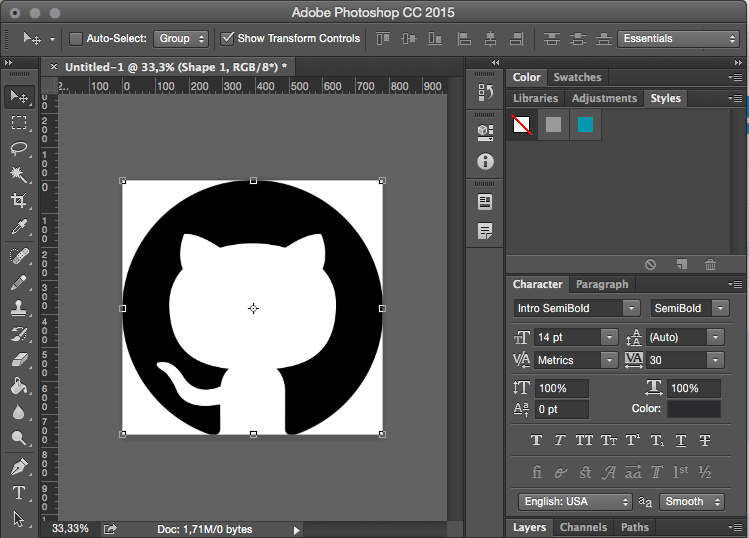
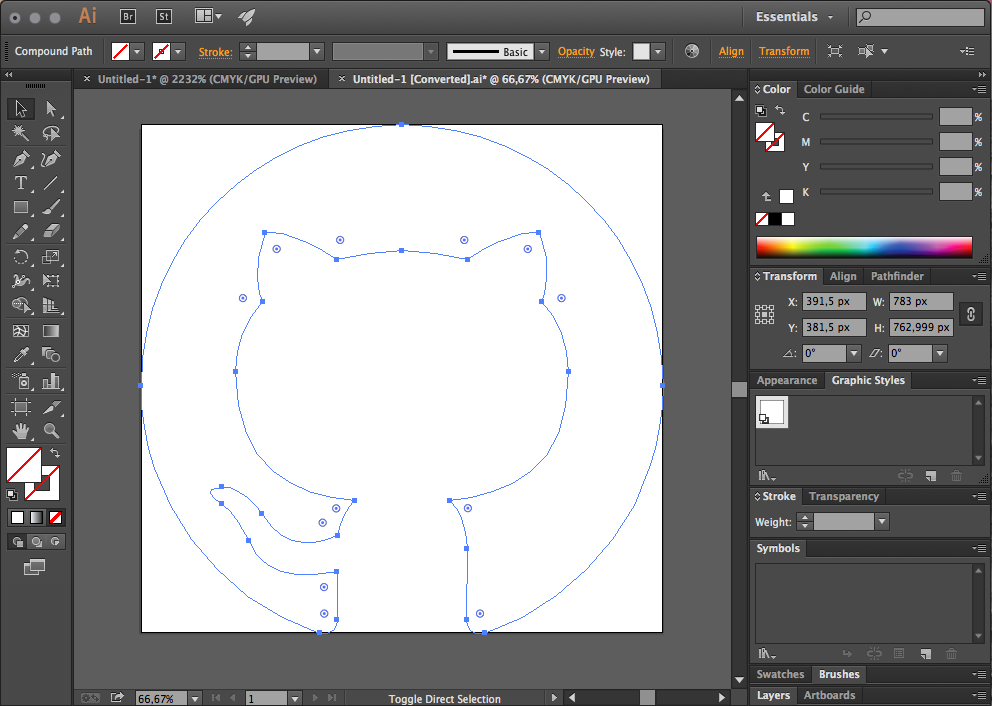
Из иллюстратора в SVG
Михаил Баранов, Эдстер

Михаил Баранов, Эдстер
Михаил Баранов, Эдстер












 |
Всегда была |
 |
v2 — частично. Потом стало хорошо |
 |
IE 9+. С багами до сих пор |
