Правила хорошего тона
Плохой код
Почему?

Правила хорошего HTML
<!doctype html>
HTML 5 — это не только доктайп
-
<!doctype html> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="..." type="text/css" /> <script src="..." type="text/javascript"></script> -
<!doctype html> <meta charset="utf-8" /> <link rel="stylesheet" href="..." /> <script src="..."></script>
HTML 5 теги
<div class="item-container">
<div class="item">
<div class="item-image-container">
<img class="item-image" src="..." />
</div>
<div class="item-content">
<div class="item-content-inner">
<div class="item-title">Lorem Ipsum</div>
<div class="item-pubdate">Dec 2, 2014</div>
</div>
<div class="item-description">Lorem ipsum dolor sit amet</div>
</div>
</div>
</div>
<section class="item-container">
<figure class="item">
<img class="item-image" src="..." />
<div class="item-content">
<figcaption class="item-title">Lorem Ipsum</figcaption>
<time class="item-pubdate">Dec 2, 2014</time>
<p class="item-description">Lorem ipsum dolor sit amet</p>
</div>
</figure>
</section>
Свобода! Свобода?
-
<form method="get"> <input type="text" name="tel" /> <input type="password" name="pass" /> <input type="checkbox" name="save_pass" checked /> <input type="submit" value="OK" /> </form><FORM method=GET> <input type="TEXT" name=tel> <INPUT type=password NAME="pass" /> <input TYPE=checkbox name=save_pass checked=checked> <input type='submit' VALUE=OK> </FORM>
-
<form method="get"> <input type="tel" name="tel" /> <input type="password" name="pass" /> <input type="checkbox" name="save_pass" checked /> <input type="submit" value="OK" /> </form>
Микроданные
-
<article> <header> <h1>Title</h1> </header> <section> <p>Description</p> </section> </article> -
<article itemscope itemtype="http://schema.org/VideoObject"> <header> <h1 itemprop="name">Title</h1> </header> <section itemprop="description"> <p>Description</p> </section> </article>
Правила хорошего CSS
Слишком общие CSS-селекторы
-
ul li { } #element { } -
.list-item { } .element { }
Сложные CSS-селекторы
-
.header ul li a { } div.block div.item a.item-link { } -
.navigation-link { } .item-link { }
Разбор полетов
.dropdown{
position:absolute;
left: 0%;
top:24px;
height: 400px\9;
margin: 3px 0px;
border: 1px solid #B9B9B9;
width: 200px; min-height: 300px;
box-shadow: inset 0 -3px #aaa, 0 2px #eee;
padding: 10px !important;
opacity: 0.9 !important;
color: #333333;
overflow:hidden; /* chtobi ne vilazil tekst */
background-color: #fff
}
Одна строка — одно CSS-правило
-
.dropdown { width: 200px; min-height: 300px; } -
.dropdown { width: 200px; min-height: 300px; }
Точка с запятой в конце
-
.dropdown { background-color: #fff } -
