Веб в кривых.
Веб в кривых.
Второе рождение SVG
Вадим Макеев, Opera Software
История
Появление
SVG — Scalable Vector Graphics
Масштабируемая Векторная Графика
Развитие
- SVG 0.0 → 1998 г.
- SVG 1.0 → 2001 г.
- SVG 1.1 → 2003 г.
- SVG 1.2 → ∞
- SVG 2.0 → когда-нибудь…
Застой с SVG 1.2 преодолён, весь упор на выпуск версии 2.0
Профили
- SVG Tiny → для мобильников
- SVG Basic → для смартфонов
Профили появились в SVG 1.1
Особенности
- Векторный, а не растровый → бесконечно масштабируется
- Текстовый, а не бинарный → доступен, индексируется *
- Хитрый, а не как GIF → стили, скрипты, анимация, фильтры
31 августа Google заявил о начале индексации SVG


Примитивы
Шаблон
<?xml version="1.0" encoding="utf-8"?><svg version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink">…</svg>
Прямоугольник
<rectx="100" y="100"width="550" height="550"fill="#FAFAA2" stroke="#000" stroke-width="50"/>

Прямоугольник
<rectx="100" y="100"width="550" height="550" rx="120" ry="120"fill="#FAFAA2" stroke="#000" stroke-width="50"/>

Круг
<circlecx="100" cy="100"r="275"fill="#FAFAA2" stroke="#000" stroke-width="50"/>

Линия
<linex1="230" y1="570"x2="640" y2="490"stroke="#000" stroke-width="50"/>
Ломаная
<polylinepoints="200,400 300,300 400,400"fill="none"stroke="#000" stroke-width="50"/>
Полигон
<polygonpoints="197,197 430,100 660,198 758,430662,663 429,760 197,663 100,432"fill="#FAFAA2" stroke="#000" stroke-width="50"/>

Кривые
<path fill="#E11F21" d="M51.423,68.398c0-15.592,0,14.807,17.41,14.807,33.001,c0,14.447-1.5,51.423,82.842,51.423,68.398 M30,69.266,2.519-32.819,14.829-32.819c12.307c,c21.754,0,36.249-18.806,36.249-39,452c0-23.206-14.923-38.669-36…"/>
Градиенты
<circle cx="375" cy="375" r="275"fill="url(#linear)"stroke="#000" stroke-width="50"/>
Исходные файлы: линейный и радиальный
Градиенты
<linearGradient id="linear"x1="20%" y1="20%" x2="80%" y2="80%"><stop stop-color="#FAFAA2" offset="10%"/><stop stop-color="#000" offset="50%"/><stop stop-color="#C00" offset="90%"/></linearGradient>

Градиенты
<radialGradient id="radial"cx="20%" cy="20%"><stop stop-color="#000" offset="30%"/><stop stop-color="#FAFAA2" offset="70%"/><stop stop-color="#C00" offset="100%"/></radialGradient>

