CSS-менеджемент. Три года спустя
Вадим Макеев, Opera
Вадим Макеев, Opera
* Не рекомендуются.
<style>BODY { color:whatever; }</style>
Не рекомендуется, кроме особых случаев.
<style>@import url(style.css);</style>
Не рекомендуется, кроме внутреннего подключения.
<head><link rel="stylesheet" href="style.css"></head>
Оптимальный вариант для подключения к документу.
<link href="style.css" media="all"><link href="style.css" media="screen"><link href="style.css" media="projection"><link href="style.css" media="handheld"><link href="style.css" media="print">
Подключение файлов, в зависимости от медиа-типа.
@import url(style.css) all;@import url(style.css) screen;@import url(style.css) projection;@import url(style.css) handheld;@import url(style.css) print;
Импорт файлов, в зависимости от медиа-типа.
@media handheld,screen and ( max-width:480px ),screen and ( max-device-width:480px ) {BODY {font-size:1.3em;}}
<!--[if IE]><font>А здесь можно похулиганить…</font><![endif]-->
<!--[if lt IE 7]><![endif]--><!--[if gte IE 6]><![endif]--><!--[if lte IE 8]><![endif]-->
…вплоть до безумия:
( gte IE 5.5 ) & ( lt IE 7 ) | ( gt IE 9 )
<!--[if IE 6]><link href="ie6.css…<!--[if IE 7]><link href="ie7.css…<!--[if IE 8]><link href="ie8.css…
Отдельный файл стилей для каждой версии.
<!--[if !IE]><!--><link rel="stylesheet" href="main.css"><!--<![endif]-->
Файлы стилей без хаков для всех, кроме IE.
<!--[if !IE]><!--><link rel="stylesheet" href="main.css"><!--<![endif]-->
Не забываем закрыть комментарии.
<!--[if IE]><link rel="stylesheet" href="main+ie.css"><![endif]-->
