- 1990 WorldWideWeb file:
- 2000 Trident (Internet Explorer 5.5)
- 2003 Gecko 1.3 (Mozilla 1.3) designMode
- 2005 WebKit 312 (Safari 1.3)
- 2006 Presto 2.0 (Opera 9)
- 2007 Gecko 1.9.2 (Fire Fox 3.a6+) contentEditable
2008
HTML5 Editing API свойства, методы
2011
HTML Editing API поведение
+
Clipboard API and events
UndoManager and DOM Transaction
Selections
Range
SpellCheck API
Оригинал
Возвышаюсь, падая ниц,↵ Вижу все, закрывая глаза,↵ ↵ Все равно я люблю эту жизнь,↵ ее страшные чудеса↵ ↵ ↵
WebKit
Возвышаюсь, падая ниц,<div>Вижу все, закрывая глаза,</div><div><br></div><div>Все равно я люблю эту жизнь, </div><div>ее страшные чудеса</div><div><br></div><div><br></div>
Gecko
Возвышаюсь, падая ниц,<br>Вижу все, закрывая глаза,<br><br>Все равно я люблю эту жизнь, <br>ее страшные чудеса<br><br><br>
Presto
<p>Возвышаюсь, падая ниц,</p><p>Вижу все, закрывая глаза,</p><p><br></p><p>Все равно я люблю эту жизнь, </p><p>ее страшные чудеса</p><p><br></p><p><br></p><p><br></p>
Trident
<P>Возвышаюсь, падая ниц, </P> <P>Вижу все, закрывая глаза,</P> <P> </P> <P>Все равно я люблю эту жизнь,</P> <P>ее страшные чудеса</P> <P> </P> <P> </P> <P> </P>
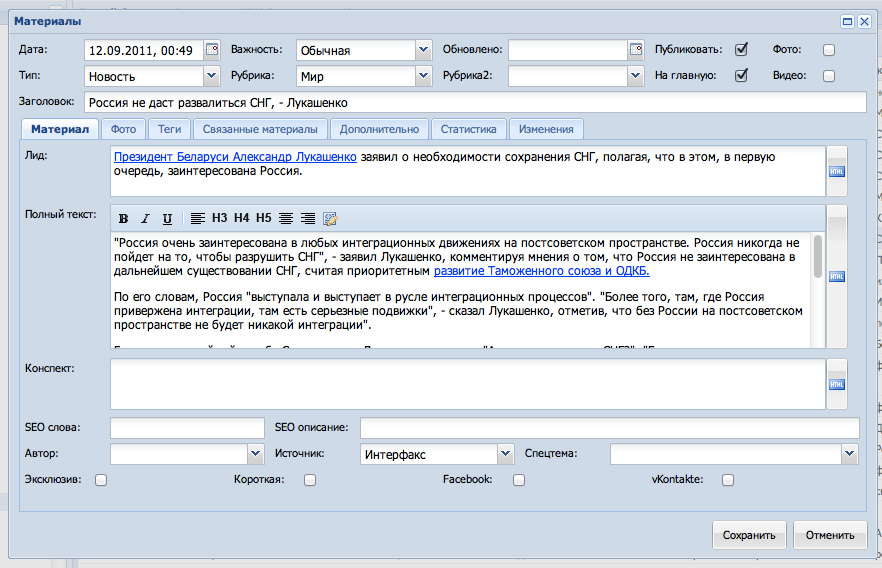
Стили внутри WYSIWYG не должны отличаться от стилей сайта



WYSIWYG в общем случае не должен формировать представления

WYSIWYG должен быть написан или кастомизирован под конкретный проект

Редактирование материалов непосредственно на страницах сайта





✕2?
Панель аминистрирования интегрированная с пользовательской частью или ограниченный функционал редактирования
Давайте немного подумаем вместе!
Докладчик: Антон Немцев
Skype: ravencry
Email: thesilentimp@gmail.com
Twitter: silentimp