Анимация
Анимация
SMIL → Synchronized Multimedia Integration Language *
Произносится как «смайл»
Гипножаба!
Жабьи глазки
<circle r="22" class="ball"/><circle r="16" class="glow"/><circle r="12" class="hole"/>
Структура жабьего глаза: яблоко, радужка, зрачок
Жабьи глазки
.ball { fill:#a89503; stroke:#000; stroke-width:2 }.glow { fill:#FF0; filter:url(#blur) }.hole { fill:#000; stroke:#C00; stroke-width:4 }
<filter id="blur"><feGaussianBlur in="SourceGraphic" stdDeviation="2"/></filter>
Жабьи глазки
<g transform="scale( 1, 0.2 )"><circle class="glow"/><circle class="hole"/><animateTransform id="left1 … "/><animateTransform id="left2 … "/></g>
Жабьи глазки
<animateTransformid="left1" attributeName="transform"begin="0;left2.end" type="scale"to="1, 1" dur="0.5s" fill="freeze"/>
Первый шаг анимации левого глаза
Жабьи глазки
<animateTransformid="left2" attributeName="transform"begin="left1.end" type="scale"to="1, 0.2" dur="0.5s"/>
Второй шаг анимации левого глаза
Фильтры
Фильтры
<filter id="softfocus"><feGaussianBlur/><feComposite/><feBlend/><feBlend/><feComposite/></filter>
Фильтры
#video {filter:url(#softfocus)}
Заяц Несудьбы™
<img src="noway.svg"><audio loop src="noway.ogg"></audio>
Заяц Несудьбы™
<pathfill="#000" fill-opacity="0.4"d="M553.199,164.241c6.957,2.722,13.914,5.445…onclick="this.style.filter='url(#blur)'"/>
Заяц Несудьбы™
<filter id="blur"><feGaussianBlurin="SourceGraphic" stdDeviation="15"/></filter>
Соседи
Скрипты
- Поддержка SMIL оставляет желать лучшего
- SVG — имеет ту же DOM
- Старый добрый JavaScript спешит на помощь…
Медиа-выражения
- Новая технология в ответ на требования времени
- Широко поддерживается, легко эмулируется