Сшитые файлы стилей и хаки, только для IE.
#box {width:400px;voice-family: "\"}\"";voice-family:inherit;width:300px;}
* HTML E {color:whatever; IE6}*+HTML E {color:nomatter; IE7}
/* Element---------------------------------------- */#one {color:whatever;}
/* Sub Element */#two {color:nomatter;}
/* Element---------------------------------------- *//* Sub Elements *//* Element---------------------------------------- *//* Sub Elements */
@import url( style.css )@media print { BODY { font-size:12pt } }@font-face { font-family:'Comic Sans' }@page { margin-top:3cm }
BODY {background:#FFF;color:#000;}IMG {border:none;}
* {padding:0;margin:0;}
Проблемы с производительностью и формами
HTML, BODY, DIV, SPAN, APPLET, OBJECT, IFRAME,H3, H4, H5, H6, P, BLOCKQUOTE, PRE, A, ABBR,ADDRESS, BIG, CITE, CODE, DEL, DFN, EM, FONT,LABEL, LEGEND, TABLE, CAPTION, TBODY, … {margin:0;padding:0;}
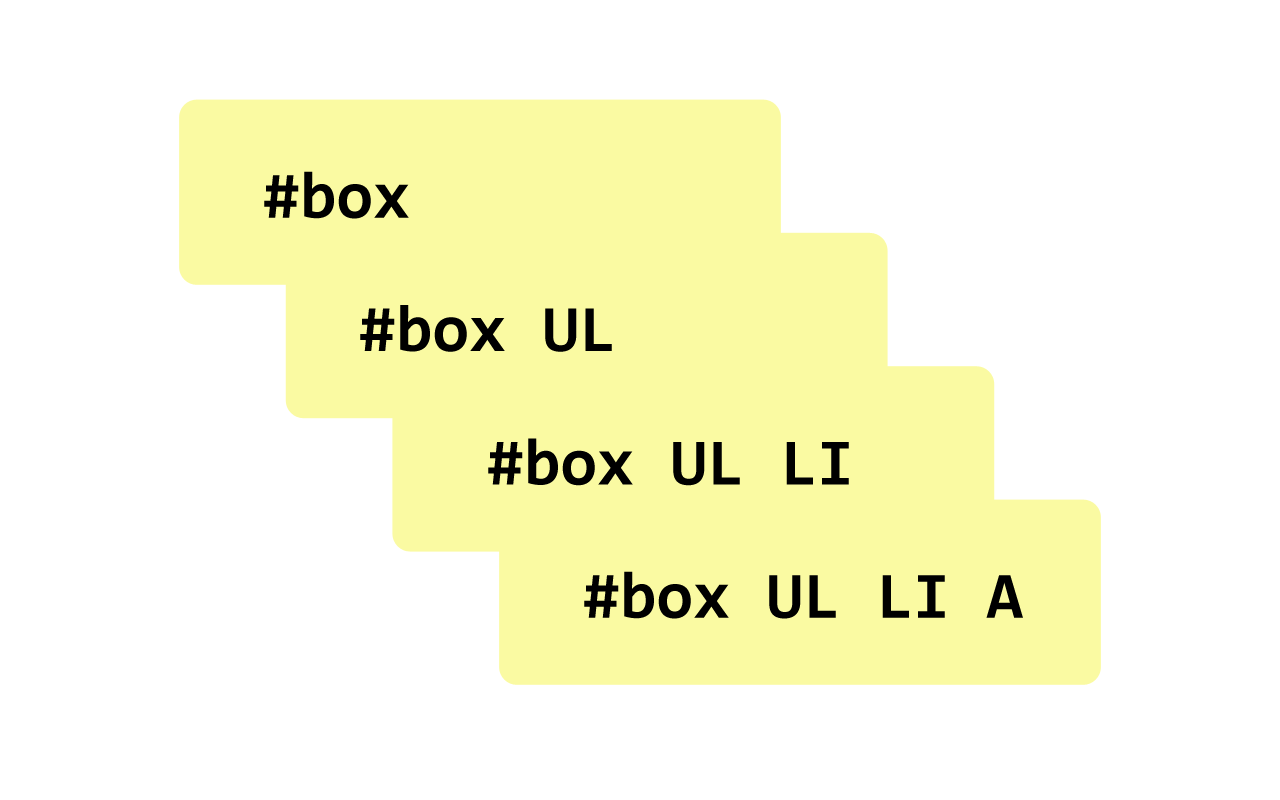
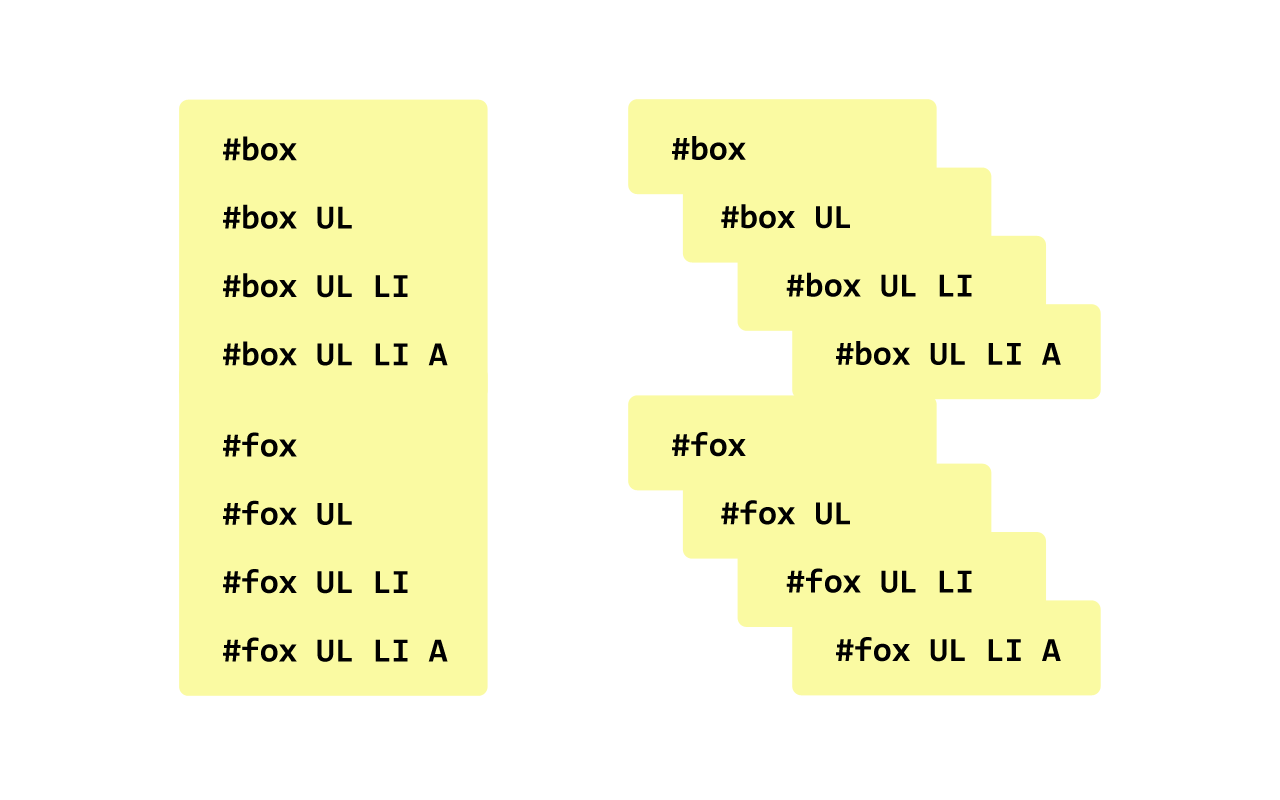
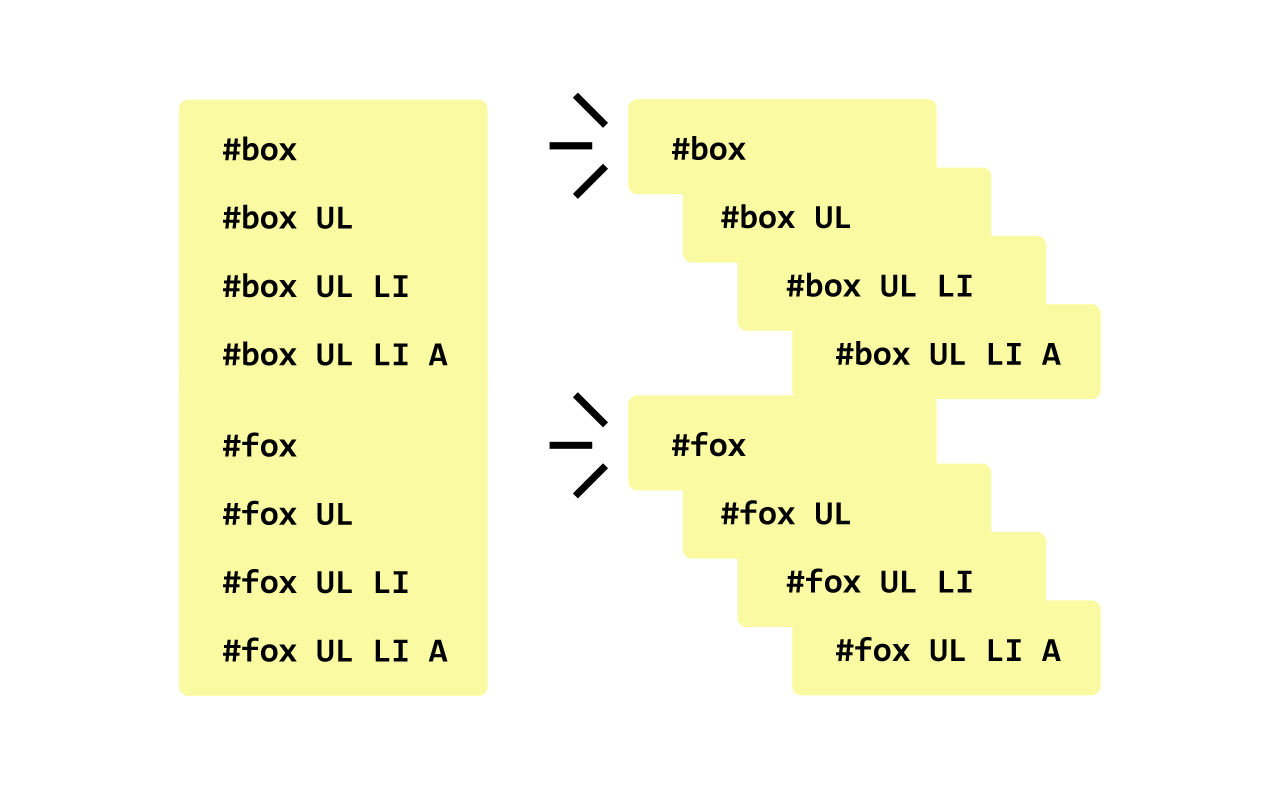
