Особенности мобильной разработки

Дмитрий Ляпунов
Web Standart Days, Рига, 2014




If pages are too big they may take an unduly long time to load. In addition, mobile devices typically have restrictions on the largest page they can accommodate.
translate, transform, opacity


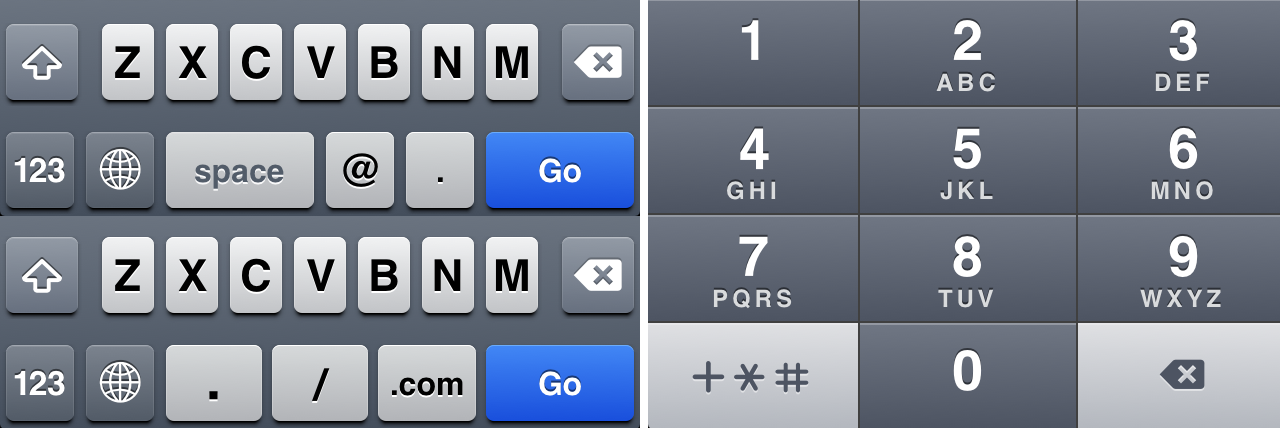
<input type="email, url, password, number, ..."/>

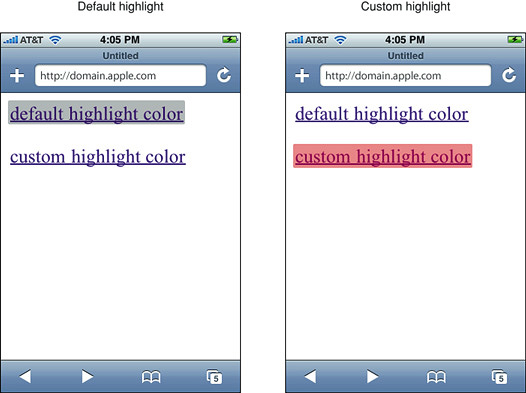
:active@media (min-device-pixel-ratio: 1.5) {...}requestAnimationFrame(func)window.scrollTo(0, 1)
// Andorid, iPhone 6-
<meta name="app-mobile-web-appcapable" content="yes">
// iPhone
body.requestFullScreen()
// Mozilla, светлое будущее
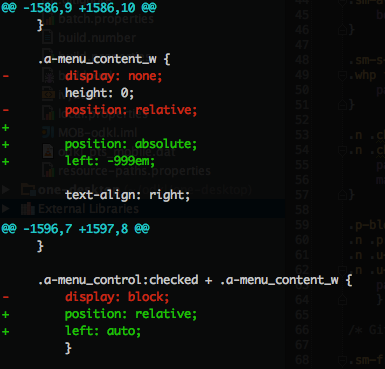
requestAnimationFrame(func)window.ontouchstart = func:checked


$> weinre httpPort 7771 boundHost 127.0.0.1