Потерянные
DeviceOrientation
Event
Использует
- Гироскоп
- Компас
- Акселерометр
события
- deviceorientation
- devicemotion
- compassneedscalibration
событие
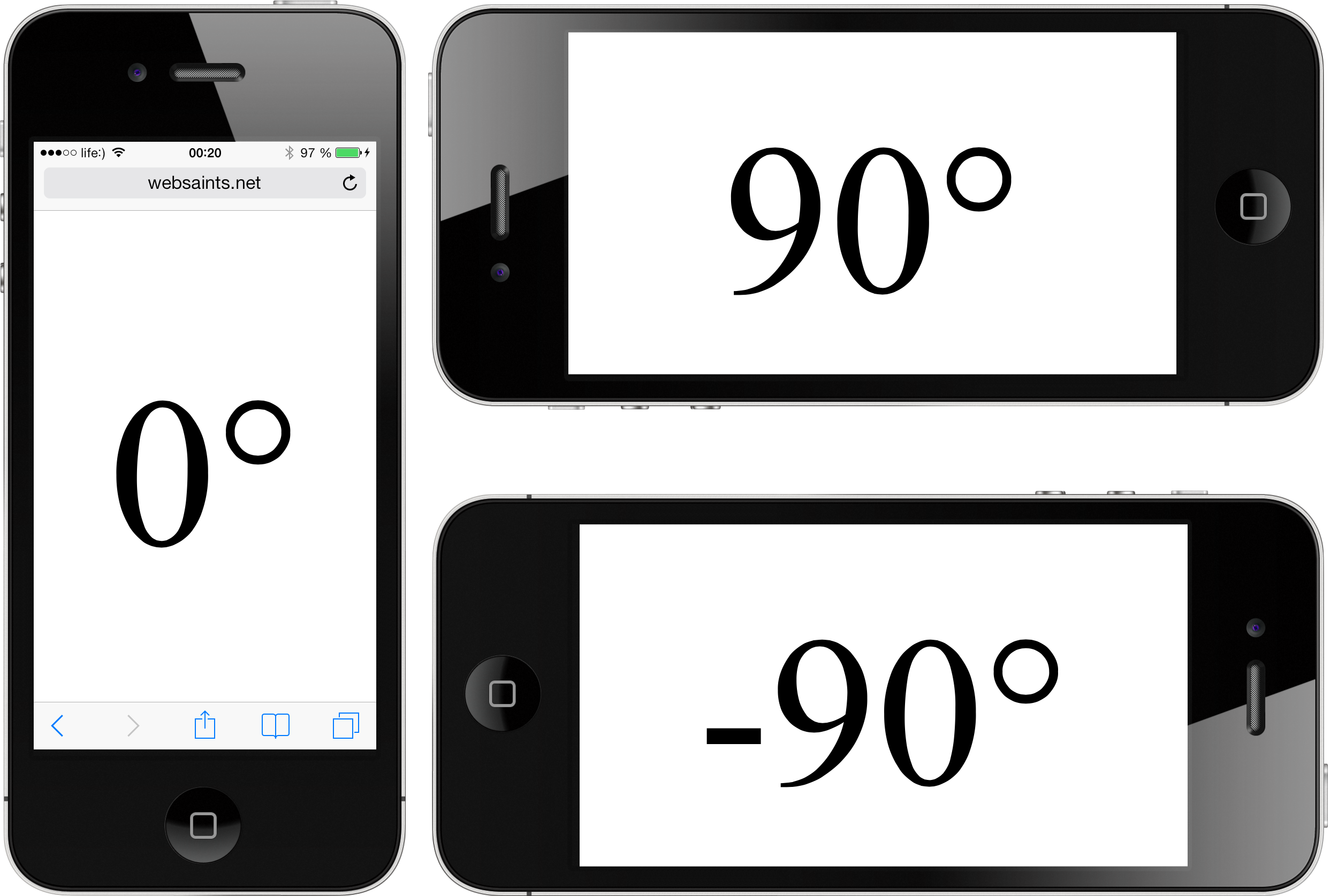
deviceorientation
- alpha (Z — α°)
- beta (X — β°)
- gamma (Y — γ°)
- absolute
γ°
Y
window.addEventListener(
"deviceorientation",
function(event) {
console.log(event.alpha);
console.log(event.beta);
console.log(event.gamma);
},
true);
событие
devicemotion
- interval (мс)
- acceleration (м/с2)
- accelerationIncludingGravity (м/с2)
- rotationRate (°)
window.addEventListener(
"devicemotion",
function(event) {
console.log(
event.interval,
event.accelerationIncludingGravity.x,
event.acceleration.x,
event.rotationRate.alpha);
},
true);
событие
compassneedscalibration
Поддержка
- IE 11+
- Firefox 6+
- Chrome 7+
- Safari 6.1+
- Opera 15+
- iOS Safari 4.2+
- Android Browser 3+
- Blackberry Browser 10+
- Opera Mobile 12+
- Chrome для Android 29+
- Firefox для Android 24+
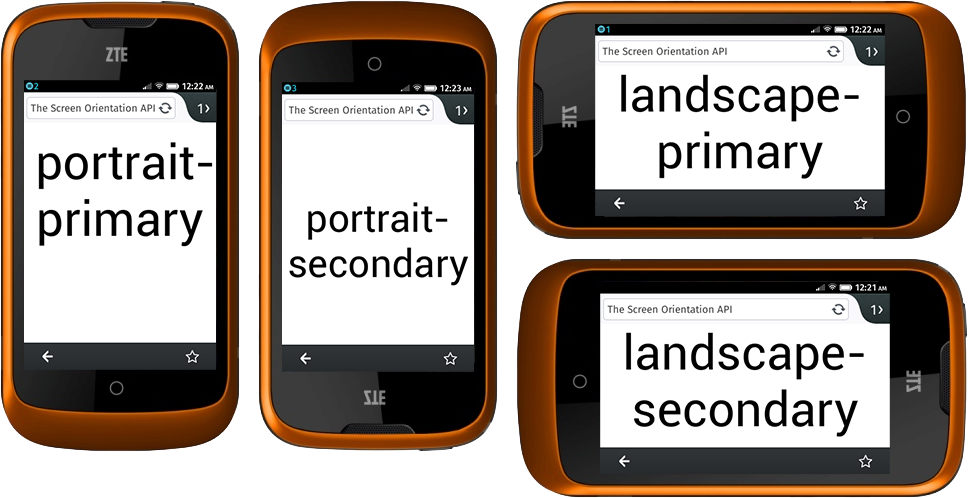
The Screen
Orientation API
свойства
- orientation
window.orientation

