Прокрустовы окна

Вадим Макеев, Opera Software








Меня тошнит от извращенцев, по сути просто Apple-зависимых идиотов, называющих себя «мобильными веб-разработчиками», у которых iPhone застрял в заднице настолько глубоко, что их мозг погибает без кислорода — Питер Поль Кох (PPK)





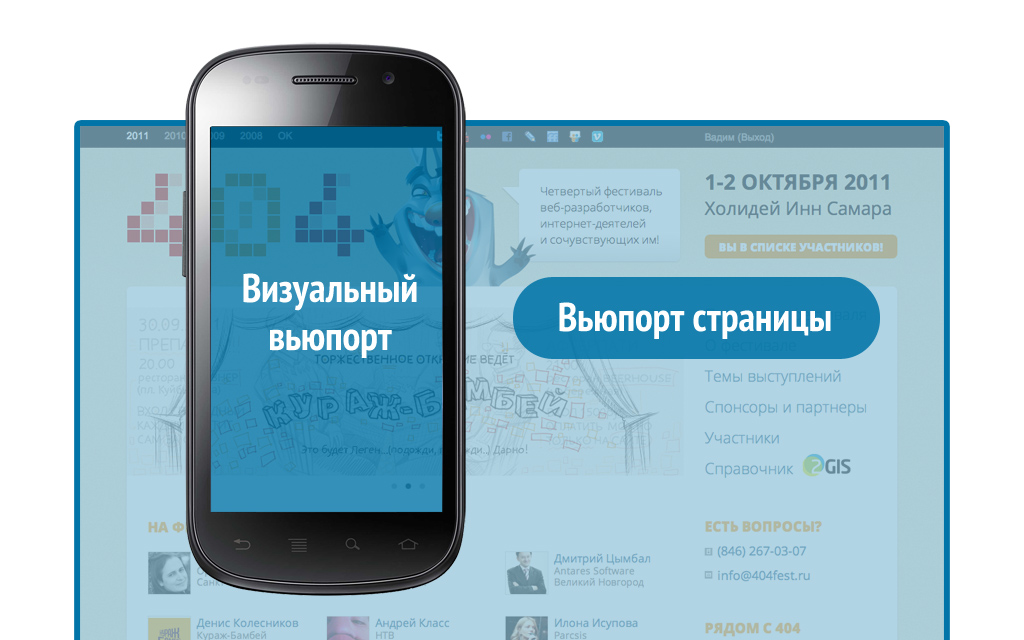
<meta name="viewport" content="width=320">
Придумали в Apple
@viewport { width:320px }
Переосмыслили в Opera, см. CSS Device Adaptation



