Нанокод

Вячеслав Олиянчук, Яндекс
miripriuni@WebStandardsDays

Я полюбил { Машеньку:болтушку; Юшечку:тихоню; Лизоньку:умницу;
Алиночку:скромницу; Марьяночку:хитрюшу; Оленьку:затейницу;
Наташеньку:отличницу; }Я полюбил { Машеньку:болтушку; Юшечку:тихоню; Лизоньку:умницу;
Алиночку:скромницу; Марьяночку:хитрюшу; Оленьку:затейницу;
Наташеньку:отличницу; }Я полюбил {Машеньку:болтушку;Юшечку:тихоню;Лизоньку:умницу;Алиночку:скромницу;Марьяночку:хитрюшу;Оленьку:затейницу;Наташеньку:отличницу;}
Я полюбил {Машеньку:болтушку;Юшечку:тихоню;/* отрефактори, будь мужиком */Лизоньку:умницу;Алиночку:скромницу;Марьяночку:хитрюшу;Оленьку:затейницу;/*Наташеньку:отличницу;*/}
Я полюбил {Машеньку:болтушку;Юшечку:тихоню;/* отрефактори, будь мужиком */Лизоньку:умницу;Марьяночку:хитрюшу;Алиночку:скромницу;Оленьку:затейницу;/*Наташеньку:отличницу;*/}
Я полюбил {Машеньку:болтушку;Юшечку:тихоню;/* отрефактори, будь мужиком */Марьяночку:хитрюшу;Лизоньку:умницу;Алиночку:скромницу;Оленьку:затейницу;/*Наташеньку:отличницу;*/}


.t-shirt__xs { font-size: 50% }.t-shirt__s { font-size: 75% }.t-shirt__m { font-size:100% }.t-shirt__l { font-size:125% }.t-shirt__xl { font-size:150% }
#jc .code a, #jc .code a:active, #jc .code a:hover {}
#jc .code a, #jc .code a:active, #jc .code a:hover {}
#jc .code a,#jc .code a:active,#jc .code a:hover {}
#jc .code a, #jc .code a:active, #jc .code a:hover {}
Статья «Преимущества многострочного CSS»:
http://web-standards.ru/articles/multiline-css/


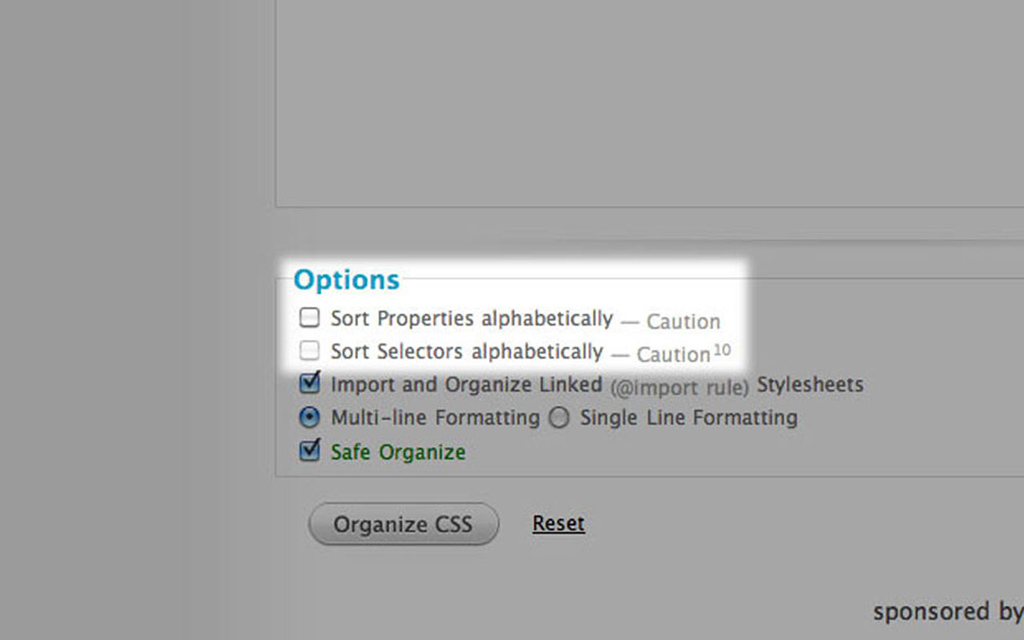
.example {margin-left:1em;font-family:'PT Sans', sans-serif;font-size:48px;display:-moz-inline-box;display:inline-block;padding:2em .5em .5em;font-weight:bold;letter-spacing:1px;margin:1em;}
.example {display:-moz-inline-box;display:inline-block;margin:1em;margin-left:1em;padding:2em .5em .5em;letter-spacing:1px;font-weight:bold;font-size:48px;font-family:'PT Sans', sans-serif;}
.example {display:-moz-inline-box;display:inline-block;margin:1em;padding:2em .5em .5em;letter-spacing:1px;font-weight:bold;font-size:48px;font-family:'PT Sans', sans-serif;


