«Машина с клоунами»
Пишем SVG
<rect>
<circle>
<ellipse>
<polygon>
<line>
<polyline>
<path>
- M, m - moveto
- Z - closepath
- L, l - lineto
- H, h - horizontal lineto
- V, v - vertical lineto
- C, c - curveto
- S, s - smooth curveto
- Q, q - quadratic Bézier curveto
- T, t - smooth quadratic Bézier curveto
- A, a - elliptical arc
<text>
<path id="p-text-path"d="m231.06494,94.11014c93.77408,..."/></path>
<text x="0" dy="10"><textPath xlink:href="#p-text-path">Текст</textPath></text>
<image>
<title>, <desc>
Обводки и заливки
fill
fill="hsl(50, 100%, 50%)"fill="url(#gr-hot-cold-soft)"fill="url(#pt-mosaic-colored)"Градиенты
<linearGradient id="gr-simple"
x1="0" y1="0" x2="100%" y2="50%">
<stop stop-color="hsl(350,100%,45%)" offset="0"/>
<stop stop-color="hsl(45,100%,75%)" offset="50%"/>
<stop stop-color="hsl(200,100%,40%)" offset="100%"/>
</linearGradient><linearGradient id="gr-simple-stripes"
x1="0" y1="0" x2="30%" y2="30%"
gradientUnits="userSpaceOnUse" spreadMethod="repeat">
<stop stop-color="hsl(350,100%,45%)" offset="0"/>
<stop stop-color="hsl(350,100%,45%)" offset="33%"/>
<stop stop-color="hsl(50,100%,70%)" offset="33%"/>
<stop stop-color="hsl(50,100%,70%)" offset="66%"/>
<stop stop-color="hsl(200,100%,40%)" offset="66%%"/>
<stop stop-color="hsl(200,100%,40%)" offset="100%"/>
</linearGradient><radialGradient id="gr-radial-stripes-repeat"
r="10%"
gradientUnits="userSpaceOnUse" spreadMethod="repeat">
<stop stop-color="hsl(200,100%,40%)" offset="0%"/>
<stop stop-color="hsl(200,100%,40%)" offset="25%"/>
<stop stop-color="hsl(45,100%,75%)" offset="27%"/>
<stop stop-color="hsl(45,100%,75%)" offset="70%"/>
<stop stop-color="hsl(350,100%,45%)" offset="72%"/>
<stop stop-color="hsl(350,100%,45%)" offset="98%"/>
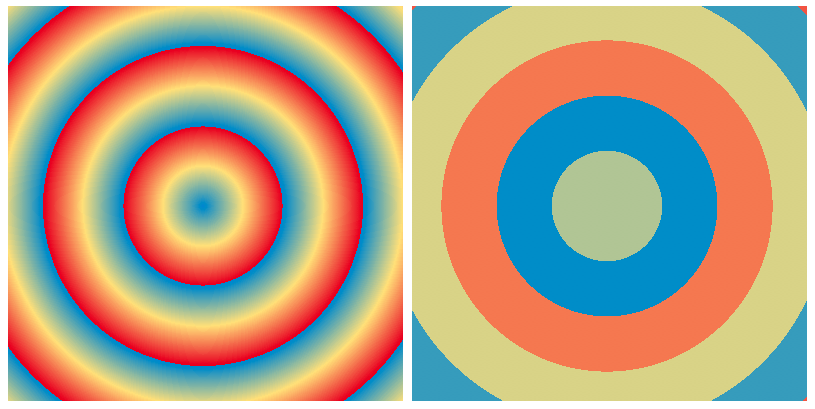
</radialGradient><radialGradient id="gr-radial-soft"
r="70%">
<stop stop-color="hsl(200,100%,40%)" offset="0"/>
<stop stop-color="hsl(45,100%,75%)" offset="50%"/>
<stop stop-color="hsl(350,100%,45%)" offset="100%"/>
</radialGradient><radialGradient id="gr-radial-soft-fxy"
fx="90%" fy="90%">
...