screen.mozOrientation

if(typeof window.orientation == 'undefined'){
console.log(screen.mozOrientation);
}else{
console.log(window.orientation);
}методы
- lockOrientation
- unlockOrientation
if (screen.mozLockOrientation([
"landscape-primary",
"landscape-secondary"
])) {
// Успешно заблокировали
} else {
// Невозможно заблокировать
}события
- orientationchange
- mozorientationchange
screen.addEventListener(
"mozorientationchange",
callbackFunction,
true);
window.addEventListener(
'orientationchange',
callbackFunction,
true);
Поддержка
- iOS Safari
- Firefox для FirefoxOS
Ambient Light Events
Использует
- Датчик оствещения
события
- deviceligh (lux)
- lightlevel (dim, normal, bright)
window.addEventListener(
"lightlevel",
function(event) {
console.log(event.value);
},
true);window.addEventListener(
"devicelight",
function(event) {
console.log(event.value);
},
true);Поддержка
Proximity Events
Использует
- Датчик расстояния
события
- deviceproximity
- userproximity
событие
deviceproximity
- value (cm)
- min (cm)
- max (cm)
window.addEventListener(
"deviceproximity",
function(event) {
console.log(event.value+' cm');
console.log(event.min+' cm');
console.log(event.max+' cm');
},
true);событие
userproximity
- near
window.addEventListener(
"userproximity",
function(event) {
if (event.near) {
// Близко
}else{
// Далеко
}},
true);Поддержка
Vibration API
Использует

метод
- vibrate
navigator.vibrate([50, 100, 1000]);
navigator.vibrate(500);
navigator.vibrate([]);
navigator.vibrate(0);Поддержка
The Network
Information API
свойства
- bandwidth (∞, 0, МБ/с)
- metered
события
- change
var connection = navigator.connection ||
navigator.mozConnection ||
navigator.webkitConnection;
function updateConnectionStatus() {
console.log(connection.bandwidth);
console.log(connection.metered);
}
connection.addEventListener(
"change",
updateConnectionStatus,
true);
updateConnectionStatus();Поддержка
Web Notifications
Notification.permission- default — еще не выбрали
- denied — запретили
- granted — разрешили
Notification.requestPermission(callback);
function callback(permission){
if(permission == "granted"){
// Разрешено
}else{
// Запрещено
}
}new Notification("Заголовок",{
icon: "icon.png",
body: "Сообщение",
dir: "ltr",
lang: "ru-RU",
tag: "deadline"
});события
- click
- show
- error
- close
Поддержка
- FF 22+
- Chrome 22+
- Safari 7+
- Blackberry Browser 10+
- Opera Mobile 16+
- Chrome for Android 29+
- Firefox for Android 24+
Battery Status API
var battery = navigator.battery ||
navigator.mozBattery ||
navigator.webkitBattery;свойства
- level
- charging
- chargingTime
- dischargingTime
события
- levelchange
- chargingchange
- chargingtimechange
- dischargingtimechange
Поддержка
Anton Nemtsev
http://frontender.info/
thesilentimp@gmail.com
@silentimp
skype: ravencry
Репозиторий: http://goo.gl/h5GtBp
Cлайды: http://silentimp.github.io/lost-specs/