
Тимофей Чаптыков, 2GIS


— What are you doing when you don’t code?
— Testing and debugging.

/* Префиксы */
.class {
-khtml-border-radius: 10px;
border-radius: 10px;
}
<!-- Метатеги -->
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="cleartype" content="on">
<meta name="HandheldFriendly" content="True">
<meta name="viewport" content="width=device-width, height=device-height,
initial-scale=1.0, user-scalable=no, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes"t;
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="imagetoolbar" content="black-translucent">
<meta http-equiv="msthemecompatible" content="no">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<!-- ... -->


















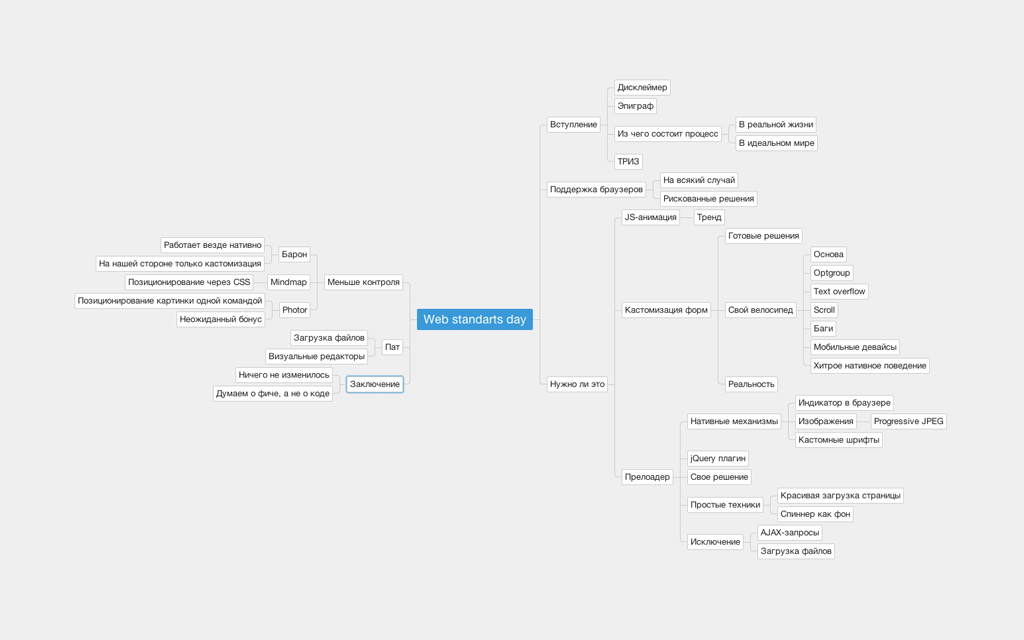
<!-- Структура -->
<h1>Mindmap root</h1>
<ol>
<li>
Element
<ol>
<li>Element</li>
<li>Element</li>
<!-- ... -->
</ol>
</li>
<!-- ... -->
</ol>
<!-- Узлы -->
<h1>Mindmap root</h1>
<ol>
<li>
Element
<ol>
<li>Element</li>
<li>Element</li>
<!-- ... -->
</ol>
</li>
<!-- ... -->
</ol>
<!-- Список дочерних узлов -->
<h1>Mindmap root</h1>
<ol>
<li>
Element
<ol>
<li>Element</li>
<li>Element</li>
<!-- ... -->
</ol>
</li>
<!-- ... -->
</ol>
<!-- Список дочерних узлов -->
<h1>Mindmap root</h1>
<ol>
<li>
Element
<ol>
<li>Element</li>
<li>Element</li>
<!-- ... -->
</ol>
</li>
<!-- ... -->
</ol>
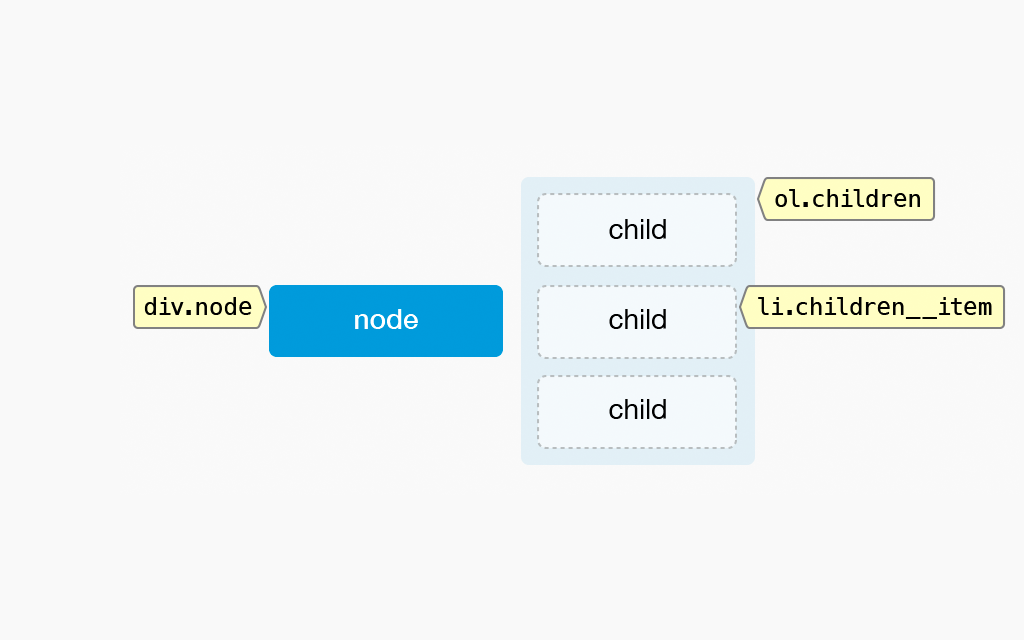
<!-- Немного БЭМ -->
<h1 class="node node_root">Mindmap root</h1>
<ol class="children">
<li class="children__item">
<div class="node">Element</div>
<ol class="children">
<li class="children__item">
<div class="node">Element</div>
</li>
<li class="children__item">
<div class="node">Element</div>
</li>
<!-- ... -->
</ol>
</li>
<!-- ... -->
</ol>
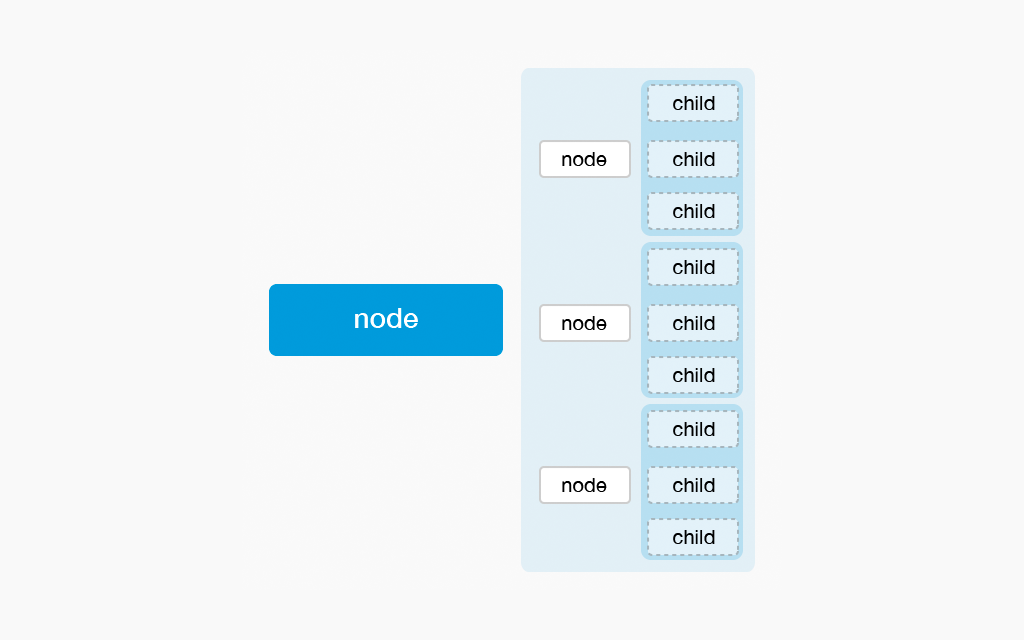
/* Все позиционирование двумя CSS-правилами */
.node {
display: inline-block;
vertical-align: middle;
}
.children {
display: inline-block;
vertical-align: middle;
list-style: none;
}