- Блестяще интегрируется с SVG…
Универсальный логотип
<img src="logo.svg" alt="Opera"><input type="range" value="1000">min="100" max="1000">
<g id="icon"><g id="long"><g id="short">
Универсальный логотип
@media screen and (max-width:800px) {#long { display:none }#short { display:inline }}@media screen and (max-width:500px) {#short { display:none }}
Супер-иконка
- Растровые иконки пока неизбежны
- Скучные дубовые форматы
- Элегатное решение…
Супер-иконка: HTML
<img src="logo.svg" width="512" height="512"><img src="logo.svg" width="256" height="256"><img src="logo.svg" width="128" height="128"><img src="logo.svg" width="32" height="32"><img src="logo.svg" width="16" height="16">
Одна и та же картинка разных размеров
Супер-иконка: SVG
<image id="icon-16" xlink:href="data:image/png…<image id="icon-32" xlink:href="data:image/png…<image id="icon-128" xlink:href="data:image/png…<image id="icon-256" xlink:href="data:image/png…<image id="icon-512" xlink:href="data:image/png…
Растровые иконки в base64
Супер-иконка: CSS
#icon-16, #icon-32, #icon-128, #icon-256, #icon-512 {display:none;}@media screen and (width:16px) {#icon-16 { display:inline }}
Супер-иконка
Графика в base64 увеличивается в весе, однако…
- Вес пяти отдельных растровых иконок → 221 КБ
- Вес файла icon.svgz → 213 КБ
PROFIT!
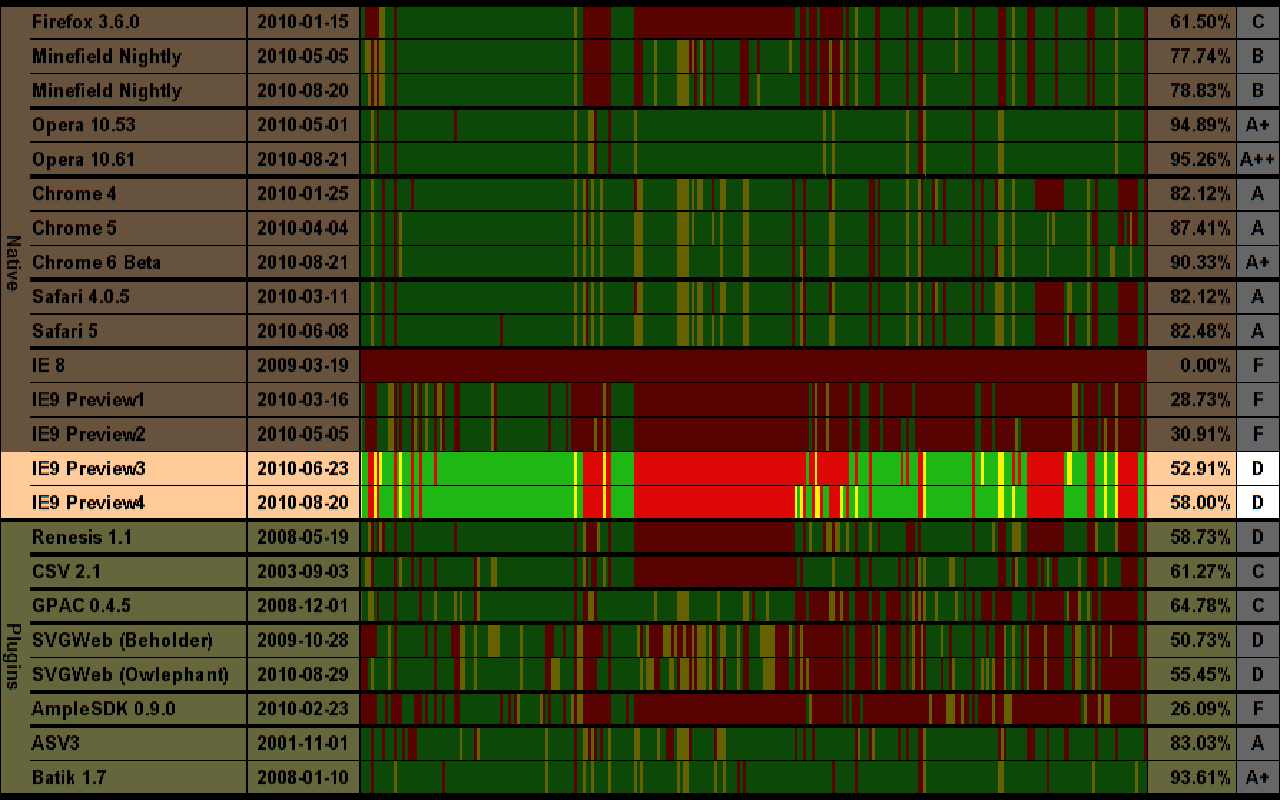
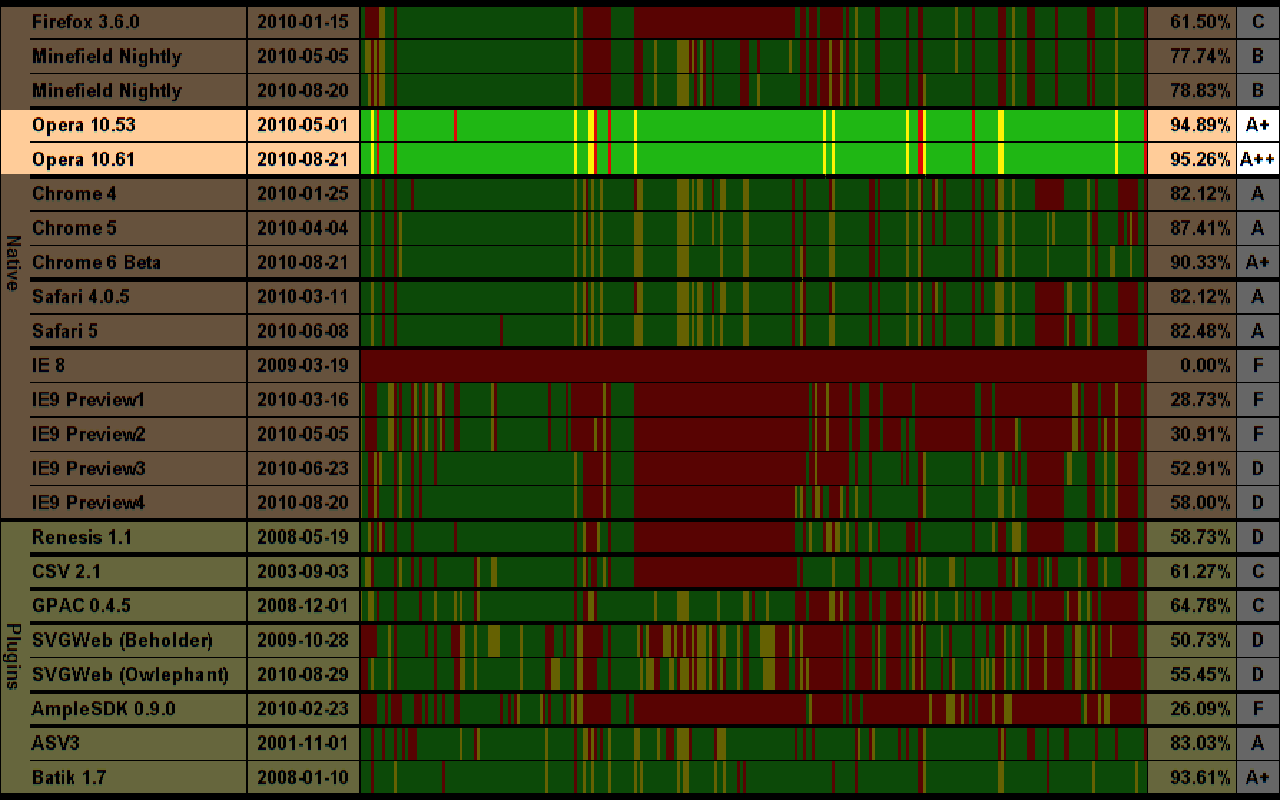
Браузеры
Браузеры
- Firefox, Webkit → почти уверенная поддержка SVG 1.1
- IE9 → полный игнор SMIL и фильтров
- Opera → SVG Tiny 1.2, лидер в поддержке фильтров


Веб в кривых. Второе рождение SVG
Вадим Макеев, Opera Software
Презентация: pepelsbey.net/pres/web-in-curves/