Слесарю слесарево
Вадим Макеев, Opera Software
Вадим Макеев, Opera Software
Новый подход к обратной совместимости вёрстки.




function ChangeLayerBgColor( id, color ) {if( type=='IE' ) document.all[id].style.background…if( type=='NN' ) document.layer['id'].bgColor…if( type=='MO' || type=='OP' )document.getElementById( id ).style.background…}
<!--[if lte IE 6]><table><tr><td><![endif]--><ul class="submenu"><li><a href="">Item</a></li><li><a href="">Item</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]--><ul class="submenu"><li><a href="">Item</a></li><li><a href="">Item</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
#box {-o-text-overflow:ellipsis;display:-moz-inline-box;-ms-filter:'progid:DXImageTransform.Microsoft…_width:302px;expression( function(t){ t.runtimeStyle…}
(function(A,w){function ma(){if(!c.isReady){try{s.documentElement.doScroll("left")}catch(a){setTimeout(ma,1);return}c.ready()}}function Qa(a,b){b.src?c.ajax({url:b.src,async:false,dataType:"script"}):c.globalEval(b.text||b.textContent||b.innerHTML||"");b.parentNode&&b.parentNode.removeChild(b)}function X(a,b,d,f,e,j){var i=a.length;if(typeof b==="o…

<table class="v3"><tr><td class="v4"><table class="a"><tr><td class="b"><i class="i" style="…<td class="d"><div class="j"><div class="k">

<ul><li><a href="/wp-login.php?action=register"rel="register">Регистрация</a></li><li><a href="/wp-login.php?action=lostpassword"rel="recover">Забыли пароль?</a></li></ul>
document.documentElement.id = 'js';
#js .faq LI {display:none;}










<!--[if ! lte IE 6]><!--><link rel="stylesheet" href="main.css"><!--<![endif]-->
<!--[if lte IE 6]><link rel="stylesheet" href="ie.css"><![endif]-->


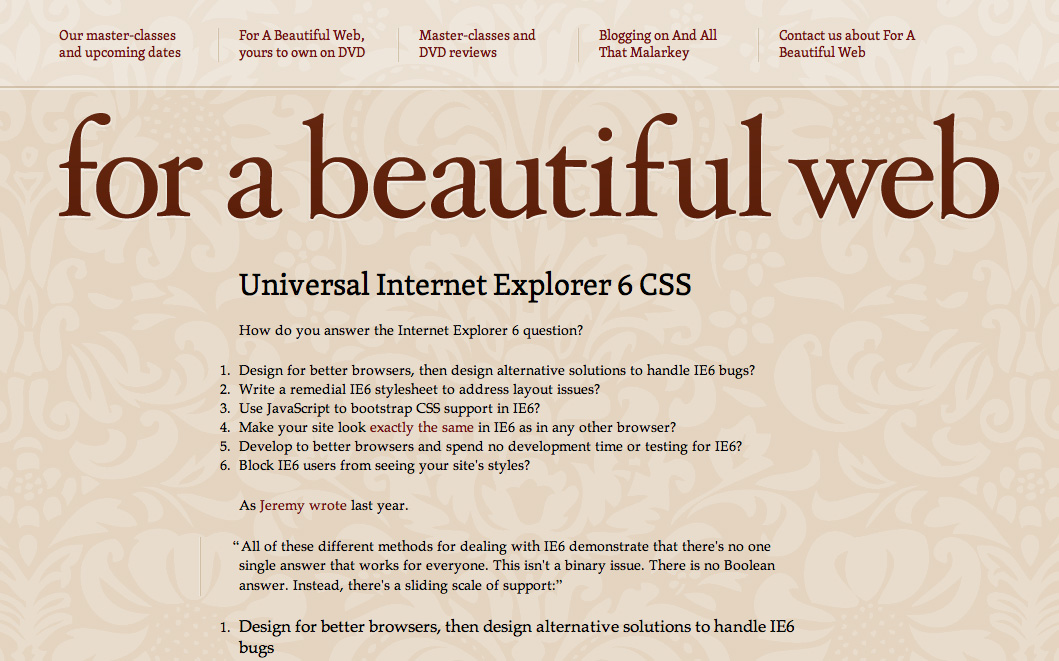
http://dowebsitesneedtolookexactlythesameineverybrowser.com/

Вадим Макеев, Opera Software
Презентация: pepelsbey.net/pres/caesars-to-caesar/