.dropdown { background-color: #fff; }
Правило — Пробел — Значение
-
.dropdown{ position:absolute; } -
.dropdown { position: absolute; }
Магические числа
-
.dropdown { top: 24px; } -
.dropdown { top: 100%; }
Ноль всегда ноль
-
.dropdown { left: 0%; margin: 3px 0px; } -
.dropdown { left: 0; margin: 3px 0; }
Очень важный код
-
.dropdown { padding: 10px !important; opacity: 0.9 !important; } -
.dropdown_cute { padding: 10px; opacity: 0.9; }
CSS-хаки
-
.dropdown { height: 400px\9; } -
<!--[if lt IE 9]><html class="lt-ie9"><![endif]--> -
.lt-ie9 .dropdown { height: 400px; } /* или */ .ie8 .dropdown { height: 400px; }
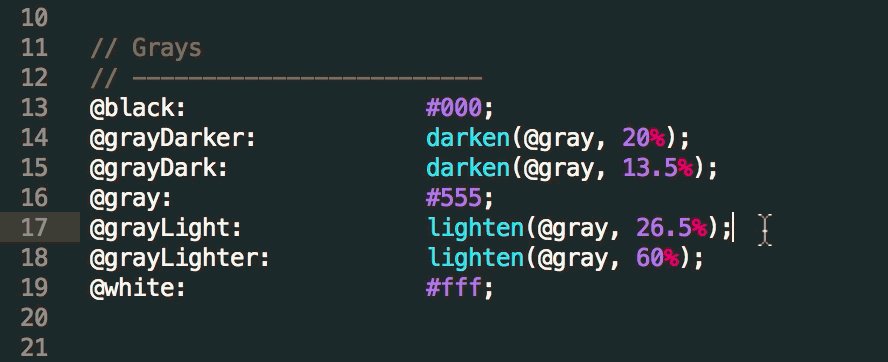
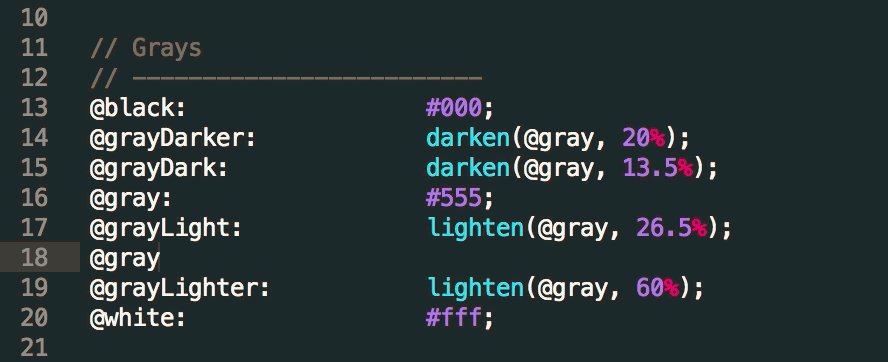
Цветовая палитра
-
.dropdown { border: 1px solid #B9B9B9; color: #333333; } -
.dropdown { border: 1px solid #b9b9b9; color: #333; }
Свойства с несколькими значениями
-
.dropdown { box-shadow: inset 0 -3px #aaa, 0 2px #eee; } -
.dropdown { box-shadow: inset 0 -3px #aaa, 0 2px #eee; }
Вендорные префиксы
-
.dropdown { -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; -o-user-select: none; } -
.dropdown { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; } -
.dropdown { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }
Комментарии и транслит
-
.dropdown { overflow: hidden; /* chtobi ne vilazil tekst */ } -
.dropdown { overflow: hidden; /* for text overflow prevention */ } /* или */ .dropdown { overflow: hidden; /* для предотвращения выхода текста за пределы */ }
И это не все...
-
.dropdown{ position:absolute; left: 0%; top:24px; height: 400px\9; margin: 3px 0px; border: 1px solid #B9B9B9; width: 200px; min-height: 300px; box-shadow: inset 0 -3px #aaa, 0 2px #eee; padding: 10px !important; opacity: 0.9 !important; color: #333333; overflow:hidden; /* ... */ background-color: #fff } -
.dropdown { position: absolute; left: 0; top: 100%; margin: 3px 0; border: 1px solid #b9b9b9; width: 200px; min-height: 300px; box-shadow: inset 0 -3px #aaa, 0 2px #eee; color: #333; overflow: hidden; /* ... */ background-color: #fff; } .dropdown_cute { padding: 10px; opacity: .9; } .lt-ie9 .dropdown { height: 400px; }
Сортировка CSS-свойств
.dropdown {
// Правила общего поведения
position: absolute;
left: 0;
top: 100%;
// Боксовая модель и размеры
width: 200px;
min-height: 300px;
margin: 3px 0;
border: 1px solid #b9b9b9;
// Визуальные блочные правила
overflow: hidden; /* for text overflow prevention */
box-shadow: inset 0 -3px #aaa,
0 2px #eee;
background-color: #fff;
// Оформление текста
color: #333;
}Табы vs пробелы

Пространство имен классов

-
.js-action-method { }
Документация
CSS-препроцессоры
-
nav { } nav ul { } nav ul li { } nav ul li a { } -
nav { ul { li { a { } } } }