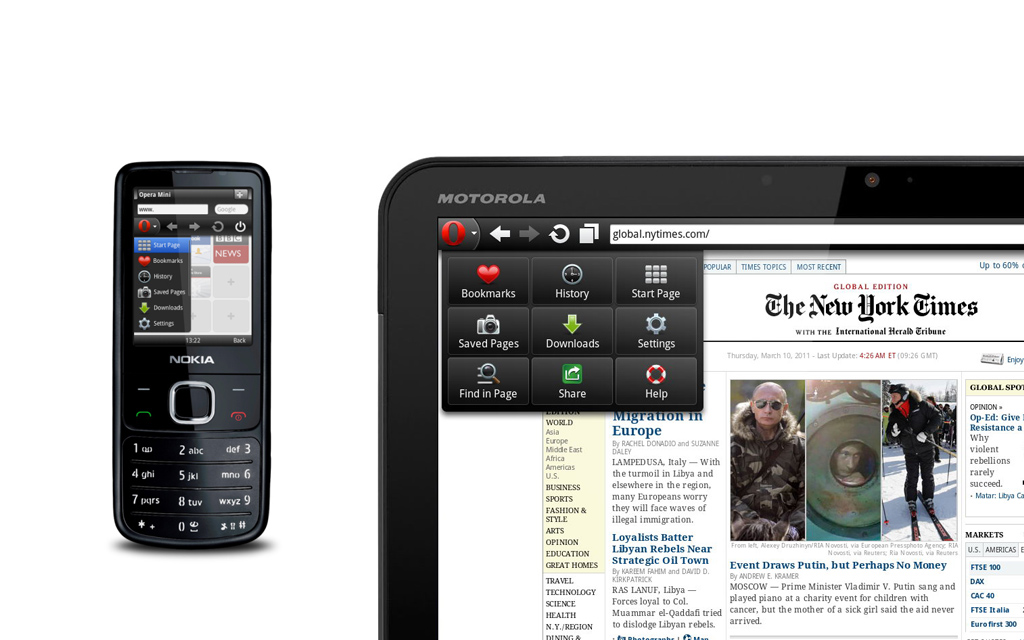
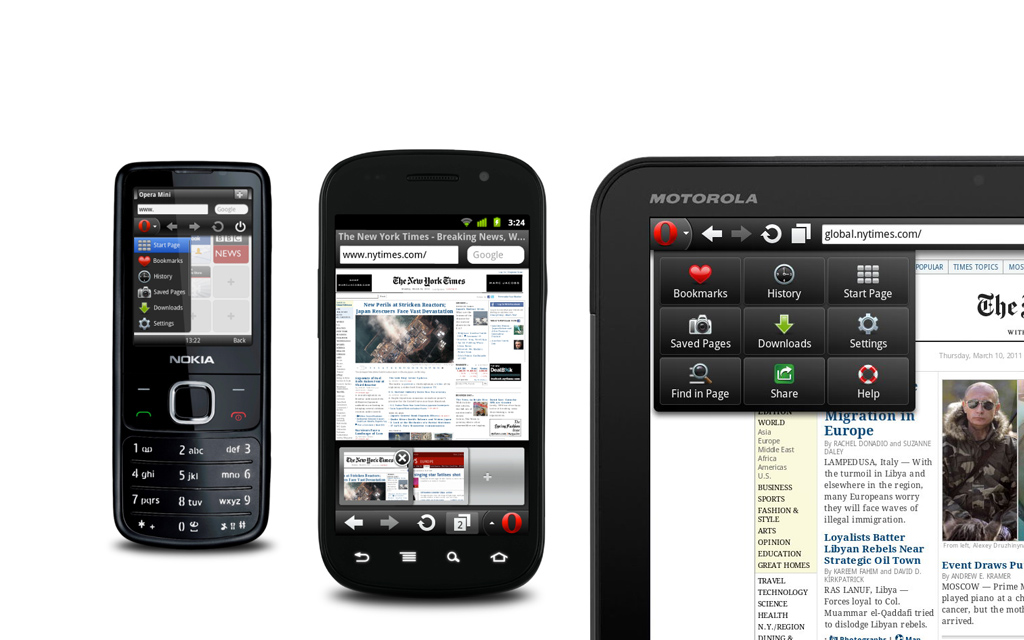
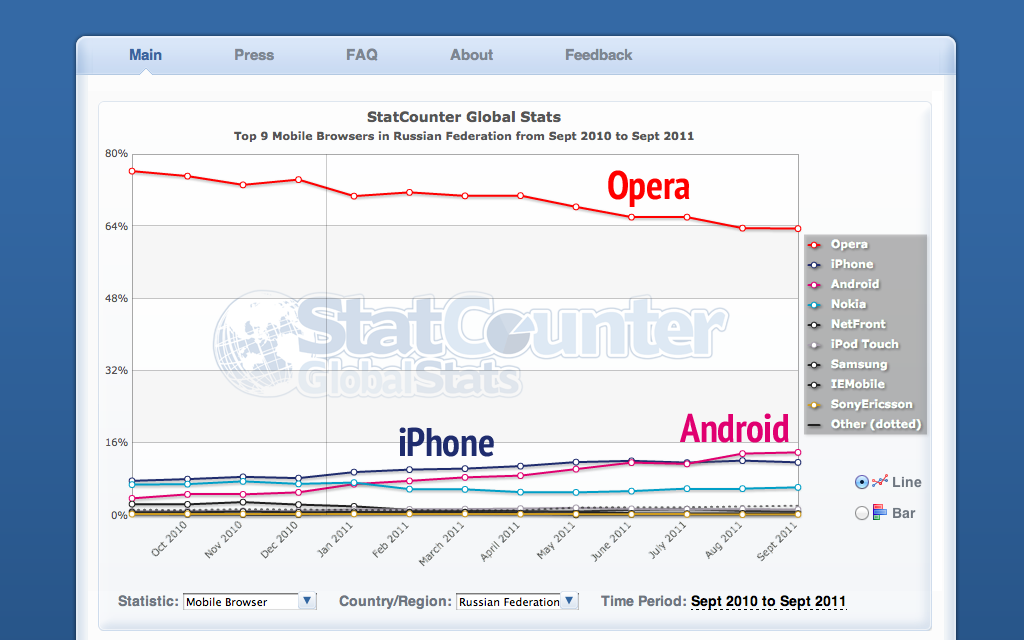
Symbian WebKit, Samsung WebKit, BlackBerry…