 |
В 10 было. Про 9 — неизвестно |
 |
Как все вебкиты |
 |
v2 — нет. v3 — частично. v4 — ок |
 |
Всегда была |
 |
Всегда была |
 |
Сейчас есть |


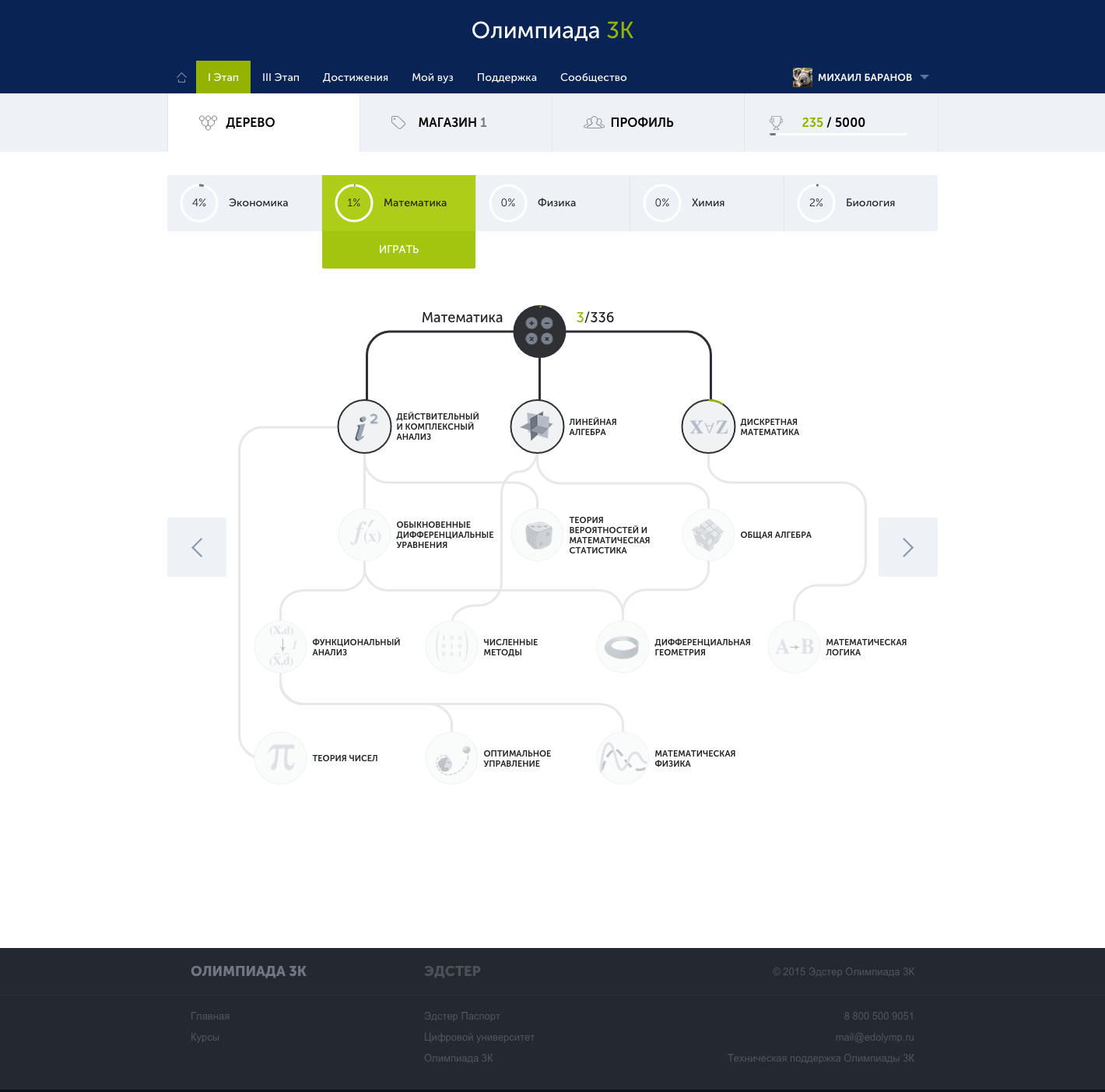
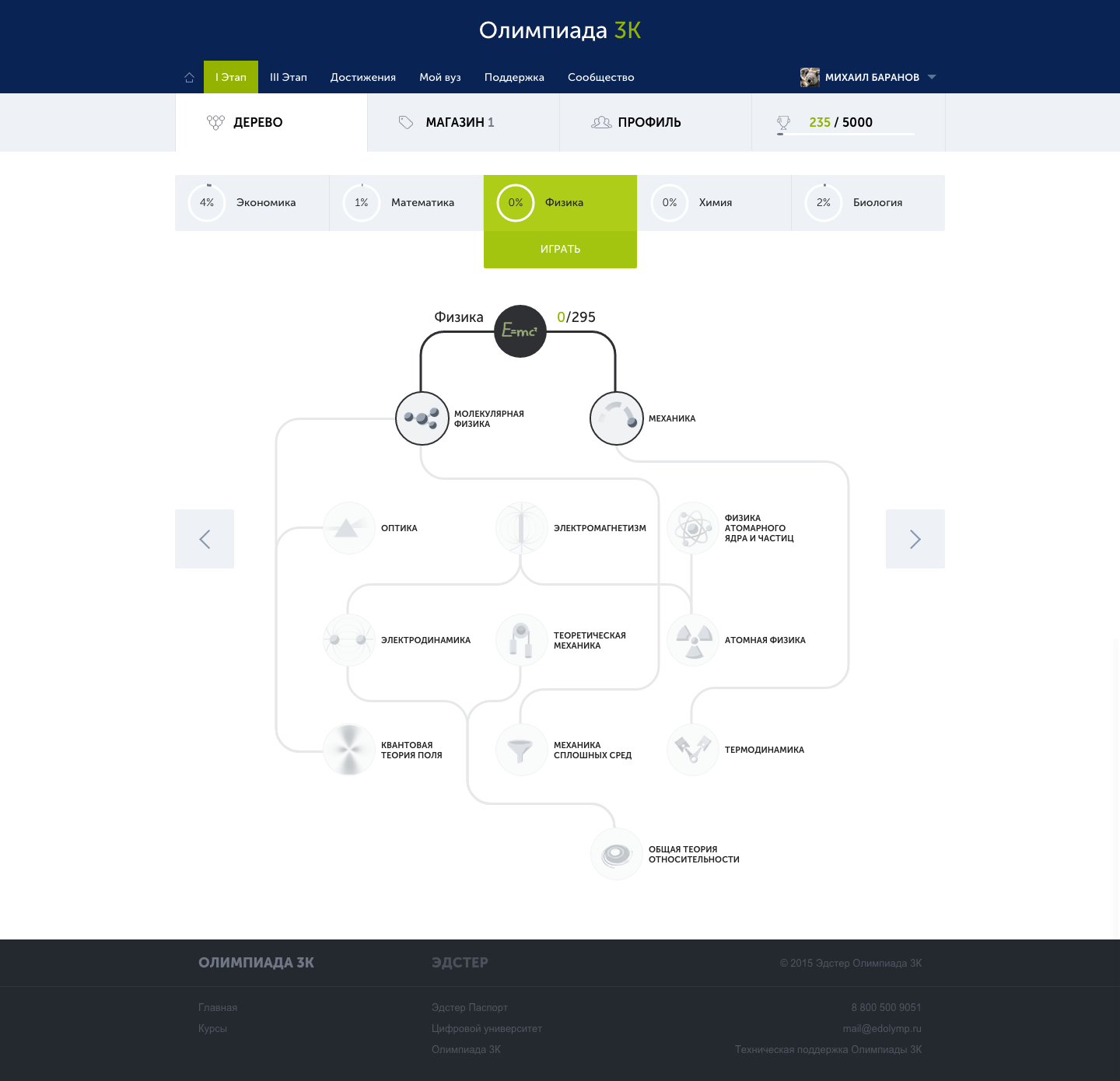
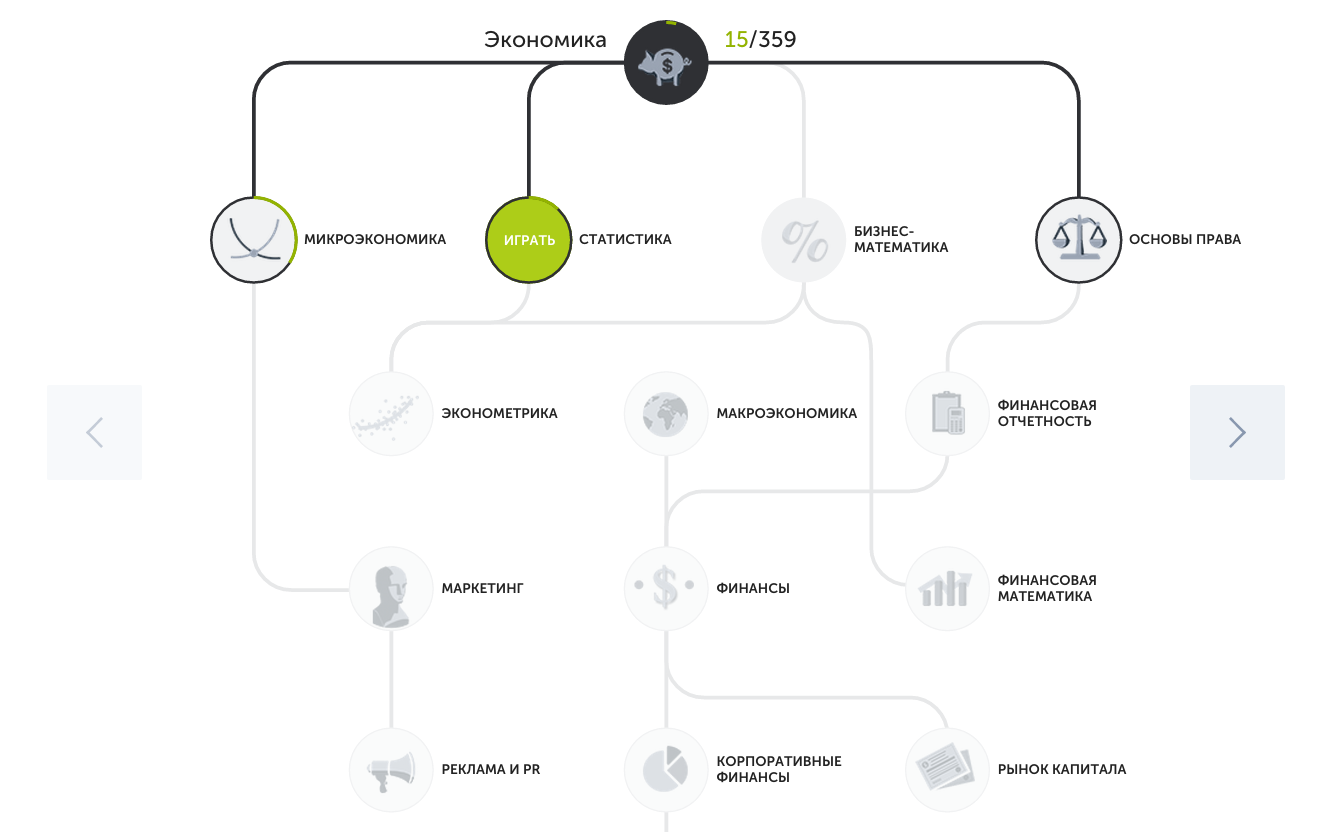
