







Как назначаются стили для типографики? Не будешь же назначать каждому тегу какой-то класс?
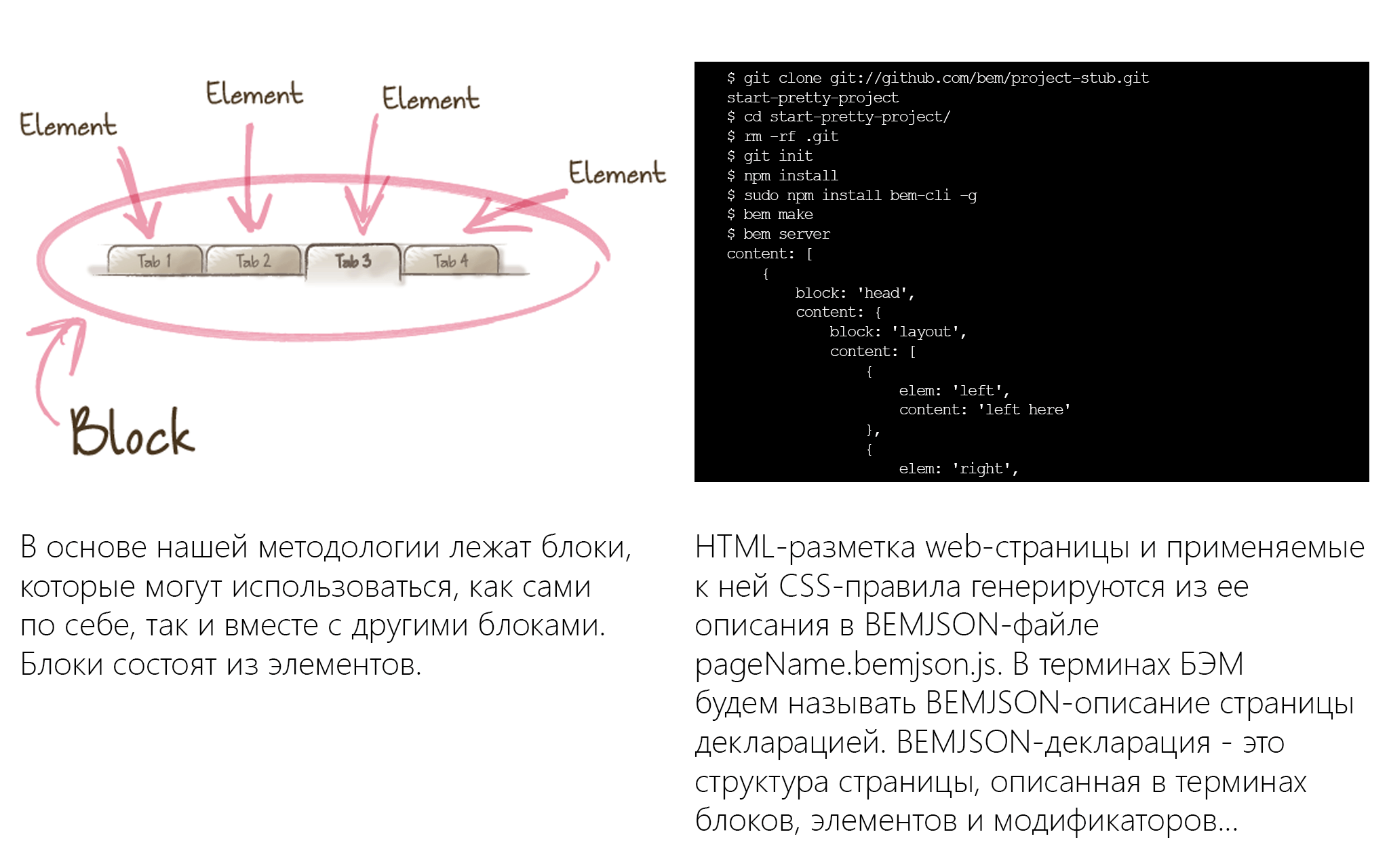
Независимый блок (НБ или просто блок) это самодостаточный элемент страницы, который при перемещении в другое место на странице или на другую страницу не теряет своей самодостаточности.
Правила независимости блока:
- для описания элемента используется class, но не id
- каждый блок имеет префикс
- в таблице стилей нет классов вне блоков
.form-buy-results__to-city__slider__tab__column_buy
Так делать нельзя
<div class='block'><div class='block__elem1'><div class='block__elem2'></div></div><div class='block__elem3'></div></div>
.block {}.block__elem1 {}.block__elem2 {}.block__elem3 {}
<div class='block'><div class='block__elem1'><div class='block2'></div></div></div>
.block {}.block__elem1 {}.blockelem1__elem2 {}
Будут проблемы при переносе
<ul><li><a><span></span></a></li></ul>

<ul class="menu"><li class="menu__item"><a class="menu__link"><span class="menu__text"></span></a></li></ul>

https://github.com/FrontenderMagazine/bem-css-methodology-complete-guide/blob/master/rus.md
А для элементов - делай каскад от модификатора.
Например слайдер - это отдельный блок, а его содержимое - другой блок
и высокая специфичность

http://delka.name/blog/2013/04/bem-otkroveniya-prinyavshih-veru/
<ul class="menu checkoutForm big myfuckingclass-bold">
А также альтернативный синтаксис и camelCase.
.block-name__elem_key_value.blockName__elem.-key_value
$('.js-mark>fancybox').fancybox();

.b-text h2 {}.b-text p {}.b-text img {}.b-text ul li {}