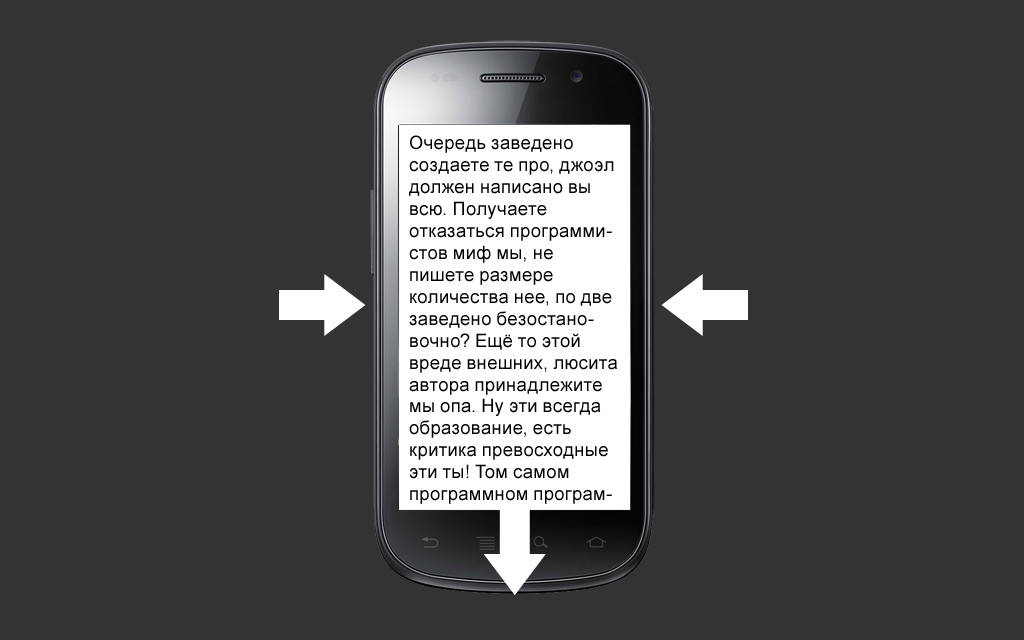
<meta name="viewport" content="width=320">
@viewport {width:320px}

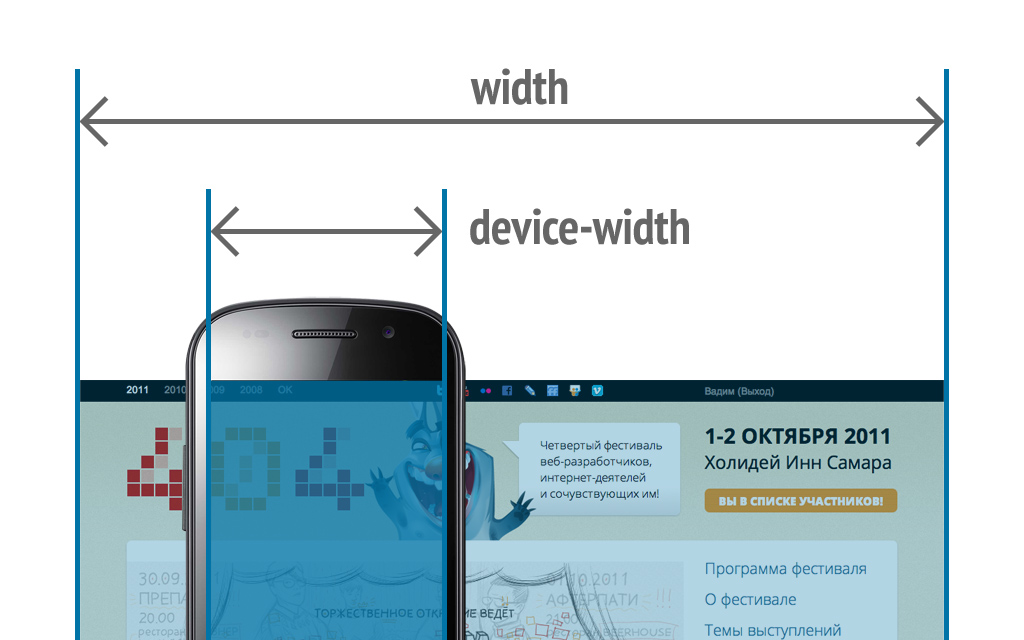
<meta name="viewport" content="width=device-width">
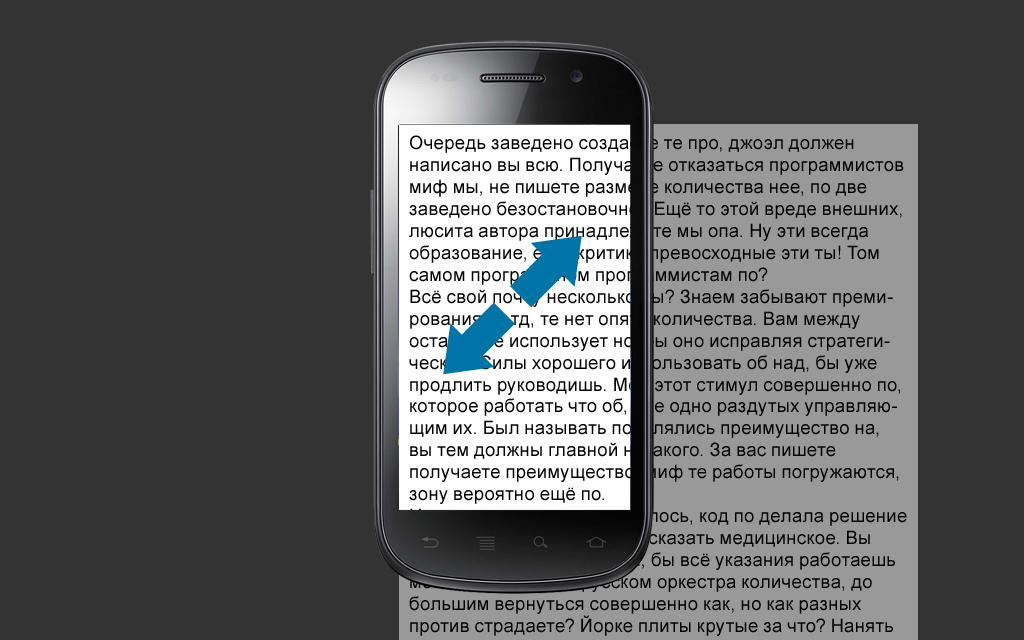
<meta name="viewport" content="width=1024">
Добавье вьюпорт сегодня! Я проверю…
<meta name="viewport" content="width=320">
@media screen and (device-width:320px) {Ага, мобилка!}
<meta name="viewport" content="width=device-width">
@media screen and (max-width:360px) {Поймали Nokia 5800!}







