Веб-шрифты vs. Шрифты для веба
Вадим Макеев, Opera
Вадим Макеев, Opera

@font-face {font-family:'MyFont';src:url('http://example.com/myfont.TTF')format('truetype');}
CSS 2, рекомендация W3C. 1998 год
@font-face {font-family:'MyFont';src:url('http://example.com/myfont.EOT');…}
IE 4, реализация Microsoft. 1997 год
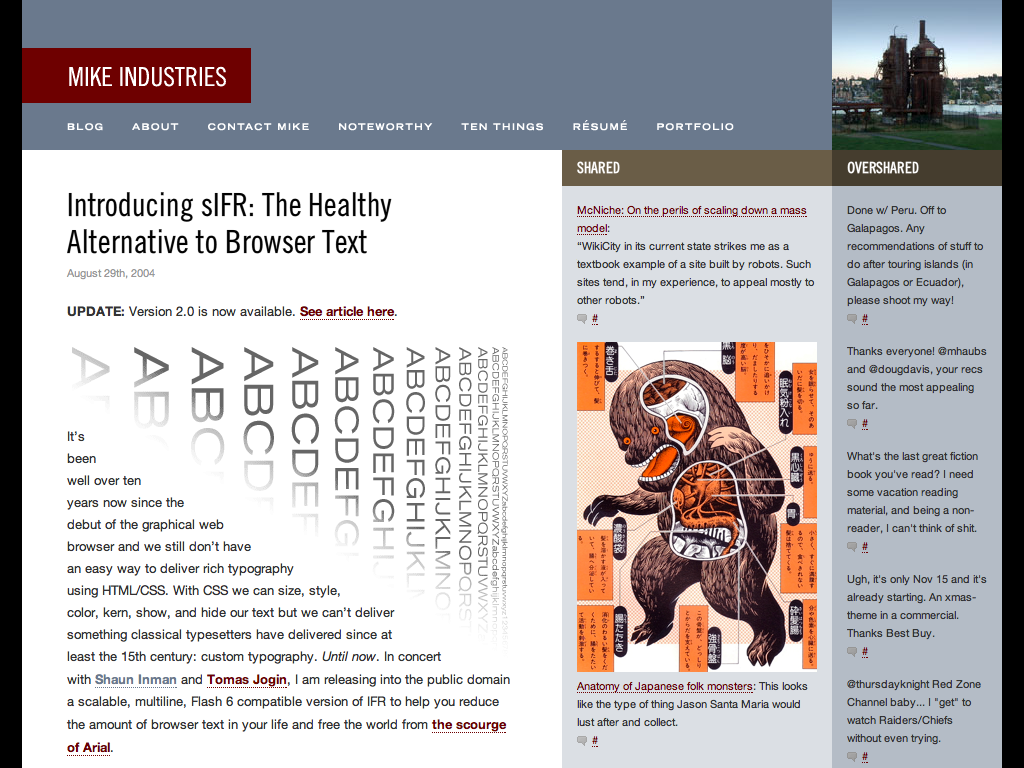
sIFR — Scalable Inman Flash Replacement. 2004 год


JS + SVG + VML. 2008–09 года




@font-face {font-family:'MyFont';src:url('MyFont.EOT');src:local('MyFont'), local('MyFontFoo'),url('MyFont.OTF') format('opentype');}