-${HASH}`;
const OFFLINE_URL = 'offline.html';
importScripts('sw-cache-polyfill.js');self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(OFFLINE_CACHE).then(function(cache) {
return cache.addAll([
OFFLINE_URL,
'/styles/1523903b.css',
'/images/github.svg', …self.addEventListener('fetch', function(event) {
if (
event.request.method == 'GET' &&
event.request.headers.get('accept')
.includes('text/html')
) {
event.respondWith({ …fetch(event.request).catch(function(exception) {
console.error(
'Запрос не прошёл, берём офлайн', exception);
return caches.open(OFFLINE_CACHE).then(
function(cache) {
return cache.match(OFFLINE_URL);
});} else {
event.respondWith(
caches.match(event.request).then(
function(response) {
return response || fetch(event.request);
}
<link rel="apple-touch-icon" sizes="72x72" href="…"><link rel="apple-touch-icon" sizes="76x76" href="…"><link rel="apple-touch-icon" sizes="114x114" href="…"><link rel="apple-touch-icon" sizes="120x120" href="…"><link rel="apple-touch-icon" sizes="144x144" href="…"><link rel="apple-touch-icon" sizes="152x152" href="…"><link rel="apple-touch-icon" sizes="180x180" href="…">
{
"short_name": "Dev.O",
"name": "Dev.Opera",
"icons": [
{
"src": "apple-touch-icon.png",
"sizes": "180x180",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
// fullscreen,
// browser,
// minimal-ui
"orientation": "any"
// portrait,
// landscape
}@media (display-mode:fullscreen)
and (orientation:landscape) {
/* fullscreen + landscape */
}
@media (display-mode:standalone) {
/* standalone */
}









<meta name="theme-color"
content="#4885c4">theme-color и background_color