-webkit--khtml--moz--ms--o-без префиксаСтатья «Префикс и постхак»

border: 1px solid #999;-webkit-border-radius: 3px;-khtml-border-radius: 3px;-moz-border-radius: 3px;-ms-border-radius: 3px;-o-border-radius: 3px;border-radius: 3px;


| Причесывайте: | CSScomb.ru |
|---|---|
| Спрашивайте, не кусаюсь: | twitter.com/miripiruni |
| Смотрите презентацию: | miripiruni.org/comb-your-code/ |
Вячеслав Олиянчук, Яндекс
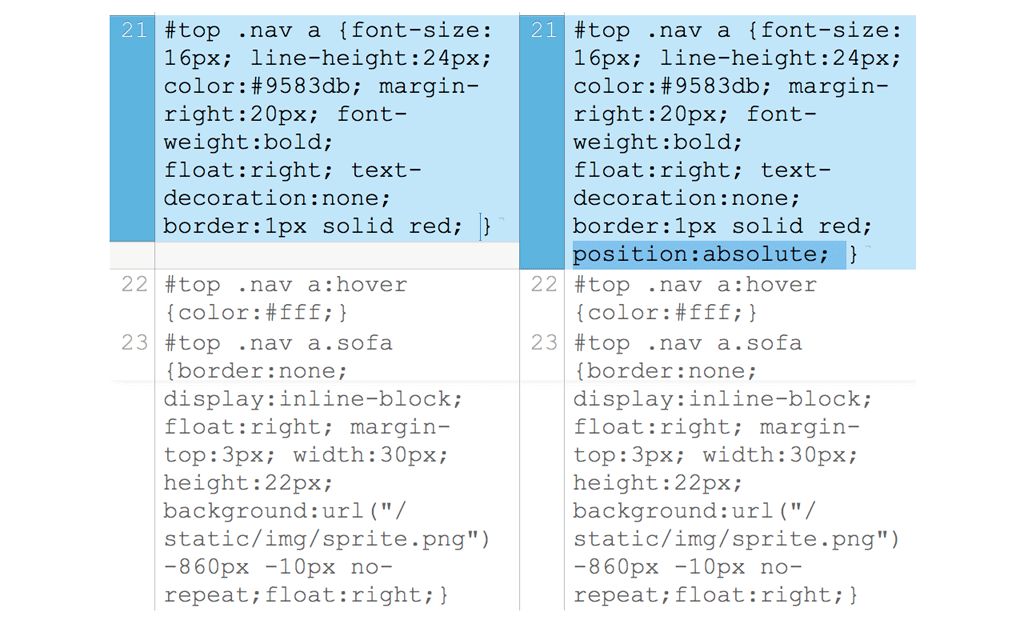
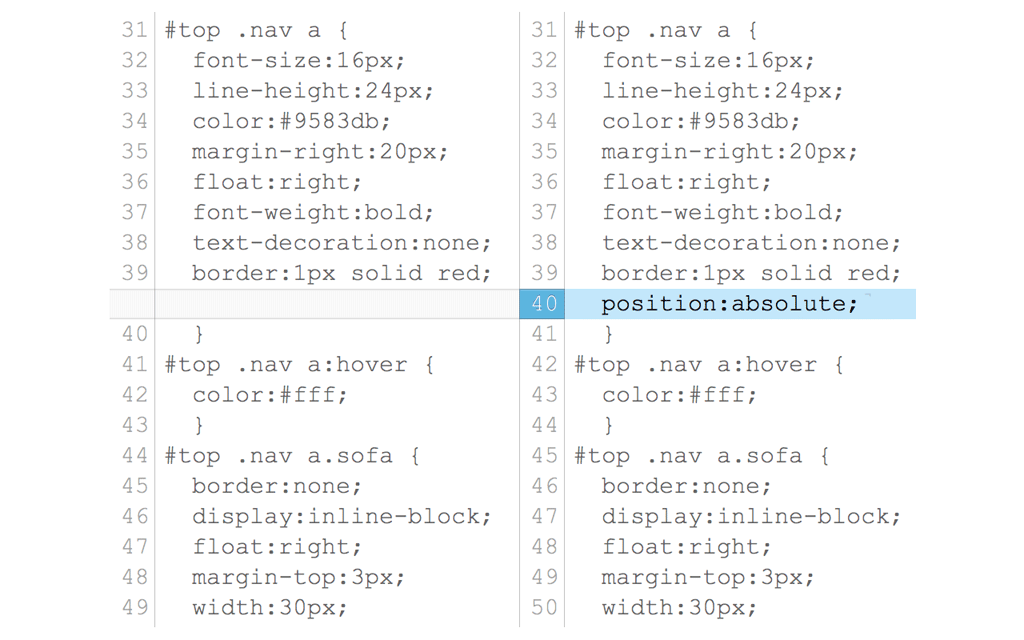
Построчный разбор