Доступность

Для пользователя
- Понятный и удобный интерфейс
- Максимально быстрое достижение цели
- Доступ к продукту без барьеров
Для разработчика
- Понимание проблем доступности и умение их решать
- Квалификация
- Пользователи будут благодарны
Для бизнеса
- Больше пользователей
- Больше денег
- Меньше проблем
Только разработчики ответственны за это
- Дизайнеры
- Контент-менеджеры
- Владельцы сайтов
- User Agent
Только эксперт может сделать сайт доступным
- Большинство техник легко применимы
- Нужно знать инструменты
Это дорого и у нас нет времени
- Немного времени на обучение базовым техникам
- Большинство задач решаются в HTML
- Дешево и красиво если делать сразу
Доступные сайты уродливые и скучные
- Нет
- Только текст !== доступность
Доступность нужна немногим
- Нету метрик для пользователей с ограничениями
- Доступность важна для всех
Пользователи
Кто эти люди?
Программные решения
- Увеличение изображения на экране
- Экранный диктор
- Инвертирование цвета
- Повышение контраста
Минимальная доступность лучше, чем ее отсутствие
Чем мы можем помочь?

Чем мы можем помочь?
- Доступ с помощью клавиатуры
- Понятная навигация
- Легко читаемый текст
- Совместимость со вспомогательными технологиями
Как это сделать?
- Следовать стандартам и рекомендациям
- Использовать существующие инcтрументы
- Тестировать с реальными пользователями
Чем раньше вы начнете работать над доступностью, тем проще будет это сделать
Хорошо. С чего мне начать?
Чеклист базовой доступности
- Логическая структура разметки и семантичный HTML
<lang=""> для обозначения языка внутри элемента- Альтернативный текст для изображений
alt=""
- Визульное представление для элемента в фокусе
:focus
- Кнопки должны быть кнопками, а ссылки ссылками
- Возможность пропустить навигацию/шапку
- Атрибут
tabindex="0" для кастомных контролов
- Читаемый шрифт
- Достаточное межстрочное расстояние и размер текста
- Контрастный текст
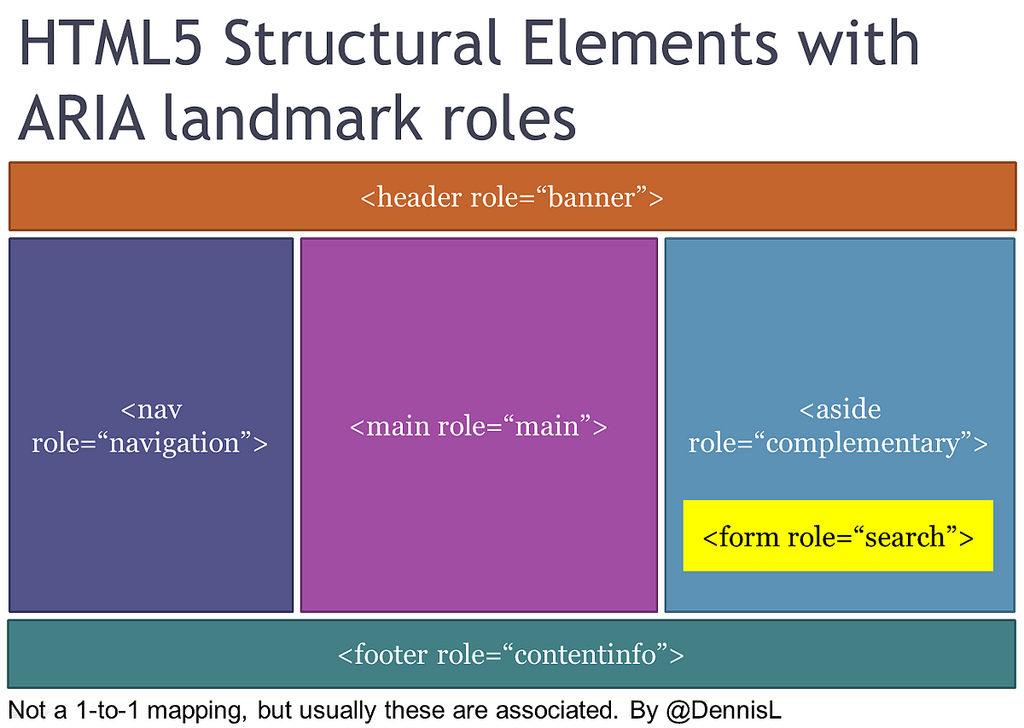
Доступность из коробки
<nav><header><main><aside><section><footer>
Accessible Rich Internet Applications
Совместимость со вспомогательными технологиями
- Ориентиры
- Роли
- Состояния
- Свойства
Ориентиры ARIA
Размечаем структуру документа
role="banner"role="navigation"role="main"- ...
Роли ARIA
Описываем интерфейс сайта
role="button"role="checkbox"role="menuitem"- ...
Состояния ARIA
Задаем состояния отдельным элементам
aria-disabledaria-hiddenaria-invalid- ...
Свойства ARIA
Поведение и описание элементов
aria-labelaria-livearia-controls- ...
Что делать
с
медиа-контентом?
Аудио
- Расшифровка
- WebVTT для HTML5 Audio
HTML5 Canvas
- Использовать по назначению
- DOM представление контента внутри
<canvas>
- Нативные контролы (
<input>)
aria-live для оповещения об изменениях
Что нужно сделать?
role="application" (не всегда)- Управление атрибутами ARIA
- Если есть
onclick, нужен onkeydown
aria-live="polite" для сигнализирования об измененияхrole="alert" для уведомленийtabindex="-1" на неинтерактивных элементахElement.focus() для изменения фокуса
Много доступности — плохо
Экранный диктор
Он может показаться странным
Реальные пользователи
- С опытом использования вспомогательных технологий
- С различными ограничениями и степенью осложнений
Автоматизация
Автотесты покрывают лишь малую часть проблем
Делать доступность не сложно, не страшно и недорого
Если это делать правильно и вовремя