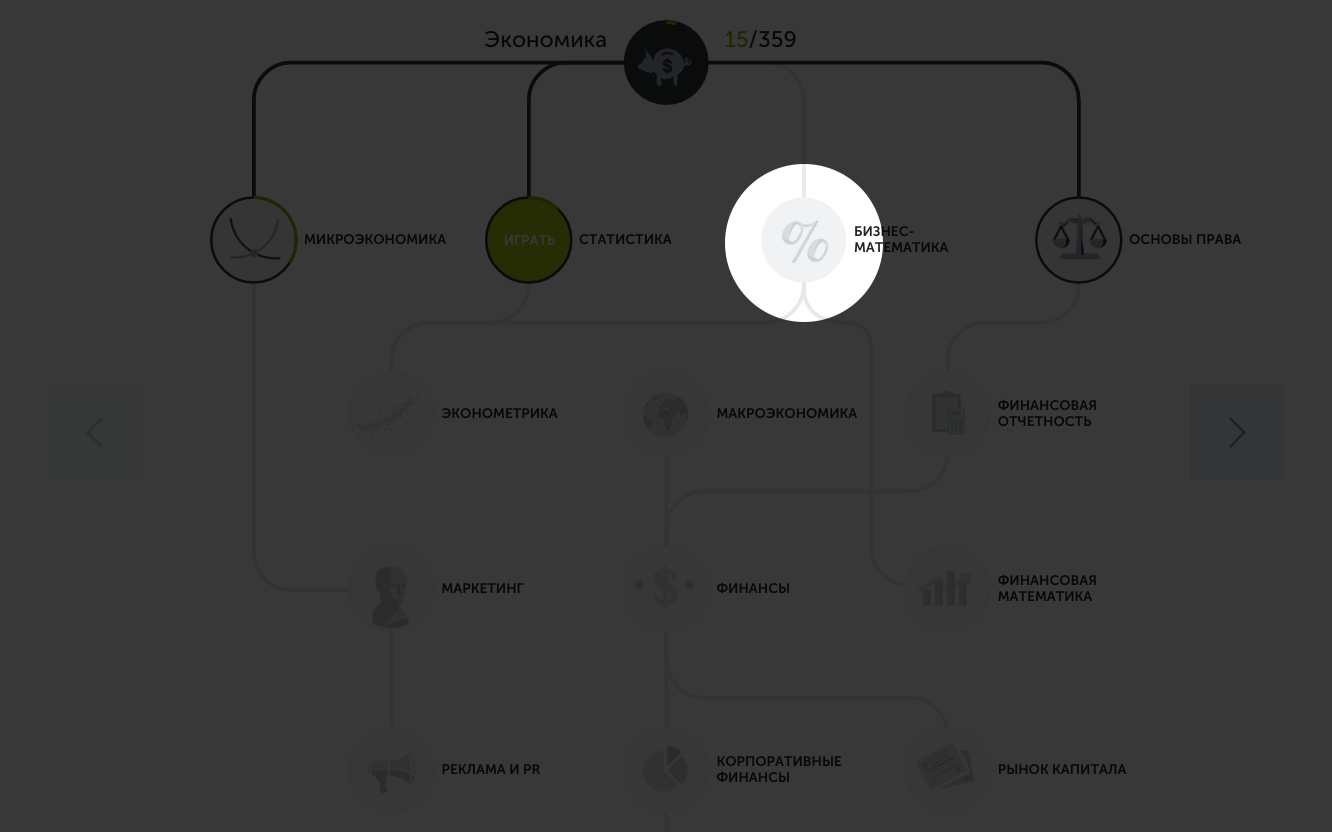
-1.jpg)



















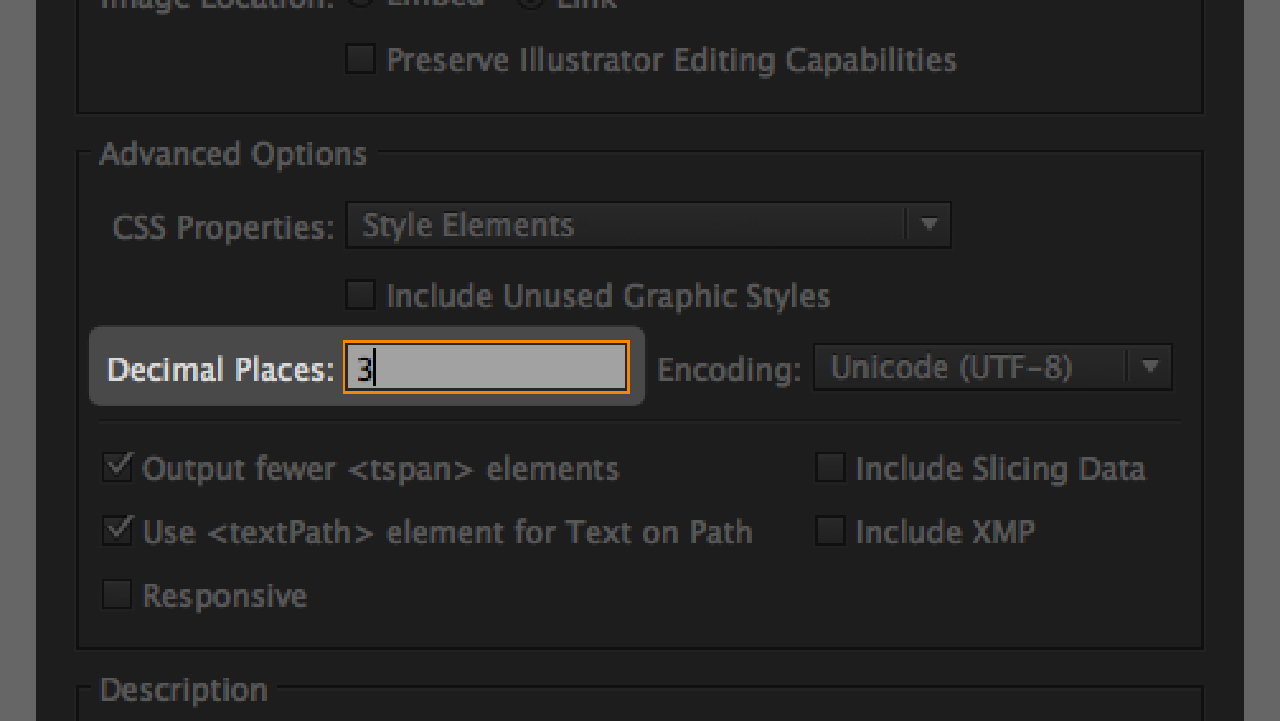
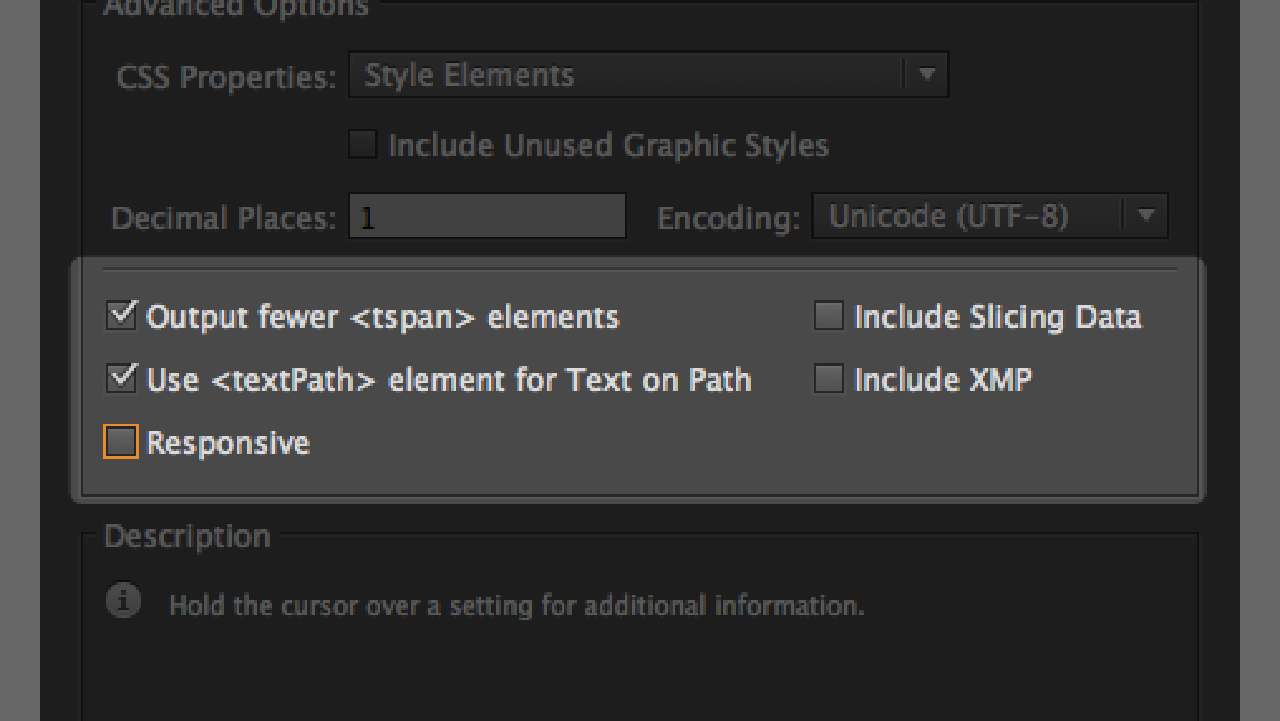
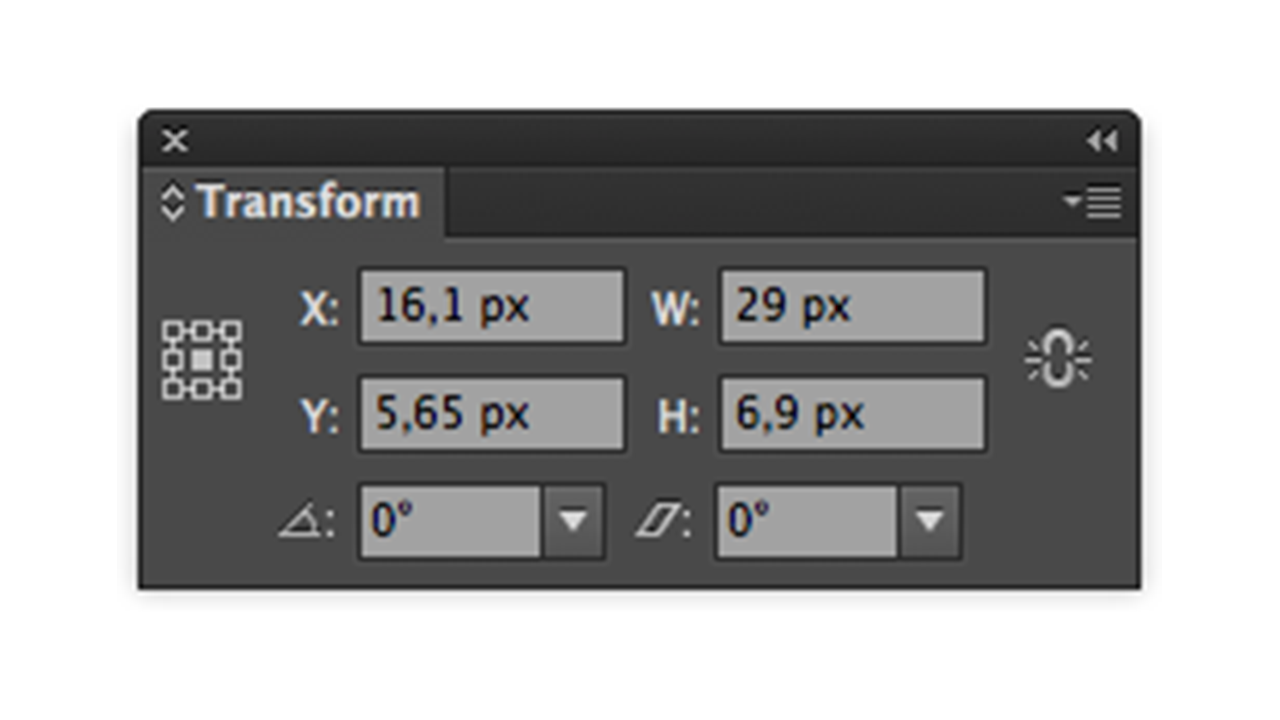
| Размер, пикс | Минимальная точность координат |
|---|---|
| 32 | 3 |