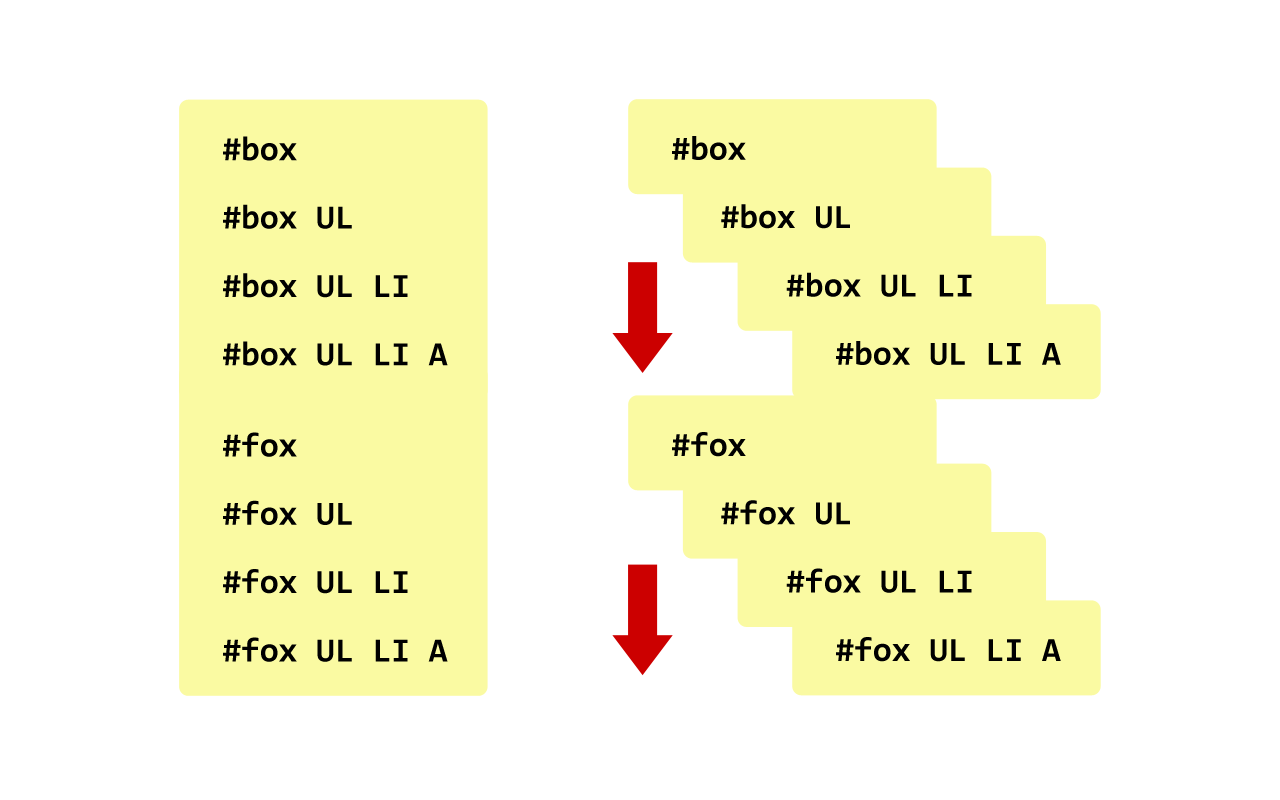
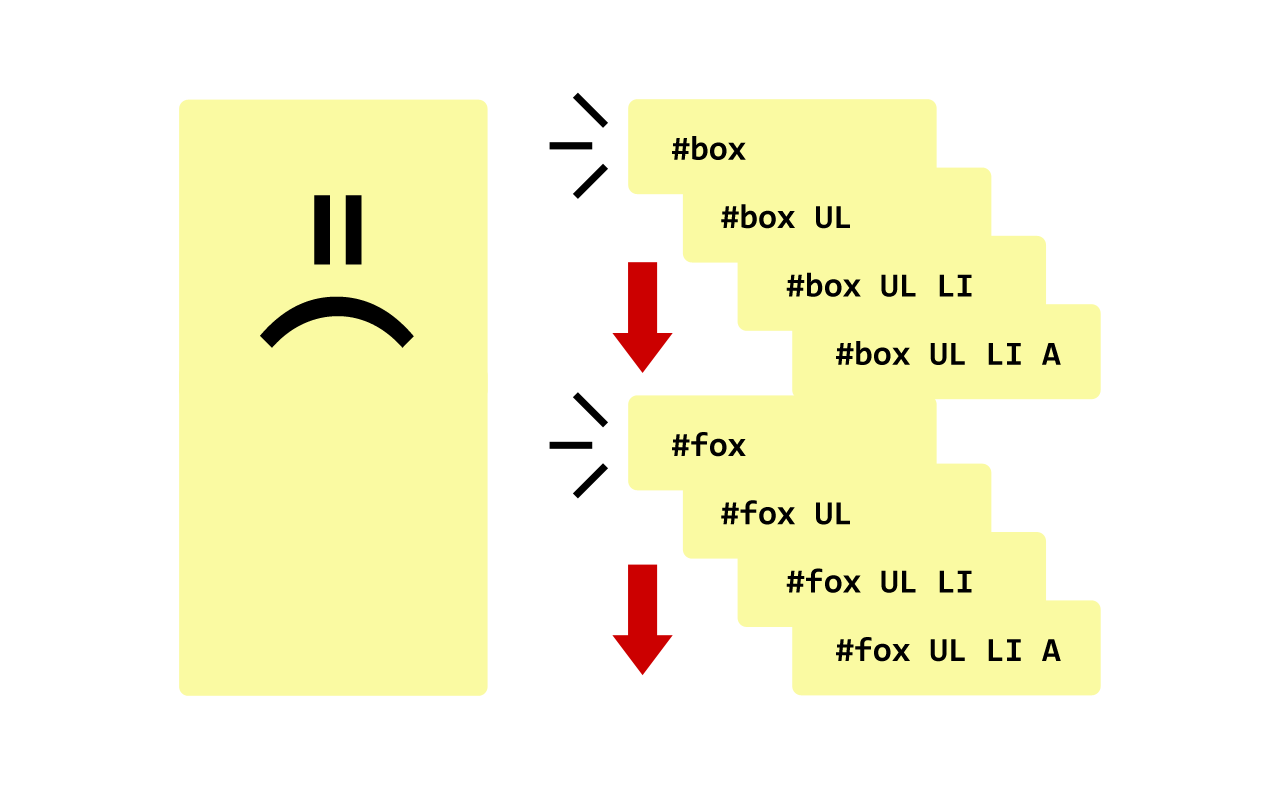
#box {color:whatever;}#box A {color:nomatter;}
#box {color:whatever;}#box A {color:nomatter;}







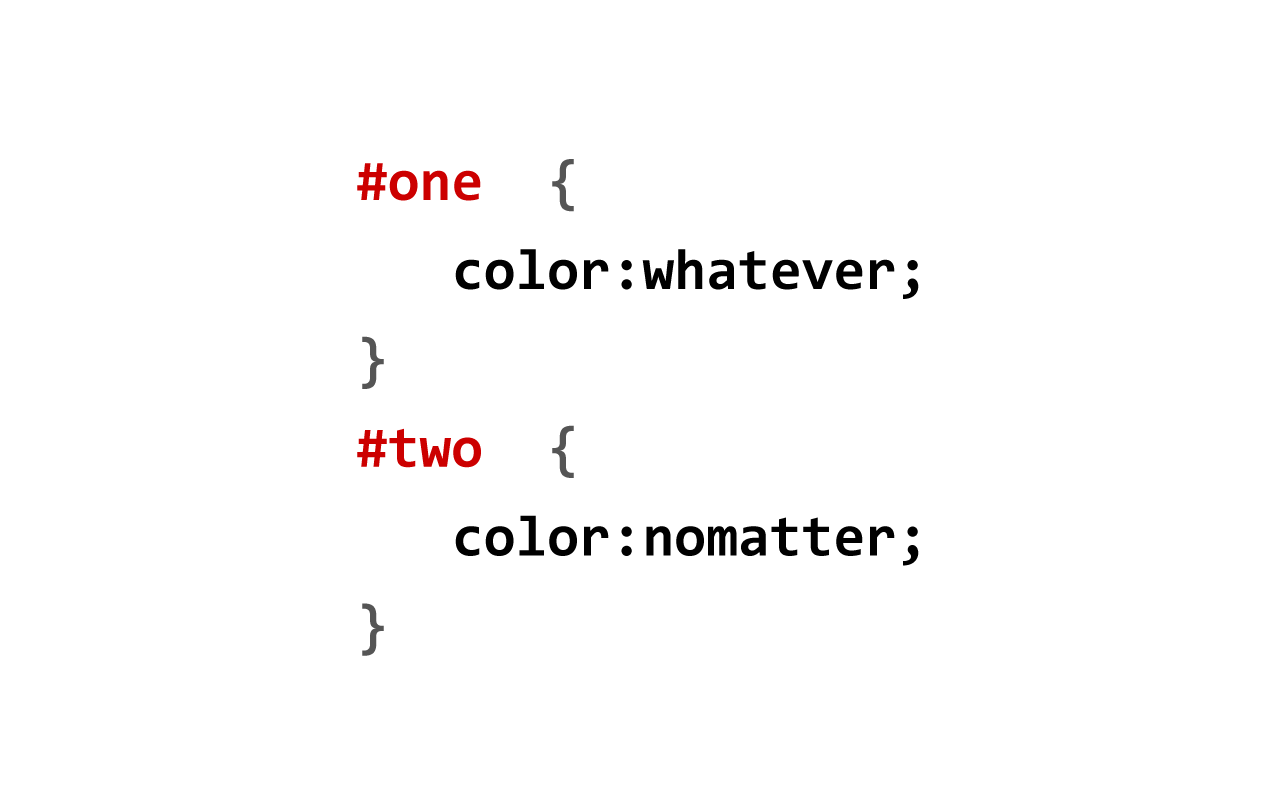
#one {color: whatever;}#two {color: nomatter;}
#one {color:whatever;}#two {color:nomatter;}











Подробный список свойств на странице проекта Zen Coding.
Подробный список свойств на странице проекта Zen Coding.
#box {position:absolute;top:10px;background:#FFF;color:#000;font-size:10px;}
Вадим Макеев, Opera