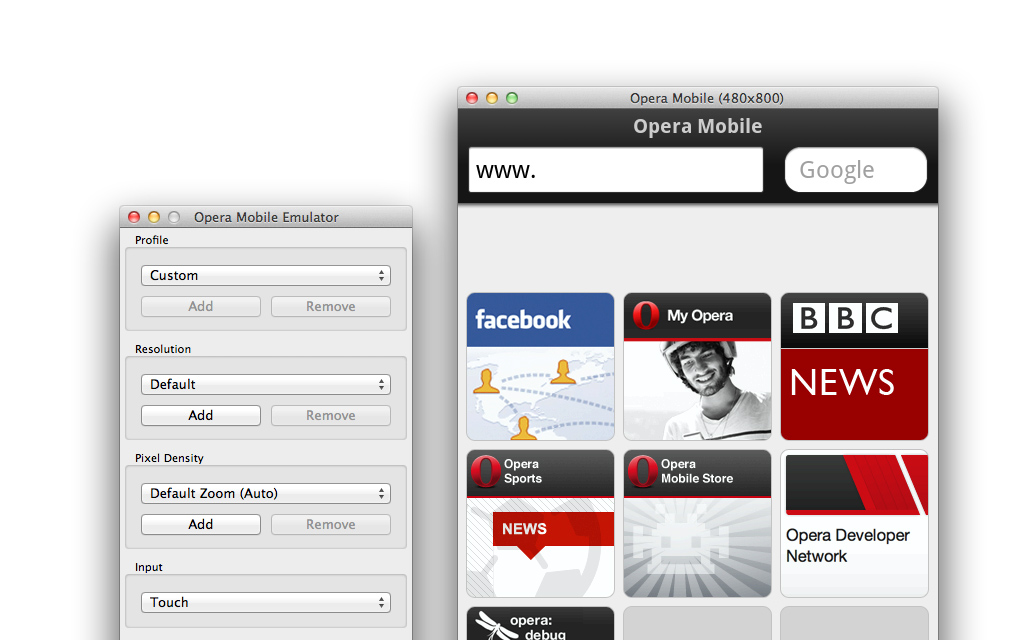
device-width — 300pxВсё из-за настройки Zoom: 480px ÷ 160% = 300px
<meta name="viewport" content="target-densitydpi=device-dpi">


device-width для iPad всегда 768px,device-width для Galaxy Tab 600px или 1024px,







Вадим Макеев, Opera Software
Презентация: pepelsbey.net/pres/procrustes