| 64 | 2 |
| 128 | 2 |
| 256 | 1 |









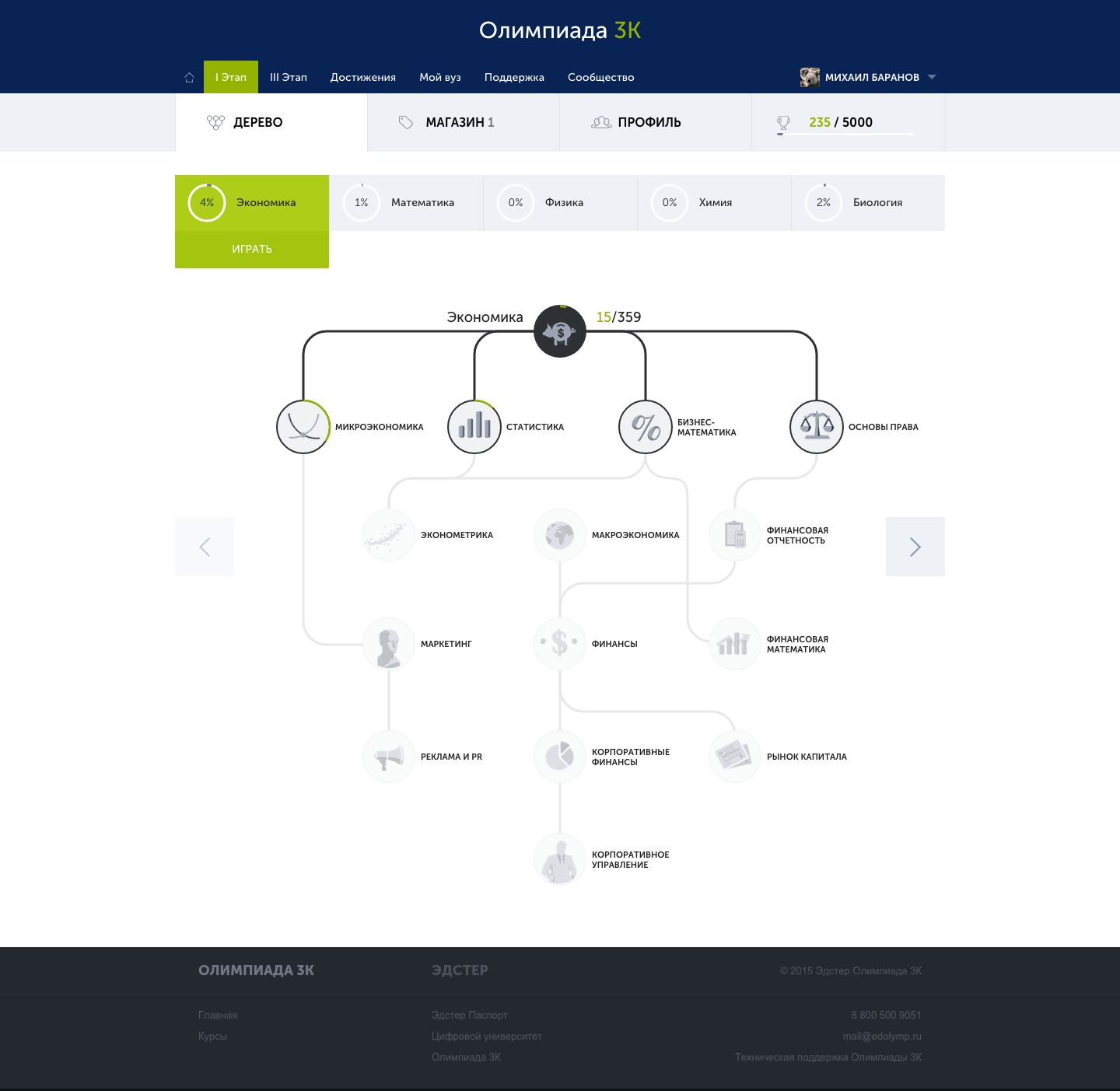
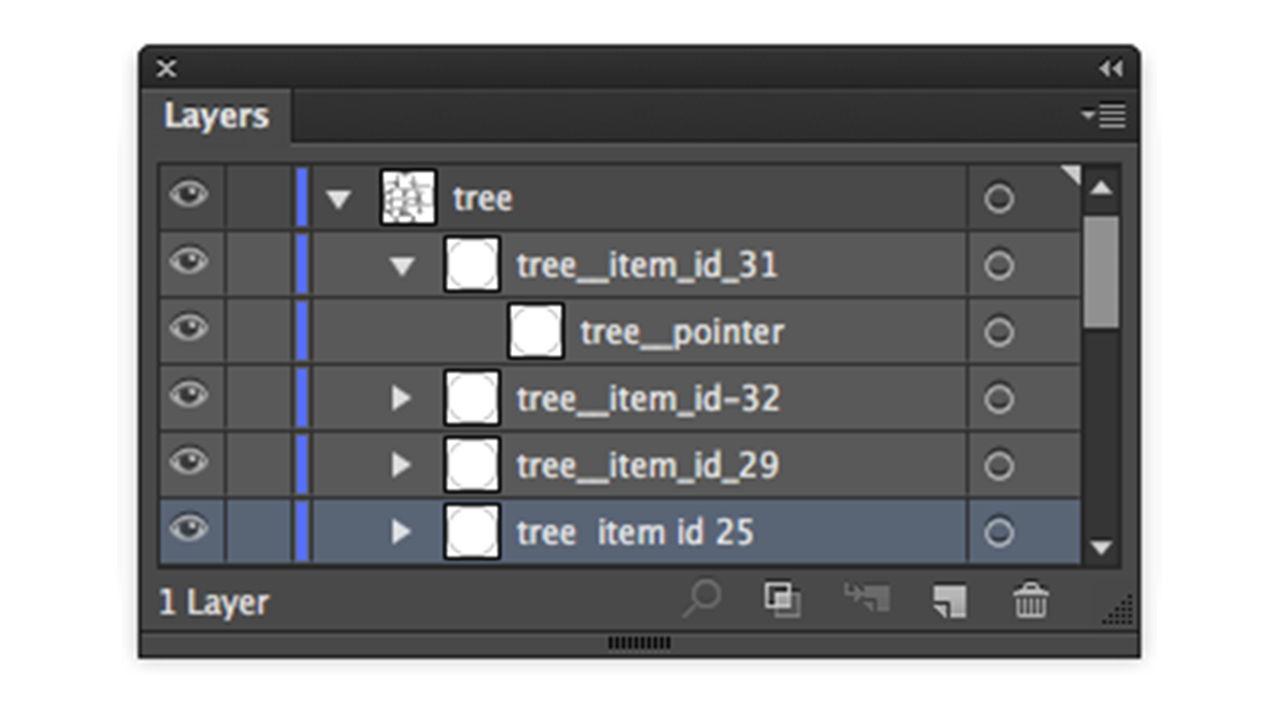
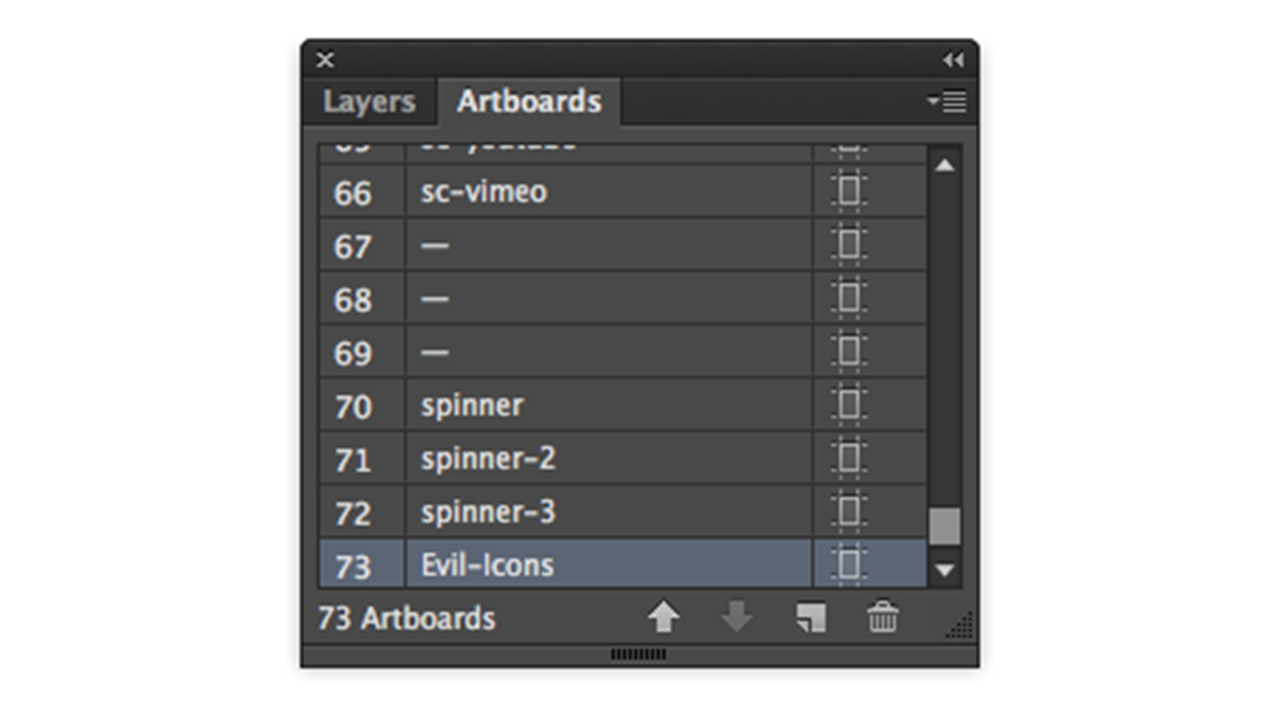
<svg ...><g id="tree__item_id_31"><circle id="tree__pointer" /></g><g id="tree__item_id_32">...</g></svg>