</radialGradient>Поддержка браузерами: wtf?

fill-opacity
Всё видно!
fill-rule
fill-rule="nonzero"fill-rule="evenodd"Обводки
stroke, stroke-width
stroke: crimson;stroke-width: 5;
stroke как fill
stroke-linecap
-
stroke-linecap: butt -
stroke-linecap: round -
stroke-linecap: square
stroke-linejoin
-
stroke-linejoin: miter -
stroke-linejoin: round -
stroke-linecap: square
-
stroke-dasharray: 5%; -
stroke-dasharray: 7 15; -
stroke-dasharray: 80 20 5 20;
Анимация stroke
path {stroke-width: 2;stroke-dasharray: 550 0;stroke-dashoffset: 570;animation: dashoffset 8s infinite alternate;}@keyframes dashoffset {100% {stroke-dashoffset: 0;}}
dasharray + dashoffset
Группировка и переиспользование
<g>
<use>
<defs>
<symbol>
<pattern>
Трансформации
Размеры
width & height
viewBox
viewBox + width & height
preserveAspectRatio
Рисуем SVG
Редакторы
Сайты с SVG-графикой
Способы вставки
- <embed>, <object>, <iframe>
- <img>
- фоновой картинкой
- url
- base64 в data URI
- SVG в data URI
- SVG в HTML
- шрифт
-
- Все способы вставки:
-
- Частичная поддержка:
-
- Не поддерживается:
Проблемные места
- — шрифт, SVG в HTML, фон
- — фон
- — шрифт
- — повторяющиеся градиенты
- — фильтры, анимации
- Общая проблема: градиенты
Какой способ лучше?
- SVG в HTML
- фон
- иконочный шрифт
SVG-стеки
<svg viewBox="0 0 200 200"><g id="no"><rect fill="#FF4646" width="200" height="200" rx="8"/><text x="28" y="130">No.</text></g><g id="yes" class="hidden"><rect fill="#a2d529" width="200" height="200" rx="8"/><text x="18" y="130">Yes!</text></g></svg>
.hidden { display: none; }:target { display: block; }
Ожидания
-
/assets/img/yes-no.svg
-
/assets/img/yes-no.svg#yes
Реальность: #yes?
-
<iframe>
-
background-image
Поддержка
-
- <embed>, <object>, <iframe>:
-
- <img> и background-image:
- : (
Маски
CSS-маски
- clip
- clip-path / mask-image / background-clip: text
- SVG clip-path для HTML / SVG mask для HTML
Поддержка SVG-масок
SVG-маски
<clip-path>
<clippath id="clip-star"><polygon points="98.499..." /></clippath>
clip-path: url(#clip-star);<clippath id="clip-text"><text x="0" y=".88em" class="clip-text">Text</text></clippath>
.clip-text {font: bold italic 6.5em/1 Georgia;}
clip-path: url(#clip-text);
I
SVG
<mask>
<mask id="mask" maskunits="userSpaceOnUse"maskcontentunits="userSpaceOnUse"><rect y="0" width="100%" height="100%"fill="url(#mask-gradient)" /><circle cx="50%" cy="50%" r="42%" fill="black" /><circle cx="0" cy="50%" r="32%" fill="black" />...</mask>
<mask id="mask-soft" maskunits="objectBoundingBox"maskcontentunits="objectBoundingBox"><rect y="0" width="1" height="1"fill="url(#mask-radial-gradient)" /></mask>
<mask id="mask-lum-pattern"><image xlink:href="your-image.png" width="200" height="300" /></mask>
mask: url(#mask);
Оформление SVG
Что выбрать?
Используем шрифт
Используем SVG
Разноцветные иконки
Полетели!
- Fill:
- None
- Color
- Gradient
- Pattern
- Text
- Stroke:
- None
- Color
- Gradient
- Pattern
- Text
Эффекты с обводками
Фильтры
currentColor
-
-
-
-
.icon use {fill: currentColor;}
.icon {color: orangered;}.icon:hover {color: yellowgreen;}