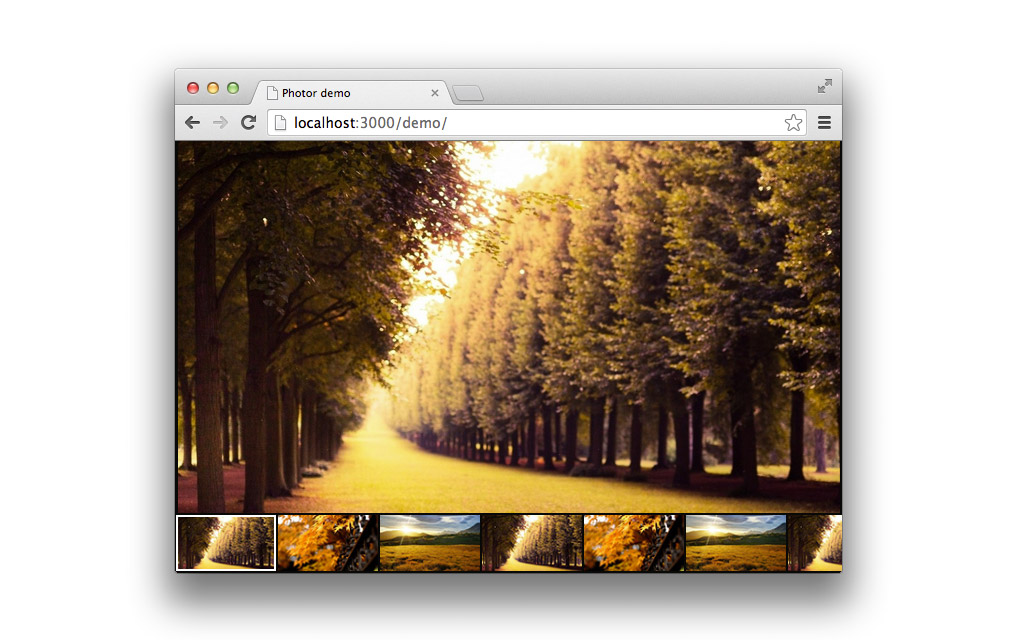
// Вписываем фотографию в произвольный блок
function fitImage() {
// ...
}
// Resize
// Debounce|Throttle
// On load
// Все равно не заработает для скрытых блоков
/* Вписываем фотографию в произвольный блок */
.image {
background-size: contain;
}
@media (max-width: 400px) {
.image {
background-size: cover;
}
}
/* Неожиданный бонус */
.image {
background-size: contain;
background-attachment: fixed;
}