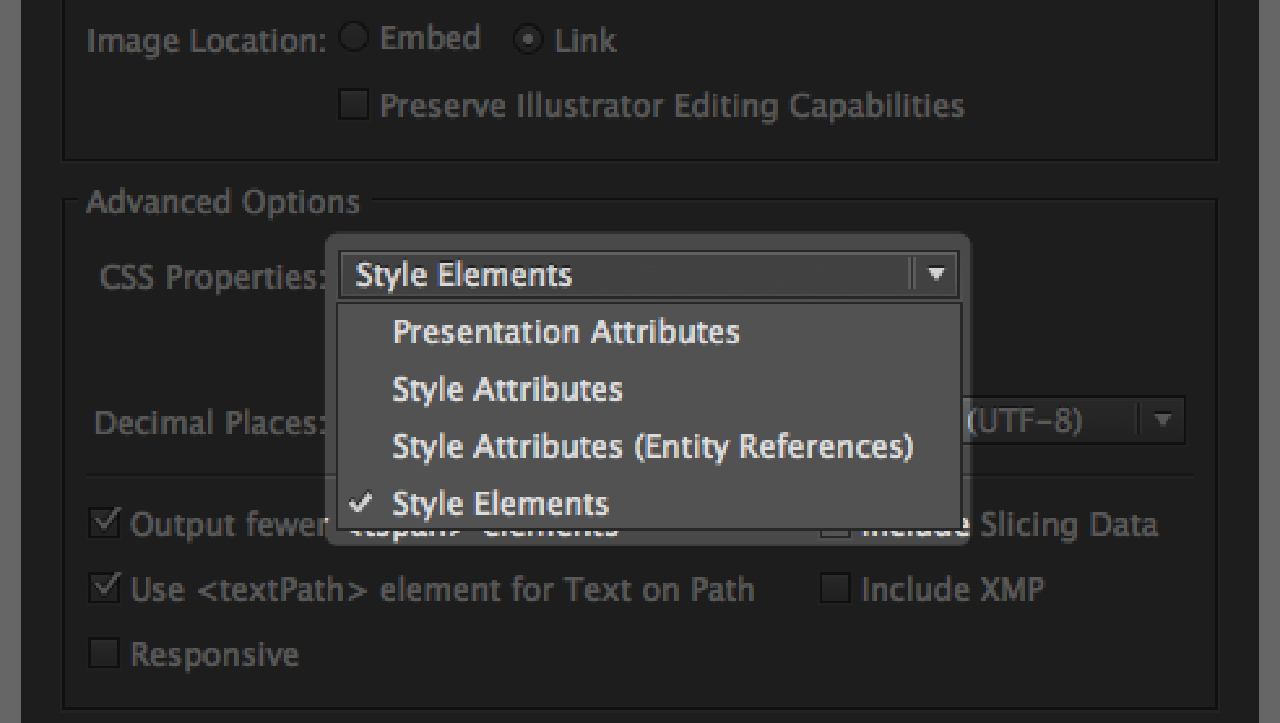
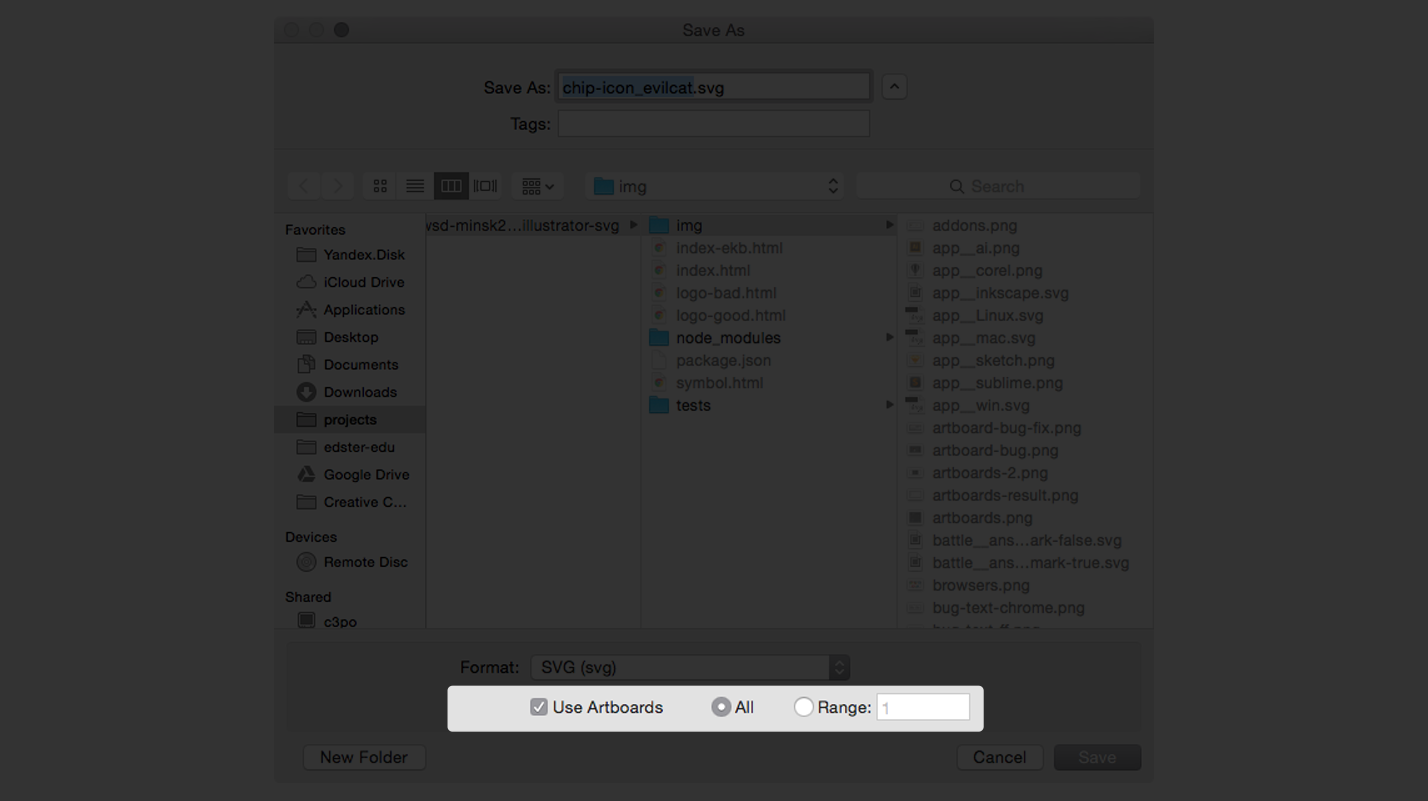
<svg ...><style type="text/css">.chip-icon_x002D_highlight{fill:#FFFFFF;}</style><path class="background_x002D_color" d="..."/></svg>










transform="matrix(0.42 0 0 -0.42 16.46 14.03)"


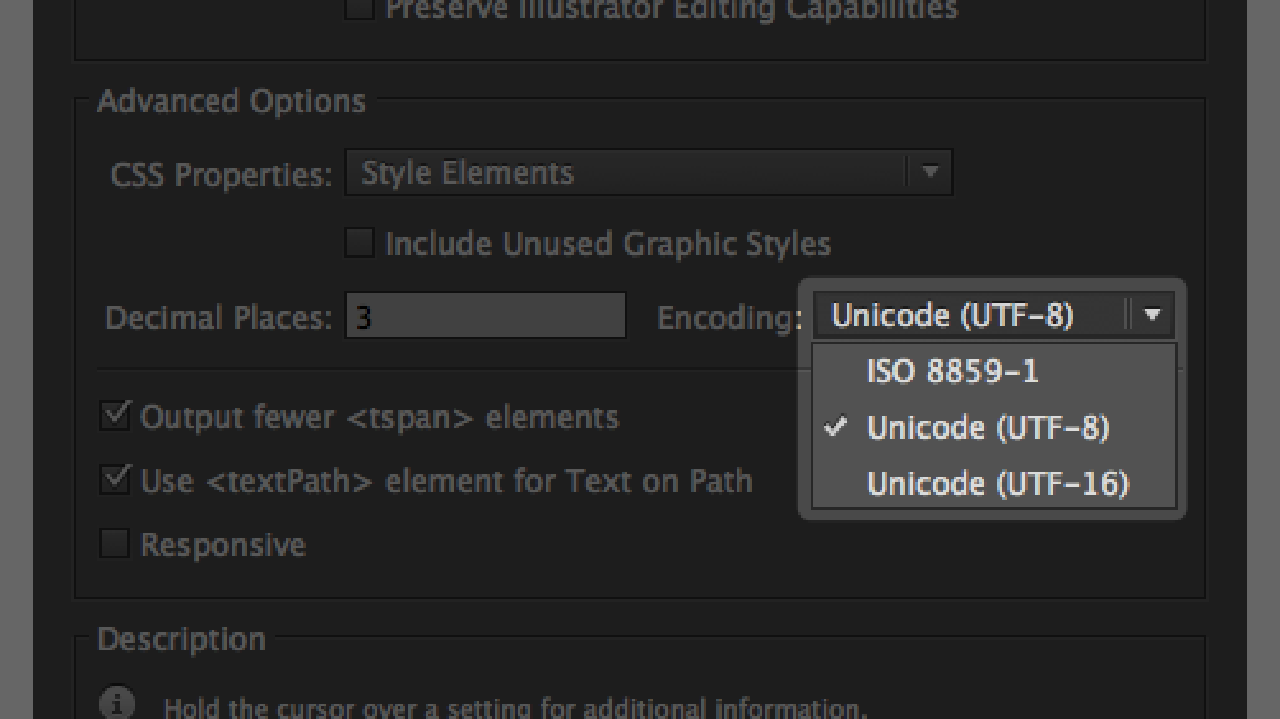
<?xml version="1.0" encoding="utf-8"?><!-- Generator: Adobe Illustrator 19.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg version="1.1" id="Layer_1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"width="32px" height="32px" viewBox="0 0 32 32" style="enable-background:new 0 0 32 32;" xml:space="preserve"><circle style="fill:#FFFFFF;stroke:#000000;stroke-miterlimit:10;" cx="16" cy="16" r="13.2"/></svg>
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"preserveAspectRatio="xMidYMid"width="20" height="20" viewBox="0 0 20 20"><defs><style>...</style></defs><circle cx="10" cy="10" r="8" class="cls-1"/></svg>

<img src="pic.svg" />style="background: url(pic.svg)"<div><svg>...</svg></div><div><svg><use xlink:href="#pic"></use></svg></div>